Android 基于 Speex 的高度封装语音库,0 耦合,没三方jar包
作者:林冠宏 / 指尖下的幽灵
掘金:https://juejin.im/user/587f0dfe128fe100570ce2d8
博客:http://www.cnblogs.com/linguanh/
GitHub : https://github.com/af913337456/
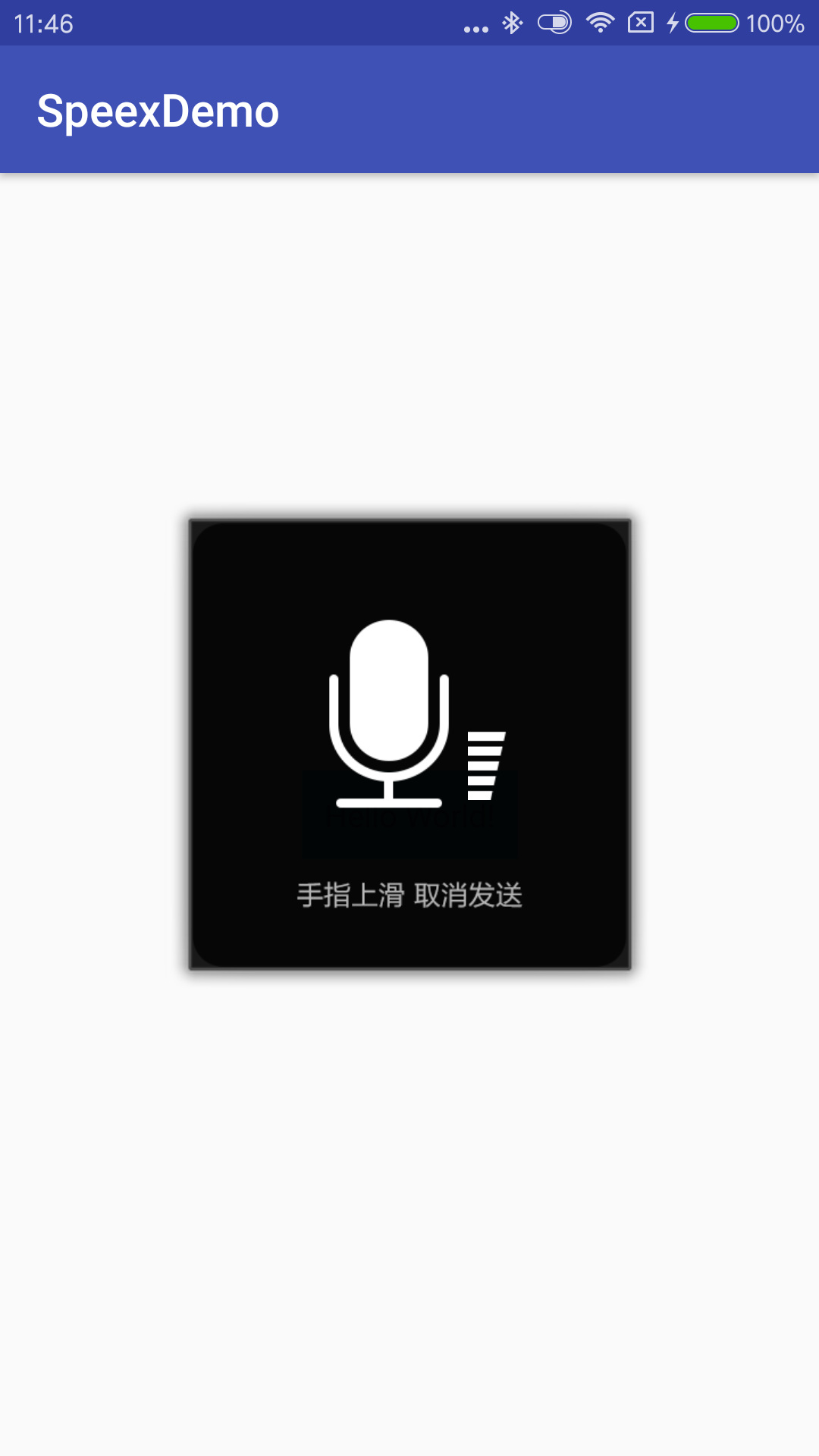
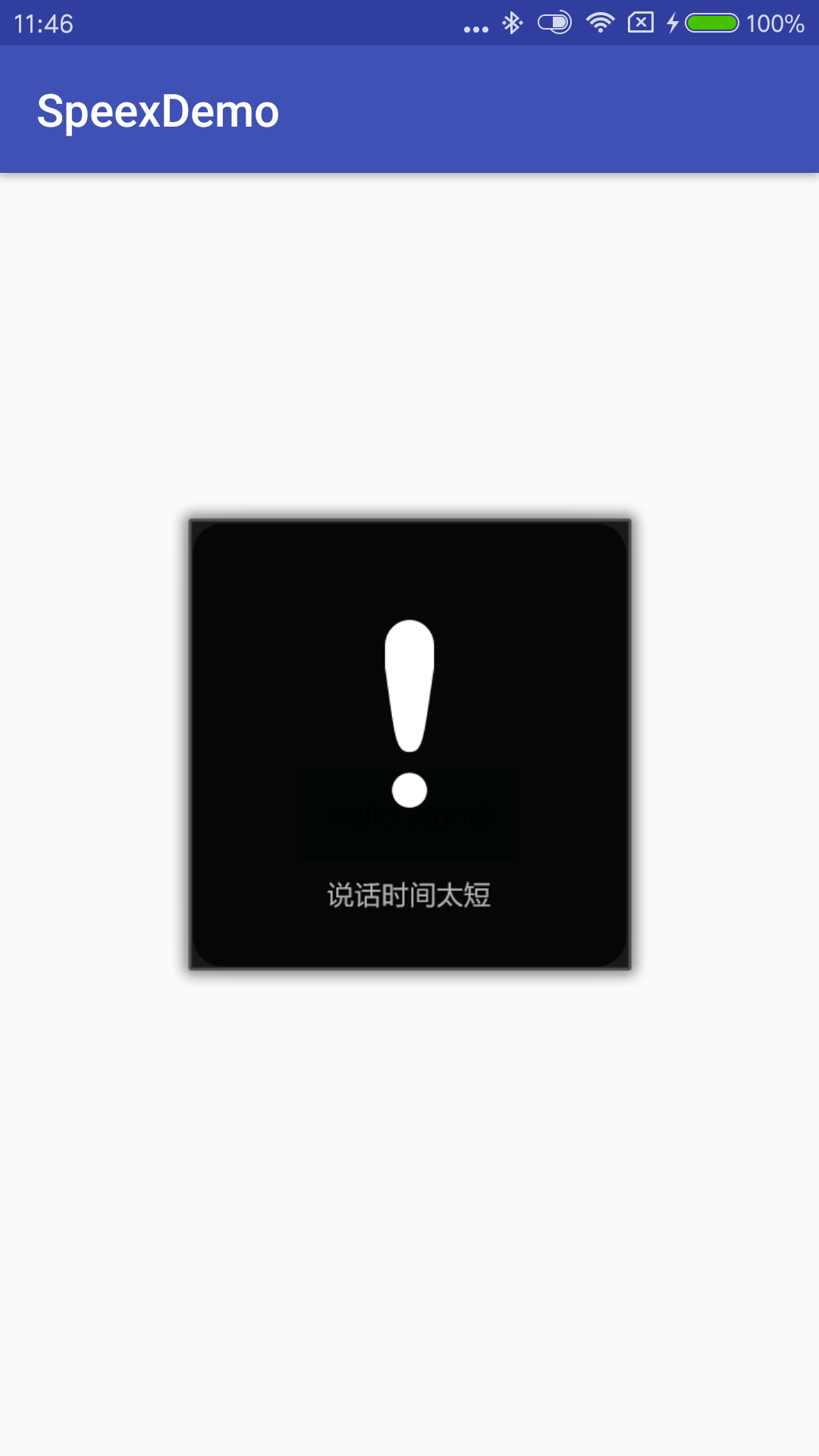
为了您的直观体验,请务必看完下面 截图,源码 gitHub 链接在其之后。
顺便提一下:
这个是接着我上一次开源的 仿:Android - 微信 - 朋友圈 - 小视频播放,多4句废话算我输 项目的。
目的:
不想为具备相同功能的应用开发做每次的相同代码的编写,再用简洁的风格造轮子。
为了避免大家浪费时间,直接先看下面的 截图,看完后,若你觉得会需要到,那么就请听我继续。




扯下感慨
之前说过的开源IM系统,其实是做好了的,没什么时间写文档,太乱开了也没意义。这次的文章也是挤出时间写的。语言我会尽量做到通俗易懂,少说点废话,谢谢那些一直关注我的同行,定以干货以回报之。
GitHub 链接
本着开源的精神,如果对你有用,希望您能给予个星星(star)
https://github.com/af913337456/SpeexVoiceRecorder
功能点
1,直观的
- 按键触发录音
- 上移动或者其它移动可以撤销
- 动态根据声音分贝显示图片进度效果
- 录音时间过短的提示
2,隐藏的
- 0 耦合,dialog 在内的 UI 代码我也集合了,业界风格。
- 使用方便,下面见解析
- 低内存占用,提供捞底回收
- 多接口延伸,例如结果文件路径的返回,和文件的大小
- 基于 Speex jni 库,高效,自定义语音文件格式
解析
实例:
private VoiceRecorderHelper voiceRecorderHelper;
触发:
// R.id.record 这个 VIew 是你的触发 View
findViewById(R.id.record).setOnTouchListener(
new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent motionEvent) {
switch (motionEvent.getAction()){
case MotionEvent.ACTION_DOWN: /** 手指按下 */
voiceRecorderHelper.Action_Down(v,motionEvent);
return true;
case MotionEvent.ACTION_MOVE: /** 移动 */
voiceRecorderHelper.Action_Move(v,motionEvent);
return true;
case MotionEvent.ACTION_UP: /** 抬起 */
voiceRecorderHelper.Action_Up(v,motionEvent);
return true;
}
return false;
}
}
);
初始化:
voiceRecorderHelper =
new VoiceRecorderHelper(
this,
new VoiceRecorderHelper.CallBack()
{
@Override
public String setOutPutPath() {
/** 设置录音结果路径,你的格式也在这里设置 */
return getAudioSavePath("LinGuanHong");
}
@Override
public void onDown(View v) {
/** 纯粹的 down 事件回调 */
}
@Override
public void onMove_in_limit(View v) {
/** 手指移动的范围在限制内 */
}
@Override
public void onMove_out_limit(View v) {
/** 手指移动超过范围,内部做了显示取消的提示 */
}
@Override
public void onUp_start(View v) {
/** 纯粹的 Up 事件回调 */
}
@Override
public void onUp_cancel(View v) {
/** 这个时候已经因为手指移动超过范围取消了录音 */
}
@Override
public void onFinishRecord() {
/** 录音结束 */
}
@Override
public void onRecordSuccess(float len, String savePath) {
/** 录音、解码、保存成功 */
Log.e("aaaaa", "录音的路径 " + savePath + " 长度 " + len);
}
@Override
public void onRecordVolumeChange(int voiceValue) {
/** 录音声音强度的变化,单位分贝 */
}
}
);
}
技术点 (可以不看)
jni层:编译好 Speex.so 库,使用提供的录制函数。
java层:异步线程录制,获取分贝等数据同步刷新UI
终。
我的“区块链”技术书籍:《区块链以太坊DApp开发实战》
、
支付宝收款码 https://www.cnblogs.com/linguanh/gallery/825997.html
微信:https://www.cnblogs.com/linguanh/gallery/image/321906.html
银行卡:6217007200076746554 , 林冠宏



