B VUE系列 五:npm run build 打包后,如何运行在本地查看效果
第一个demo做完后,想要打包看下效果~~
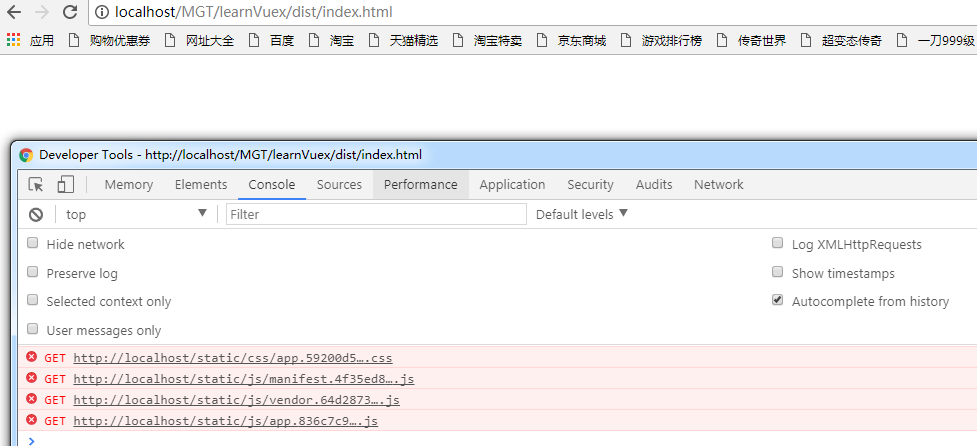
直接是就在命令行上敲下:npm run build命令。之后

错误看不懂,(捂脸)只好百度了。
我们一开始运行npm run build 命令时,有这么一段提示:

这段话的意思就是说:构建文件务必放在一个HTTP服务器。直接打开index.html文件将不工作。
看到提示还是要好好看的,这毛病要改呀!
那么问题来了,怎么解决呢?
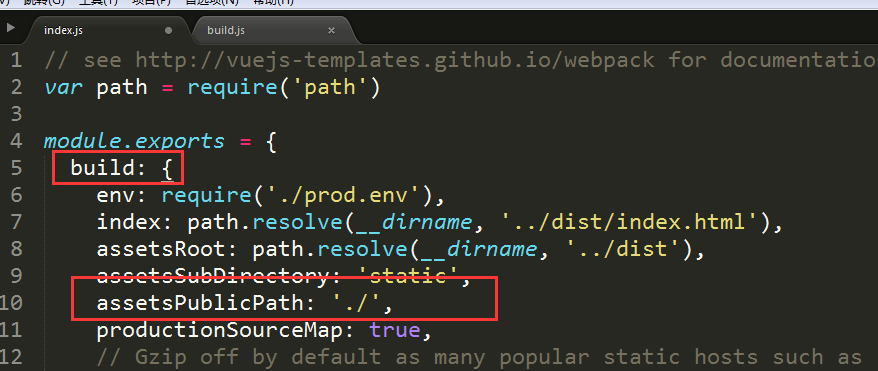
我们知道打包的命令文件是config/build.js

到项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”即可,就在前面加个点就可以了,

现在再重新打包一次 npm run build,刷新你的页面,就可以看到啦
666

