8.22学习笔记
1div
昨天讲的Div的样式属性,border margin
padding 内边距
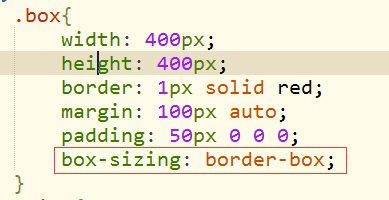
设置padding的时候,这个元素的实际宽高会被拉伸
实际宽高==设置的宽高+padding值(有两个) +borderX2
占用空间==设置的宽高+2×margin+2×padding+border×2
Padding设置完之后,会无形拉大盒子。怎样解决这种效果。

Box-sizing 保证了div的宽高永远是设定的值,加了padding只会去挤空间。
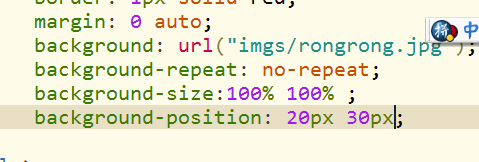
background背景
Background:red; 带颜色的背景

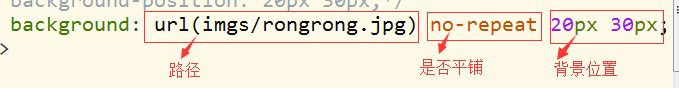
简写

大小需要单独列出来。
定位 position
相对定位 position:relative; 这个属性给需要定位的父级。
绝对定位 position:absoluet; 他有四个值 top left right bottom;
position的使用其实是将该标签的类型改变了,将块变成了行级块。
页面结构分析:
结构层:
最外面的一层,这个结构层不能设置太多样式,一般设置宽,margino;
千万不要设置position,会让内部元素脱离文档流。
布局层:
给与内部元素进行排版的。
position造成的脱离文档流应该如何解决?
最简单的是给父级一个高。
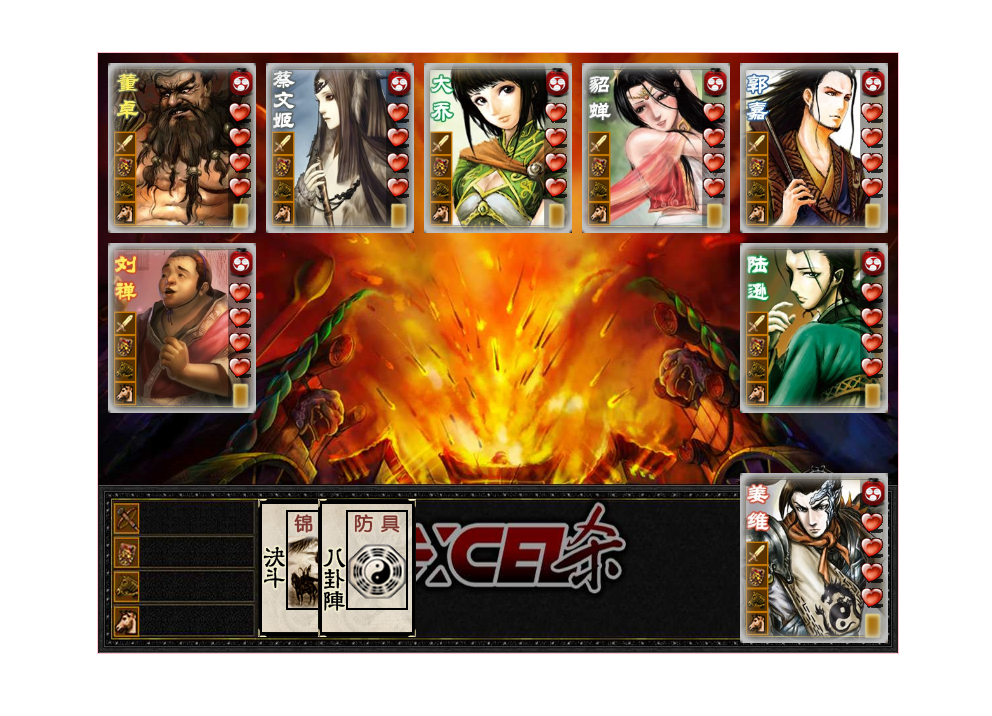
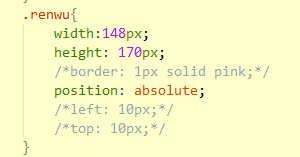
通过今天的学习,我了解到如何给盒子加背景图,并且怎样设置盒子比较节省排版。通过这些学习,做出了三国杀游戏的一个界面,虽然过程中遇到了一些小问题,比如在加入第四张人物图片的时候,不知道怎么设置可以向右边做定位,琢磨了半天加上和同学讨论才解决了这个问题,原来隐藏掉renwu标签里的 left 和top就可以了。

下图是我下午做出来的效果图,感觉每天进步一点点都是超级开心的。