微信小程序 从本地相册选择图片或使用相机拍照chooseImage()和预览图片previewImage()

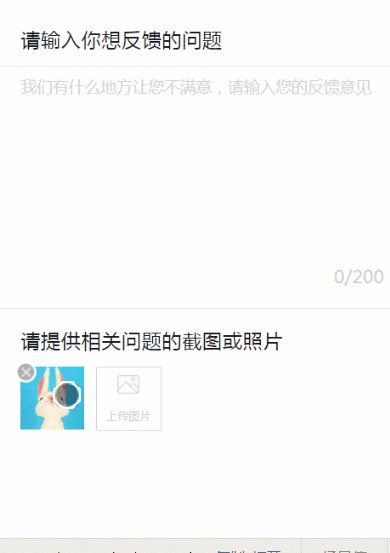
要实现的效果如图所示
wxml:
<view class='suggest_img'>请提供相关问题的截图或照片</view> <view class='img_box'> <block wx:for="{{add_img}}" wx:key="{{index}}"> <view class='have_img'> <image src='{{item}}' class='sug_picture' data-num="{{index}}" catchtap='preview_img'></image> <image src='../../images/delete_img.png' style='width:40rpx;height:40rpx;' data-num="{{index}}" class='delete_img' catchtap='delete_th'></image> </view> </block> <view class='no_img' bindtap="gotoShow"> <image src='../../images/no_img.png'></image> <view>上传图片</view> </view> </view>
js:
data: {
add_img:[]
},
gotoShow:function(){ var that=this; wx.chooseImage({ success: function(res) { // console.log(res.tempFilePaths) var src = res.tempFilePaths; var aa=that.data.add_img.concat(src) // console.log(aa) that.setData({ add_img:aa }) }, }) }, delete_th:function(e){ var num=e.currentTarget.dataset.num; var that=this; wx.showModal({ title: '提示', content: '确定要删除吗?', success: function (res) { if (res.confirm) { that.data.add_img.splice(num,1) that.setData({ add_img:that.data.add_img }) } else if (res.cancel) { console.log('用户点击取消') } } }) }, preview_img:function(e){ var cur_num=e.currentTarget.dataset.num; var img_list=this.data.add_img wx.previewImage({ current:img_list[cur_num], urls: this.data.add_img }) },



