接口自动化测试之HTTP协议详解

协议
简单理解,计算机与计算机之间的通讯语言就叫做协议,不同的计算机之间只有使用相同的协议才能通信。所以网络协议就是为计算机网络中进行数据交换而建立的规则,标准或约定的集合。
OSI模型
1978年国际化标准组织提出了“开放系统互联网参考模型”,即著名的OSI模型。它将计算机网络体系结构的通信协议划分为7层,自上而下分别是:物理层,数据链路层,网络层,传输层,会话层,表示层,应用层。(7层网络默认具体是什么自行百度)
那么们的今天的主题HTTP协议就在应用层,也是应用层使用最多的协议
HTTP
超文本传输协议,是一种分布式,协作式的,面向应用层的超媒体信息系统。它是一种通用的,无状态的协议。
原理
HTTP协议工作于客户端与服务器的架构上,客户端通过URL向服务器发送所有的请求。服务器根据接收到的请求,向客户端发送响应信息。HTTP协议定义客户端如何向服务器发送请求,以及服务器如何将响应请求传送给客户端,所以HTTP请求协议采用了请求/响应模型

客户端
客户端主要有两个职能
1.向服务器发送请求
2.接收服务器返回的报文并解释成友善的信息供我们阅读
客户端大概有:浏览器,应用程序等
如今时代我们可能使用最多的就是浏览器, 当用户在地址栏输入网址回车时,浏览器会为什么做如下处理:
1.解析协议和域名
2.使用HTTP协议并创建请求报文向服务端发送请求
3.接收服务器返回的内容并展示给客户
服务端
服务器端在接收到客户端发送的请求后会开始处理请求
服务器处理过程如下
服务器软件一直在监听端口是否有新的请求达到,如iis或者tomcat在建立web站点后,默认会一直监听80端口等待HTTP请求到达服务器。
1.建立连接:如果客户端已经打开一条道服务器的持久连接,则可以直接使用,否则客户端需要在服务器打开一条新的连接
2.接收请求报文:连接上有数据到时,web服务器会从网络连接中读取数据,并将请求报文中的内容解析出来
3.处理请求:当请求被接收后,服务器便可以根据请求报文进行处理了。例如post方法中提出报文主体的数据并插入到数据库中
4.访问资源:请求处理完后,比如web会根据数据生成一系列的HTML页面或图片等信息,此步骤将访问这些存储在服务器上的物理文件
5.构建响应:web服务器在识别资源后,构造响应报文,响应报文包括:状态码,响应头,响应主体等内容
6.发送响应:服务器将响应的数据发送给客户端机器
7.记录日志:请求结束,服务器会在日志文件中记录一条请求日志
大家都知道浏览器想客户端发送请求是通过URL地址传递的,那么接下来我们看一下URL的组成
URL
实例URL:https://i.cnblogs.com/EditPosts.aspx?postid=10913098&update=1#name
组成
URL主要有以下几个部分组成
1.协议部分
该URL的协议为HTTP
2.域名部分
该URL的域名部分为/www.kath2.com, URL中也可以使用ip地址作为域名
3.端口部分
端口部分跟在域名:后面,如果没有,那么说明URL使用的是默认端口80,端口不是URL的必须组成部分
4.虚拟目录部分
从域名后的第一个/到最后一个/之间的部分,虚拟目录也不是URL的必须组成部分
5.文件名部分
最后一个/到?号为止,是文件名部分。如果没有?号,则到#号为止,如果没有?和#号,则从域名最后/开始到结束都是文件名部分,示例中的文件名部分为EditPosts.aspx
6.锚部分
从#号到最后
7.参数部分
从?号开始到#号结束, 多个参数使用&号分割
报文
客户端与服务器之间的信息传递使用的载体叫做报文,报文分为请求和响应两个部分
请求报文
客户端发送数据给服务器的过程叫做请求
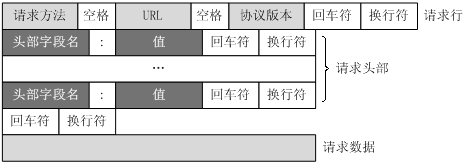
组成
请求报文分为4个部分
1.请求首行
包含请求方法,要访问的资源以及所舒勇的HTTP版本
2.请求头部
说明服务器要使用的附加信息
3.空行
请求报文头部后的空行是必须的
4.请求体
get往往不存在请求体,post请求体包含请求的参数
格式

实例
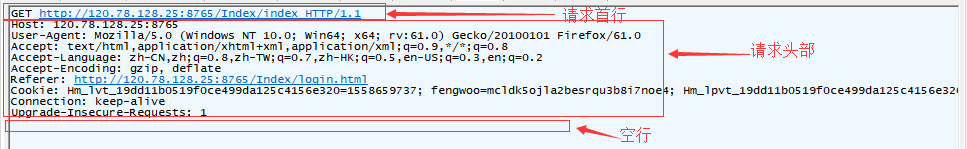
get请求实例

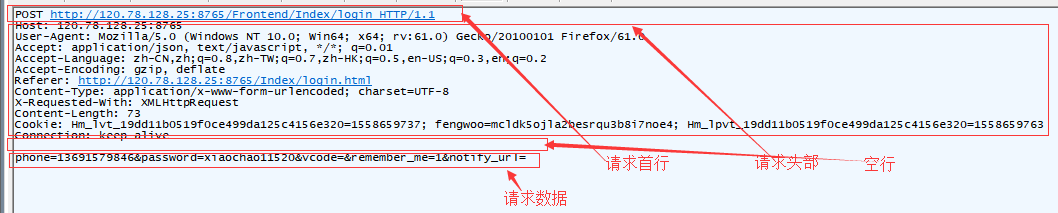
post请求实例

请求方法
主要请求方法有get,post,put,delete等
get请求
1.从服务器获取数据,返回响应的实体部分,可以类比数据库的select操作,不会影响数据库本身
2.没有请求体
3.请求参数附在URL后,以?号开始,多个参数使用&分割
4.通常对数据不敏感的请求使用get请求,因为参数跟在URL后不安全
5.传输的参数长度是有限制的
post请求
1.向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
2.通常post请求含有请求体
3.请求参数存放在请求体中,可以是任意格式
4.相对来说数据比较安全
5.请求数据无大小限制,可以认为是无限制
其他请求不做介绍
响应报文
客户端发送请求到服务器,服务器处理之后返回数据给客户端的过程叫做响应
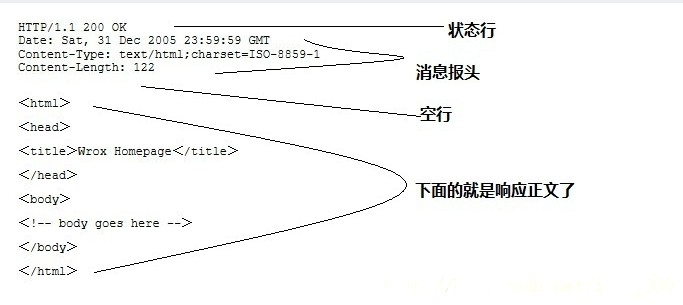
组成
响应报文同样包含了4个部分
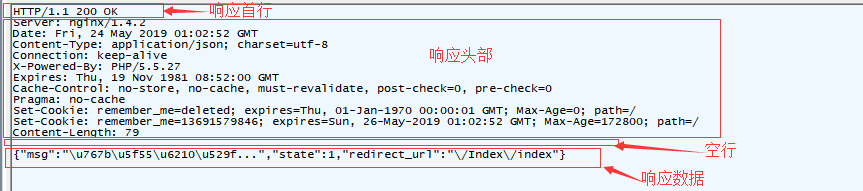
1.响应首行
协议版本,状态码,成功与失败的状态信息
2.响应头部
用来说明客户端要使用的一些附加信息
3.空行
响应报文头部后的空行是必须的
4.响应数据
返回给客户端的数据等信息
格式

实例
get响应实例

post响应实例

响应状态码
HTTP扩展
Cookie机制
Cookie是什么?
大家都知道我们登录一个网站的时候,在输入帐号和密码的时候下面经常会看到一个“记住我”的选项,那么只要我们勾选了这个选项,再次登录的时候就无需再输入帐号和密码即可登录网站,那么这种方法就是通过Cookie机制实现的。用来记录用户的状态和用户的身份
Cookie是由服务器发给客户端的特殊信息,而这些信息,以文本文件的方式存在客户端,然后客户端每次向服务器发送请求的时候就会带上这些特殊信息,以便服务器做身份识别
Cookie处理过程
当用户第一次请求服务器时,请求报文中并不会包含Cookie信息,当服务器接收到客户端的请求时,会响应信息给客户端,这时候响应报文的头部会包含一个set-Cookie的字段信息,并包含了用户的身份信息。当客户端收到set-Cookie时,会把Cookie保存在本地(内存或者硬盘中)
当客户端再次发送请求报文给服务器时,请求报文头部会携带Cookie信息并发送给服务器,服务器通过Cookie自带的信息分析,动态生成与该客户端相对应的数据。
实例
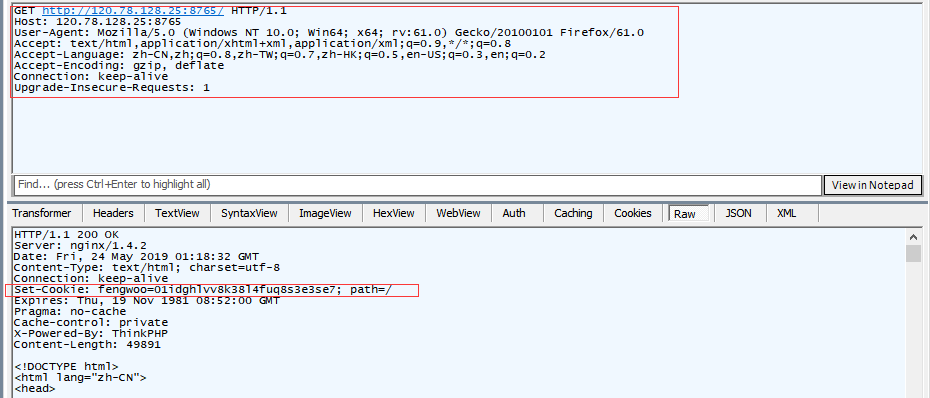
第一次访问
http://120.78.128.25:8765网站,我们使用Fiddler抓取请求此网站首页的请求报文和响应报文

可以看到第一次请求次网站时,请求报文是不含有Cookie信息的,而响应报文返回一个set-Cookie给客户端
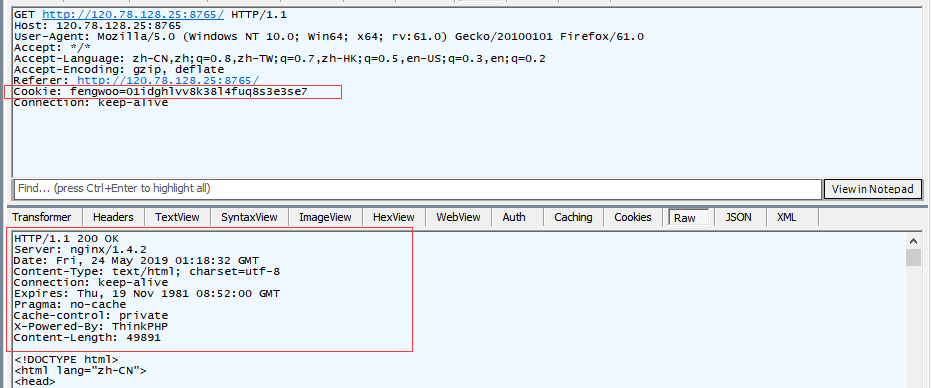
第二次访问

第二次请求的报文和响应报文,我们可以看到已经发生了变化
请求报文已经携带了Cookie信息, 而响应报文不再携带set-Cookie信息
所以说只要我们不清楚cookie信息,那么以后有效时间内,我们都可以直接访问这个网站
Session机制
Session是什么?
Session是另外一种记录客户状态和身份的机制,不同的是Cookie保存在客户端本地中, 而Session保存在服务器中
与Cookie机制作用相同,只不过Cookie是通过检查客户身上的通行证确定客户身份,而Session则是通过服务器上的客户明细表来确认客户身份
Session处理过程
当客户端第一次请求服务器时,服务器会创建一个Session并为该Session分配唯一标识Session id,并向Session中添加内容,服务器收到客户的请求后,会返回给客户端响应的信息,那么响应报文头部会携带Session id返回给客户端
当客户端再次请求服务器时,请求报文头部会携带之前的Session id(session id 是需要通过cookie传递), 服务器收到请求后根据Session id查找对应的session内容, 并分析对比是否为同一个客户端发来的请求,接着返回相应的数据给客户端
区别
最后我们通过一个生活中的实例来深入理解二者的区别
笔者曾经常去的一家咖啡店有喝5杯咖啡免费赠一杯咖啡的优惠,然而一次性消费5杯咖啡的机会微乎其微,这时就需要某种方式来纪录某位顾客的消费数量。想象一下其实也无外乎下面的几种方案:
1、该店的店员很厉害,能记住每位顾客的消费数量,只要顾客一走进咖啡店,店员就知道该怎么对待了。这种做法就是协议本身支持状态。
2、发给顾客一张卡片,上面记录着消费的数量,一般还有个有效期限。每次消费时,如果顾客出示这张卡片,则此次消费就会与以前或以后的消费相联系起来。这种做法就是在客户端保持状态。
3、发给顾客一张会员卡,除了卡号之外什么信息也不纪录,每次消费时,如果顾客出示该卡片,则店员在店里的纪录本上找到这个卡号对应的纪录添加一些消费信息。这种做法就是在服务器端保持状态。
由于HTTP协议是无状态的,而出于种种考虑也不希望使之成为有状态的,因此,后面两种方案就成为现实的选择。具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制来达到保存标识的目的,但实际上它还有其他选择
----------------------------真正的勇士, 敢于直面惨淡的Warning、 敢于正视淋漓的Error--------------------------
版权声明
出处: 博客园Linux超的技术博客--https://www.cnblogs.com/linuxchao/
您的支持是对博主最大的鼓励,感谢您的认真阅读
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
作者: Linux超

 协议 简单理解,计算机与计算机之间的通讯语言就叫做协议,不同的计算机之间只有使用相同的协议才能通信。所以网络协议就是为计算机网络中进行数据交换而建立的规则,标准或约定的集合。 OSI模型 1978年国际化标准组织提出了“开放系统互联网参考模型”,即著名的OSI模型。它将计算机网络体系结构的通信协议划
协议 简单理解,计算机与计算机之间的通讯语言就叫做协议,不同的计算机之间只有使用相同的协议才能通信。所以网络协议就是为计算机网络中进行数据交换而建立的规则,标准或约定的集合。 OSI模型 1978年国际化标准组织提出了“开放系统互联网参考模型”,即著名的OSI模型。它将计算机网络体系结构的通信协议划
