css画三角形以及实现带三角的阴影效果
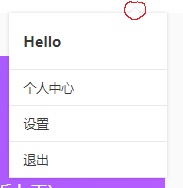
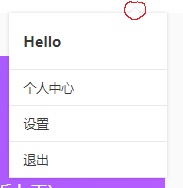
先上图看效果

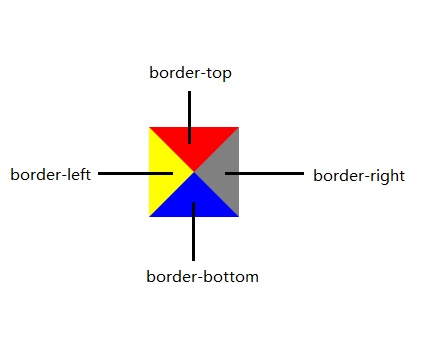
1.三角形怎么画

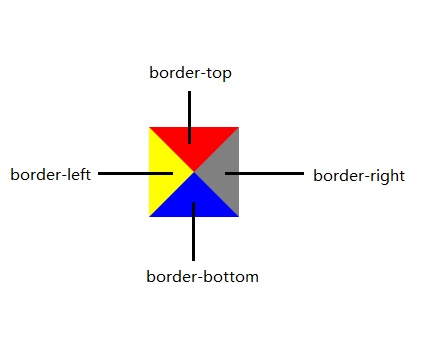
通过控制四周边框实现,想要红色区域三角形的就设置其他三边颜色设置为transparent,想要什么什么三角形就其他边设置为透明颜色即可.

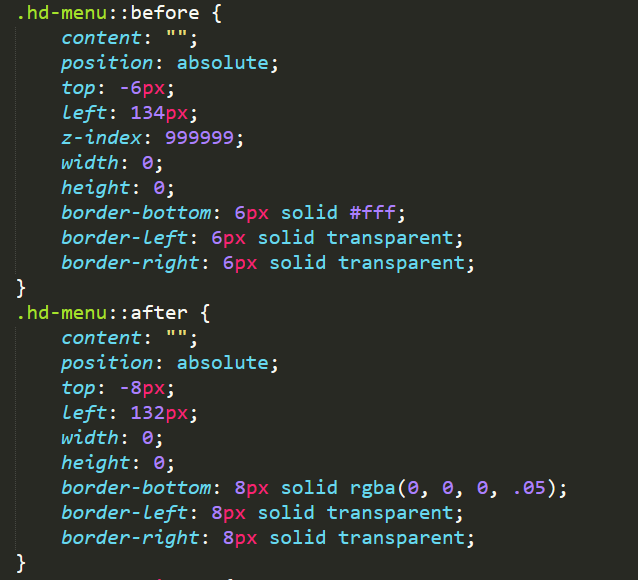
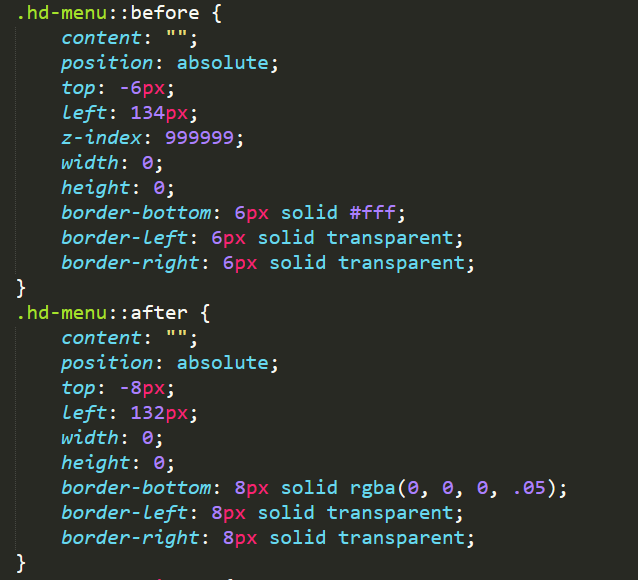
2.三角形画好后,利用伪类,定位实现带三角对话框效果

3.实现阴影效果,因为三角形视觉看上去是三角形,但其实是矩形,直接给加box-shadow实现不了三角形的,
解决办法:再加一个伪类,设置他的颜色为阴影的颜色,然后利用定位差覆盖实现阴影效果

先上图看效果

1.三角形怎么画

通过控制四周边框实现,想要红色区域三角形的就设置其他三边颜色设置为transparent,想要什么什么三角形就其他边设置为透明颜色即可.

2.三角形画好后,利用伪类,定位实现带三角对话框效果

3.实现阴影效果,因为三角形视觉看上去是三角形,但其实是矩形,直接给加box-shadow实现不了三角形的,
解决办法:再加一个伪类,设置他的颜色为阴影的颜色,然后利用定位差覆盖实现阴影效果


