Intelligent landing page for AIMS/MapGuide Ajax viewer
By Daniel Du
You may come across the InitialMapView sample page in php, It expects the values to be passed to the script as query string parameters, and zoom to specified view port when loading the map. Here is an intelligent landing page MapGuide Viewer in .NET, and with more extended functionalities.
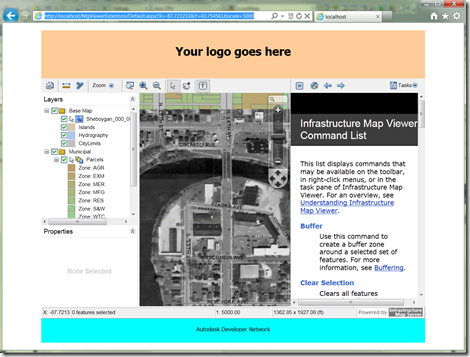
1. Zoom to specified view port by initial x, y and scale, the URL is expected as below: http://serverName/MgViewerExtention/Default.aspx?X=-87.723233&Y=43.754561&scale=5000
It works by taking a copy of the WebLayout stored in the Library repository and changing the <CenterX/>, <CenterY/> and <Scale/> elements. The updated XML is written into the Session and is used as the target when the page is ultimately loaded.
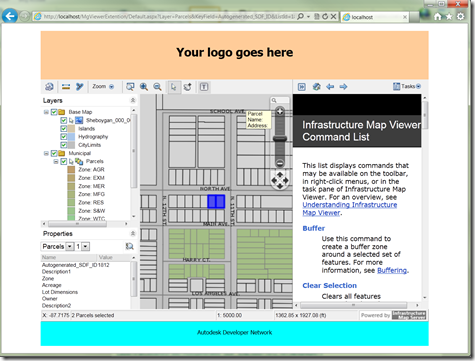
2. Query, zoom to and highlight by filter string. It accepts layer name, keyFieldID and id value, for following URL, map viewer zooms to the objects corresponding to “Autogenerated_SDF_ID in (1812,1813)” in the layer Parcels, highlighted if “highlight=1”.
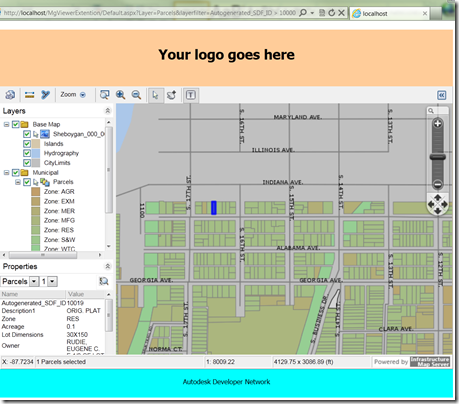
3. Filter features shown on map. You may have thousands even millions of features in a data source, but sometime you do not need to show all of them on map. With a filter string in URL, you can filter the features in MapGuide viewer when the viewer shows up. With following URL, I only show the parcels which Autogenerated_SDF_ID great than 1000:
http://localhost/MgViewerExtention/Default.aspx?Layer=Parcels&layerfilter=Autogenerated_SDF_ID > 10000
The sample project can be downloaded here, it is based on AIMS 2013, but it could be easy to apply it to other version of AIMS/MapGuide. If you are interested in how it is implemented in detail, please download and read the code. Hope it helps.






 浙公网安备 33010602011771号
浙公网安备 33010602011771号