href="#" 的坑
第一次发博客, 也不讲究样式。 只是单纯的说一下踩过的坑,方便后人避坑吧
之前做项目的时候,碰到一个非常奇葩的问题。 就是在jqgrid中写了了一个简单的方法
{name:'已经存在的列名称',
label:'操作',
formatter:function(cellvalue, options, row)
{
var rowId = "'"+row.id+"'";
return '<a href="#" onclick="lookImg('+rowId+')">查看流程图</a>'
+' <a href="#" onclick="lookDiagram('+rowId+')">查看diagram</a>';
}
}
很简单点击事件,但是每次点击的时候 都会产生一个很奇怪的问题。 就是页面会整体的向上平移。把我上部的tab栏给覆盖了
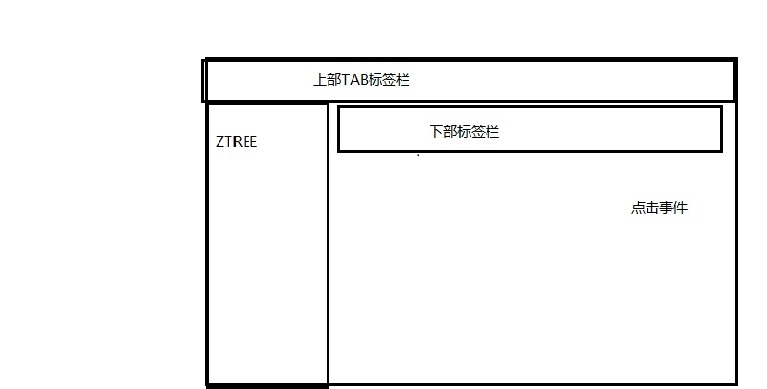
简单说一下我的页面布局

格式采用的iframe设计
当我在下部标签栏的iframe页面中,点击的时候,会将上部标签栏和下部标签栏全部挤掉页面整体向上
后来解决方法:
将href="#"替换为href="javascript:void()" 即可解决
再说一下 两者的区别
1:#"包含了一个位置信息,默认的锚点是#top 也就是网页的上端
2:javascript:void(0) 仅仅表示一个死链接
3: onclick事件会比 href属性先执行,所以会先触发 onclick 然后触发href
总结一下 :
1:单纯的想要跳转到一个新的页面 : 直接写href="页面地址"
2:想要写一个脚本方法 最好 href="javascript:void(0)",避免样式发生奇怪的变化
3:想要实现位置的变化,比如tab标签 可以 href = "#"+id
至于具体的语法,可以参考楼下连接
参考于http://www.jb51.net/article/34156.htm
第一次写博客,希望读者可以多多支持,让我有勇气继续写一下,转载也请标注一下 谢谢
作者:leader_Hoo
出处:http://www.cnblogs.com/ldh-better/
本文版权归作者和博客园共有,欢迎转载,唯一要求的就是请注明转载,此外,如果博客有帮助,希望可以帮忙点击推荐和分享,谢谢


