基础地图-在线地图-天地图(无标注)
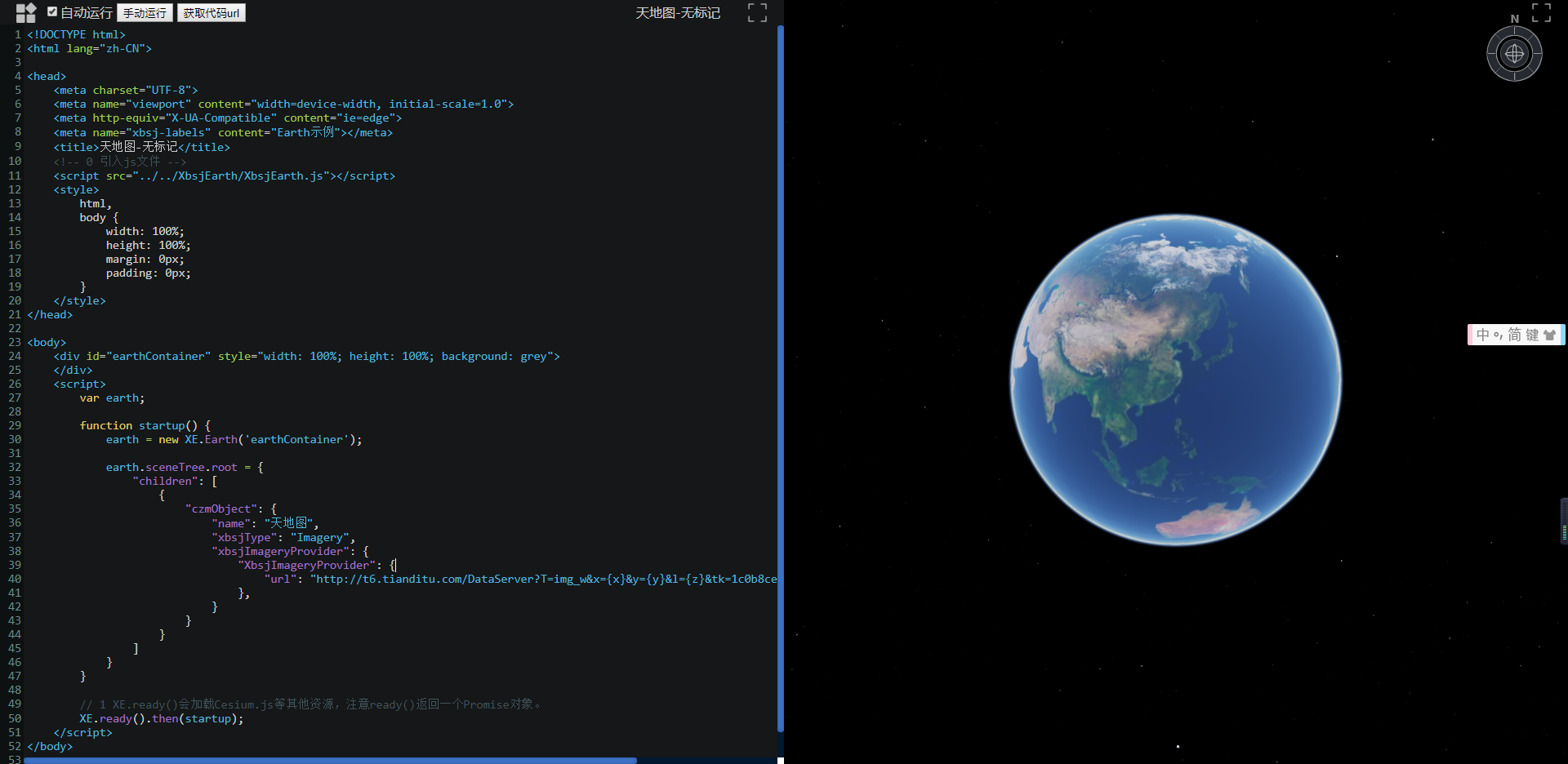
示例效果:

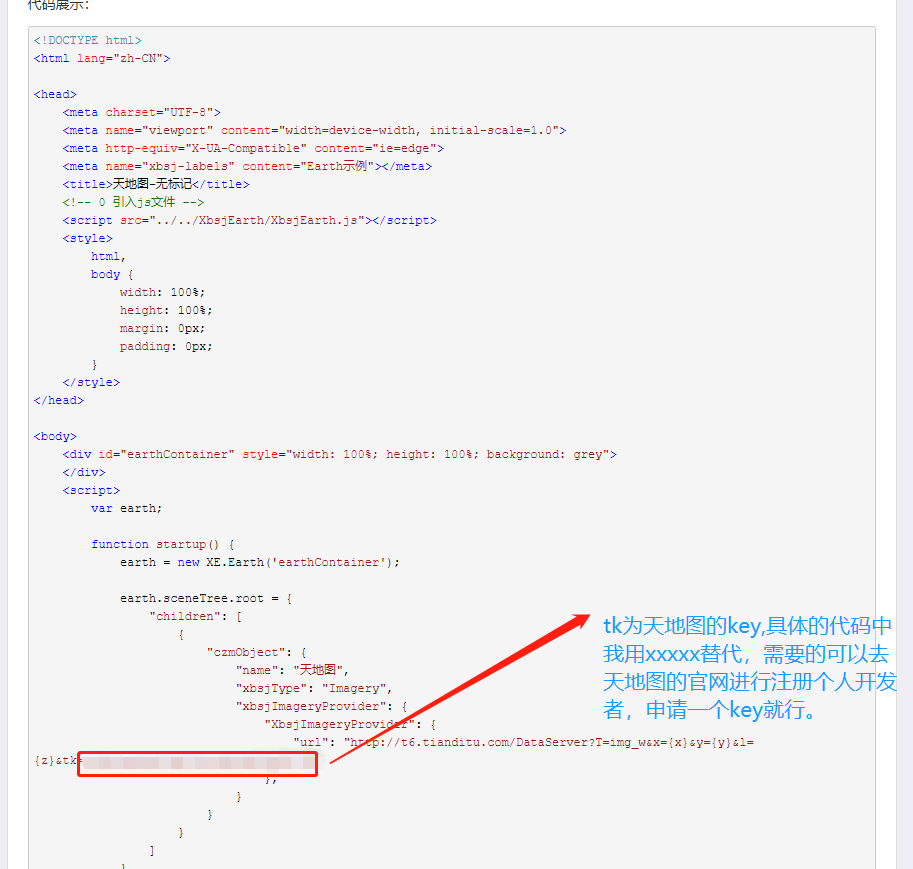
代码展示:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="xbsj-labels" content="Earth示例"></meta>
<title>天地图-无标记</title>
<!-- 0 引入js文件 -->
<script src="../../XbsjEarth/XbsjEarth.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="earthContainer" style="width: 100%; height: 100%; background: grey">
</div>
<script>
var earth;
function startup() {
earth = new XE.Earth('earthContainer');
earth.sceneTree.root = {
"children": [
{
"czmObject": {
"name": "天地图",
"xbsjType": "Imagery",
"xbsjImageryProvider": {
"XbsjImageryProvider": {
"url": "http://t6.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=xxxxxxxxxxxxxxxxxxxxxxxxxxx"
},
}
}
}
]
}
}
// 1 XE.ready()会加载Cesium.js等其他资源,注意ready()返回一个Promise对象。
XE.ready().then(startup);
</script>
</body>
</html>

传送门:天地图官网
先注册-->申请成为个人开发者-->控制台创建引用-->应用key=此处的tk

