仿照easy-ui并改进的表单验证
概述
easy-ui有自身的一套表单验证,扩展方便,但默认下也存在一些弱点,比如多规则验证、后台验证、远程异步验证等,这些功能要解决起来是比较吃力的。我仿照它的样式,写了一套前端表单验证的validBox.js脚本,支持多规则验证和远程异步验证,体积也比较小,再c#代码封装一下,项目为ValidBox4Mvc,能提供给Asp.net MVC使用,支持后台验证、实体使用特性描述验证规则等。
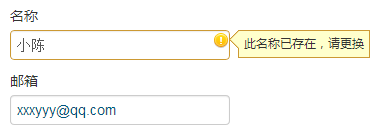
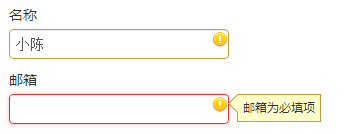
效果展示


使用方法
- 在Mvc的web工程引用ValidBox4Mvc.dll;
- 把ValidBox.js所在文件夹复制到web工程的Content或其它目录;
- 在View视图的Html页面引入ValidBox.js (jquery.js是前提);
- 生成表单,直接书写验证规则给html标签如下:
-
@Html.HiddenFor(item => item.Id) <div> <label>名称</label> @Html.TextBoxFor(item => item.Name, Html.Valid().Required("名称为必填项").Length(2, 4).Remote("/home/CheckName", "Id", "Name").AsHtmlAttribute()) </div> <div> <label>邮箱</label> @Html.TextBoxFor(item => item.Email, Html.Valid().Required("邮箱为必填项").Email().MaxLength(15).AsHtmlAttribute(new { style = "color:#005580" })) </div>
也可以在Model写上规则特性,html标签获取字段对应的规则:
-
[Serializable] public class UserInfo { public int Id { get; set; } [Required(Message = "名称为必填项")] [Length(2, 4, Message = "名称为{0}到{1}个字")] [Remote("/home/CheckName", "Id", "Name")] public string Name { get; set; } [Required(Message = "邮箱为必填项")] [Email] [MaxLength(15)] public string Email { get; set; } }
@Html.HiddenFor(item => item.Id) <div> <label>名称</label> @Html.TextBoxFor(item => item.Name, Html.ValidFor(item => item.Name)) </div> <div> <label>邮箱</label> @Html.TextBoxFor(item => item.Email, Html.ValidFor(item => item.Email, new { style = "color:#005580" })) </div>
- 表单提交前验证
function saveForm() { // 前台验证 通过后再提交表单 $('.block').validInput(function (r) { if (r == false) return; $.post("/home/save", $('.block').find("input").serialize(), function (data) { alert(data); }); }); }
扩展
- ValidBox.js扩展:扩展jQuery.validRules空间下的方法即可;
- 特性添加:新建特性,派生于ValidRuleBase,关联对应ValidBox.js扩展的规则,并实现后台验证的IsValid方法;
- Html扩展:请仿照HtmlHeplerExtend.cs的扩展。
完整项目和例子

