ASP.NET MVC+EasyUI+Entity FrameWork 整合开发
本文详细讲解怎么用ASP.NET MVC+EasyUI+Entity FrameWork 来开发一个项目
对于ASP.NET MVC的Jscript库,主要引用
<script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")"></script> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script>
当然现在ASP.NET MVC4所支持的Jquery为 jquery-1.8.2.min.js
EusyUI我用的是最新版的1.3.6
<link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/default/easyui.css")" /> <link rel="stylesheet" type="text/css" href="@Url.Content("~/Plugins/EasyUI-1.3.6/themes/icon.css")" /> <script type="text/javascript" src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")"></script> <script type="text/javascript" src="@Url.Content("~/Plugins/EasyUI-1.3.6/jquery.easyui.min.js")"></script>
注意,EasyUI1.3.6的Jquery库本身是2.0以上版本的,但是Jquery2.0以上版本跟mvc里的验证脚本库和异步提交脚本库是相互冲突的,
而EasyUI1.3.6使用jquery-1.7.2.min.js 还是能正常运行的。所以对于Jquery我的用jquery-1.7.2.min.js ,这个比较关键,如果用错了,jq就会不停的报错。
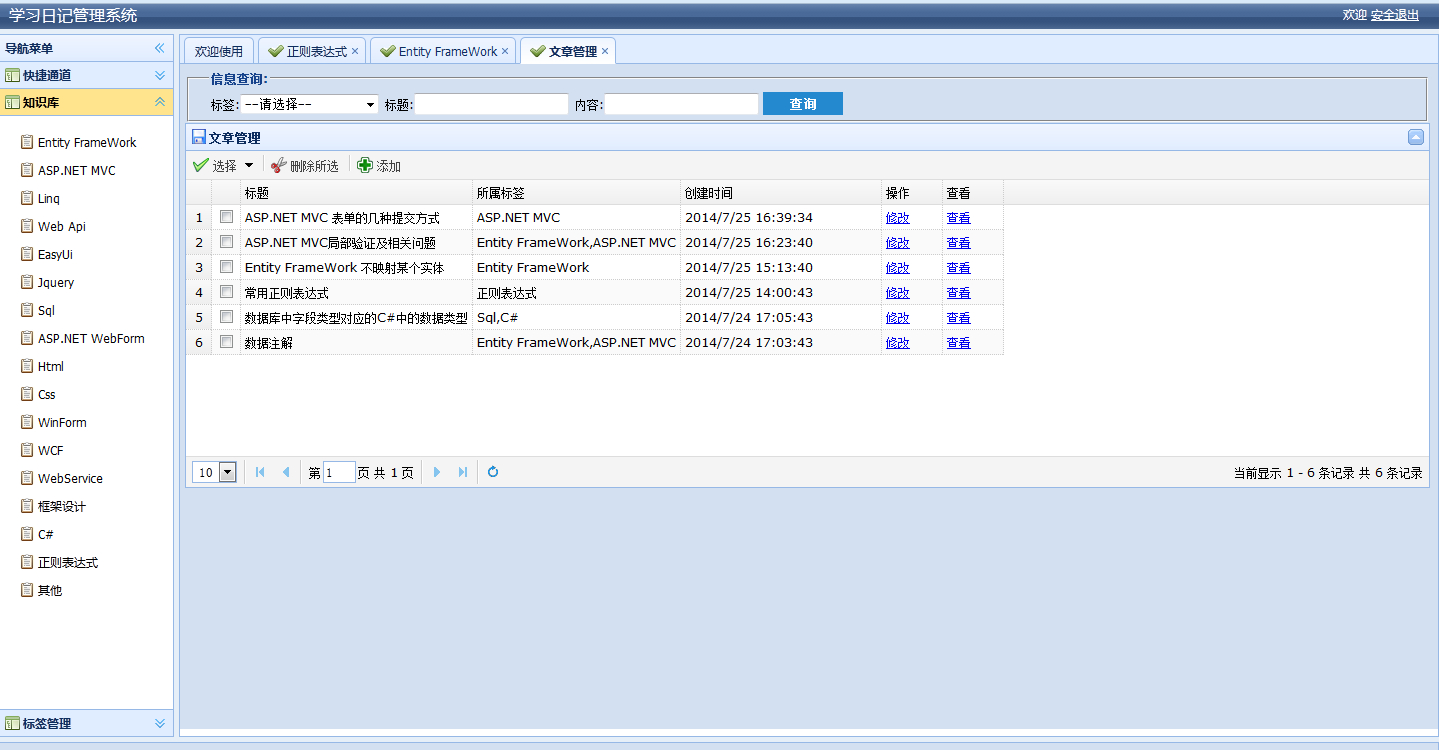
下面如图是自己随意开发的一个Demo
列表页:

弹出修改页:

一切运行得都很正常。
文章使用的编辑器是 百度富文本编辑器
本群提供ASP.NET MVC,EF,LINQ,WEB API技术支持,不在乎人多,在乎人精。
ASP.NET MVC群 171560784
诚邀各路高手、初学者加入。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号