自己搭建php服务器(可接受表单提交,并返回页面)
0、概述
本demo实现以下功能:
①在html页面输入姓名和邮箱,点击提交(这里为get)

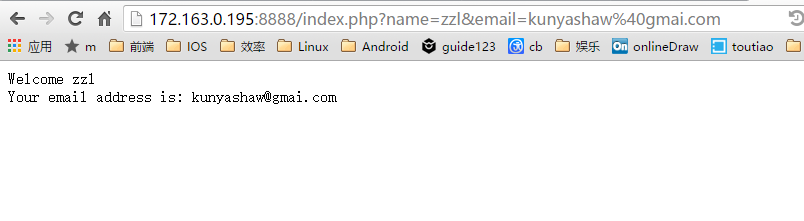
②服务器通过解析表单内容,返回对“姓名”和“邮箱”的一个欢迎页面

1、软件准备
①xampp
作用:提供apache服务

②webStorm
作用:编辑html、php代码
2、服务器准备
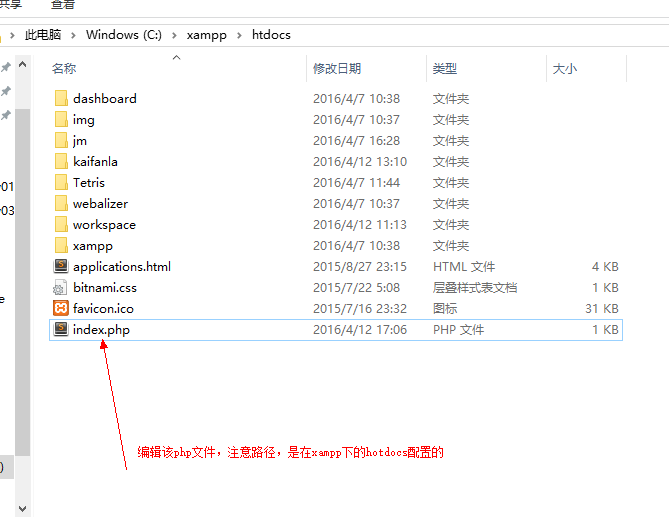
进入xampp的hotdocs目录,如图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> Welcome <?php echo $_GET["name"]; ?><br> Your email address is: <?php echo $_GET["email"]; ?> </body> </html>
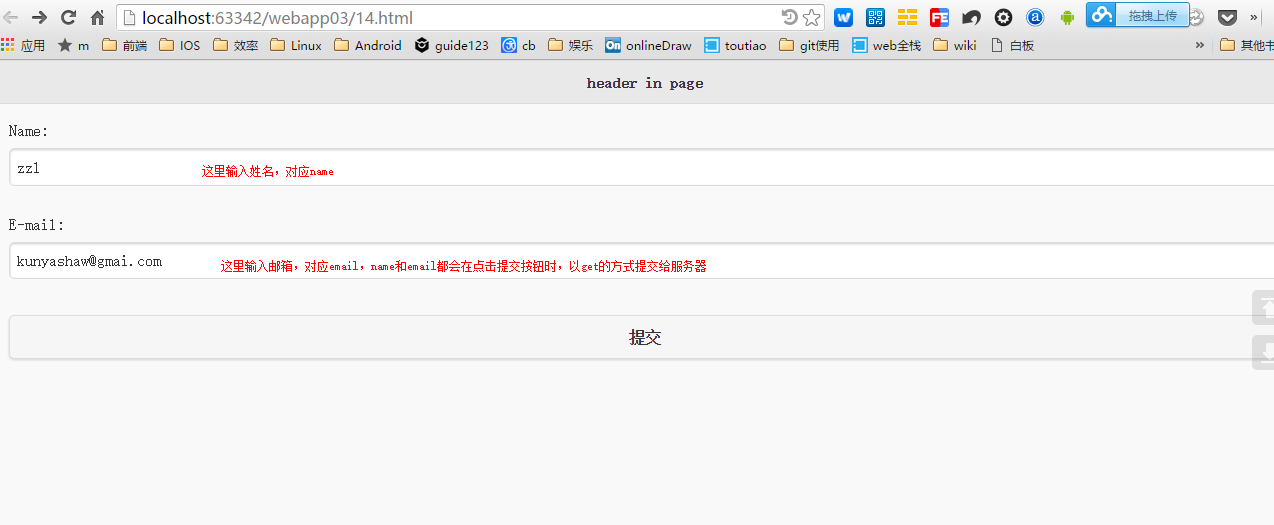
3、web前端准备
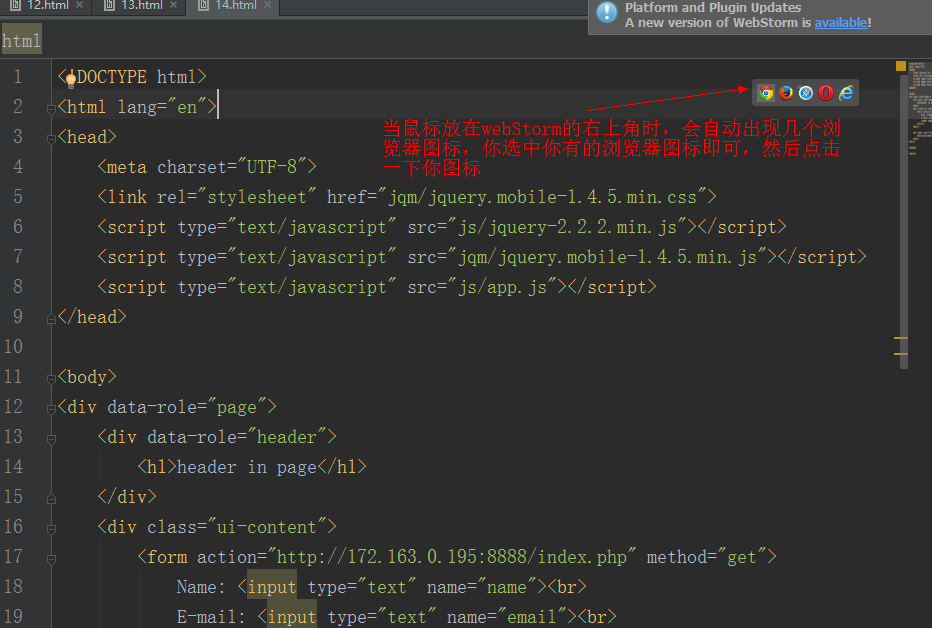
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <link rel="stylesheet" href="jqm/jquery.mobile-1.4.5.min.css"> 6 <script type="text/javascript" src="js/jquery-2.2.2.min.js"></script> 7 <script type="text/javascript" src="jqm/jquery.mobile-1.4.5.min.js"></script> 8 <script type="text/javascript" src="js/app.js"></script> 9 </head> 10 11 <body> 12 <div data-role="page"> 13 <div data-role="header"> 14 <h1>header in page</h1> 15 </div> 16 <div class="ui-content"> 17 <form action="http://172.163.0.195:8888/index.php" method="get"> 18 Name: <input type="text" name="name"><br> 19 E-mail: <input type="text" name="email"><br> 20 <input type="submit" value="提交"> 21 </form> 22 </div> 23 24 <div data-role="footer" data-position="fixed"> 25 <h1>footer</h1> 26 </div> 27 </div> 28 29 </body>
注意上述代码的17行中的"http://172.163.0.195:8888"要替换成你自身的ip地址和端口号(端口号是在xampp中设置的)
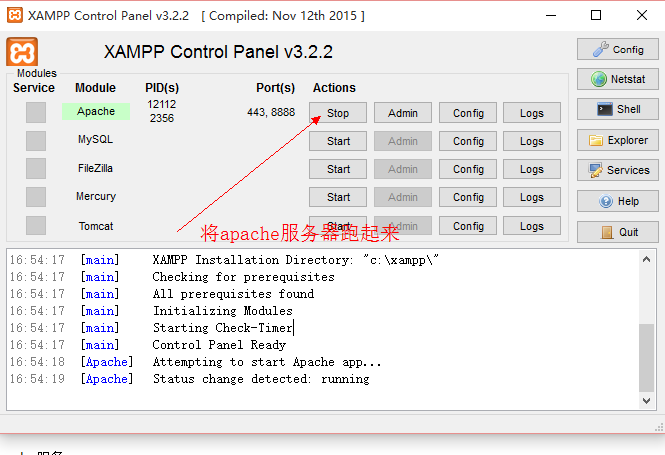
4、运行
①运行xampp的apache服务,这里注意端口号要和代码中的保持一致
②运行webstorm代码

③在浏览器中填写name和email,提交,然后看php返回结果是否一致,(demo完毕)


