前端开发者喜欢的20个学习文档和指南
新的一周,你可能有计划去学习新的东西或者能够提升你的能力的前端特定的语言或技术。在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。相信你会在这个列表中发现对你很有用的资料。
您可能感兴趣的相关文章
1. Adobe Web Platform Team
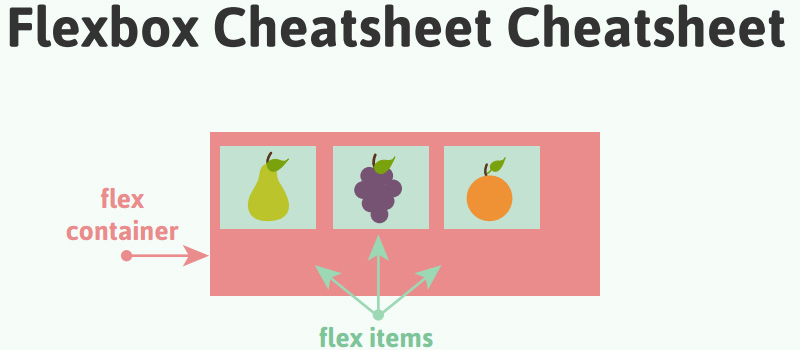
2. Flexbox Cheatsheet Cheatsheet
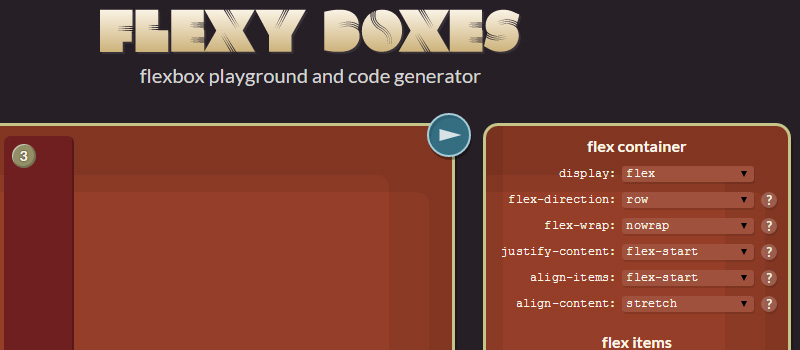
3. Flexy Boxes
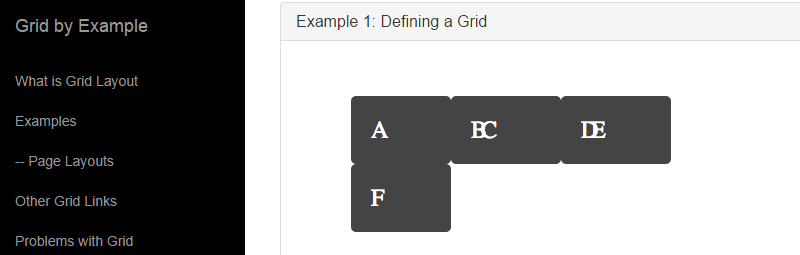
4. Grid by Example
5. CSS Guidelines
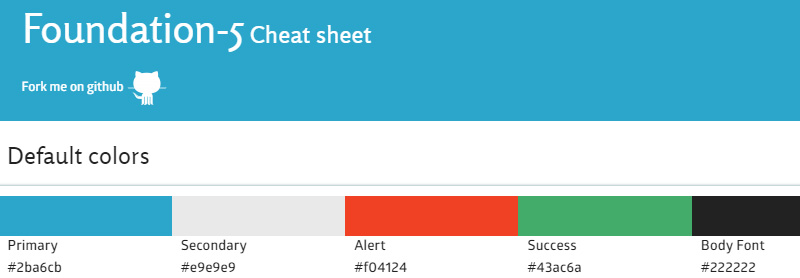
6. Foundation 5 Cheat Sheet
7. Cheetyr
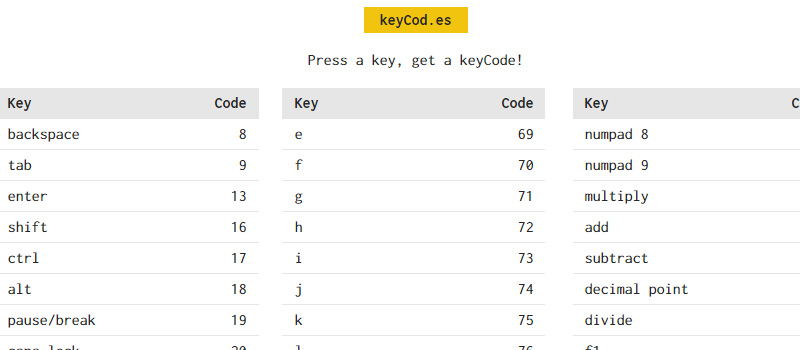
8. keyCod.es
9. AngularJS Style Guide
10. Poor Man’s Styleguide
11. Web Fundamentals
12. CSS PRE
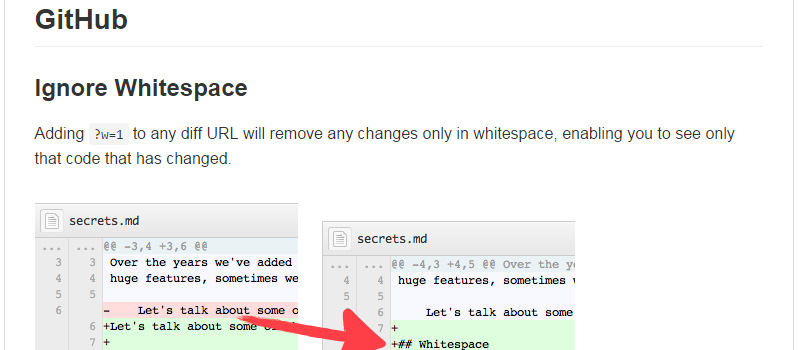
13. GitHub Cheat Sheet
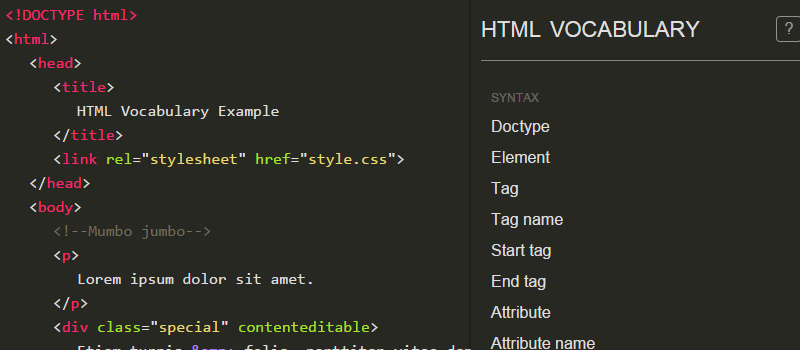
14. HTML Vocabulary
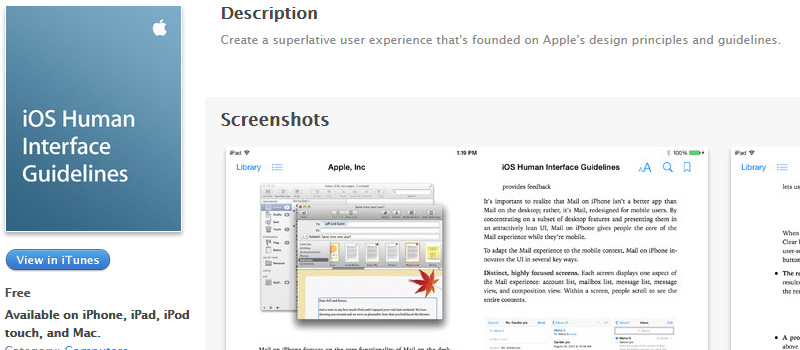
15. iOS Human Interface Guidelines
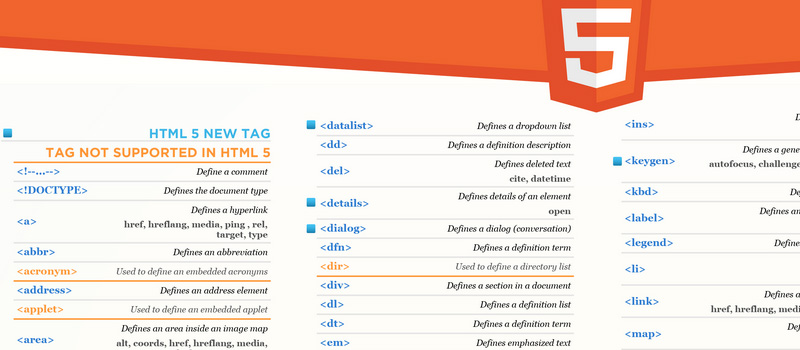
16. HTML5 Cheat Sheet
17. jQuery Coding Standards & Best Practices
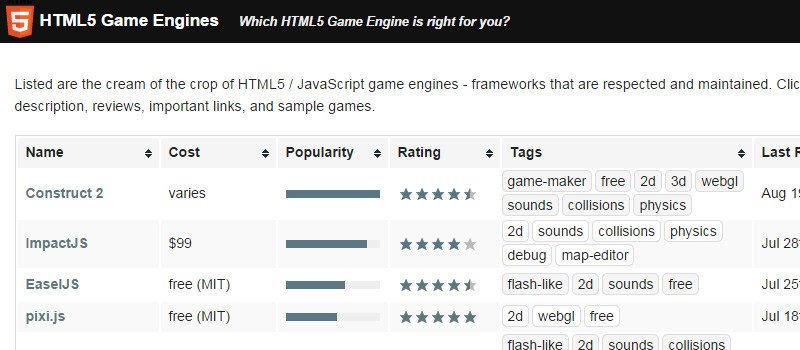
18. HTML5 Game Engines
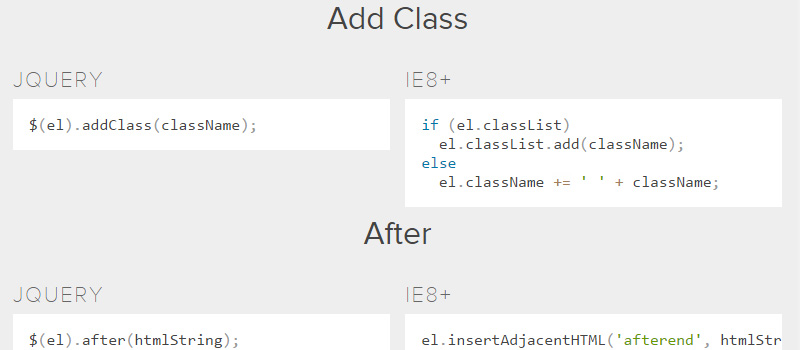
19. You Might Not Need jQuery
20. Airbnb JavaScript Style Guide
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。