威锋网(Weiphone) BBS排序插件
- 作者: 知明所以 • Milo
- 博客: http://www.cnblogs.com/jhzhu
- 邮箱: jhzhuustc@gmail.com
- 日期: 2013年6月27日
1. 使用背景
因为喜欢倒腾手机, 经常浪迹威锋网二手论坛.
价格便宜, 成色亮眼的机器一般都在半小时内被秒杀, 所以及时查看到最新的发帖是非常重要的.
不过威锋网二手论坛的”排序”功能几乎形同虚设. 于是自己用 userScript 自己实现了根据发帖时间排序的功能.
2. 应用所学
2.1 JQuery 使用
jQuery 选择器:
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | 所有 class="intro" 的元素 |
| element | $("p") | 所有 <p> 元素 |
| .class.class | $(".intro.demo") | 所有 class="intro" 且 class="demo" 的元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列出 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列出 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的 input 元素 |
| :header | $(":header") | 所有标题元素 <h1> - <h6> |
| :animated | 所有动画元素 | |
| :contains(text) | $(":contains('W3School')") | 包含指定字符串的所有元素 |
| :empty | $(":empty") | 无子(元素)节点的所有元素 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| s1,s2,s3 | $("th,td,.intro") | 所有带有匹配选择的元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='#']") | 所有 href 属性的值等于 "#" 的元素 |
| [attribute!=value] | $("[href!='#']") | 所有 href 属性的值不等于 "#" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有 href 属性的值包含以 ".jpg" 结尾的元素 |
| :input | $(":input") | 所有 <input> 元素 |
| :text | $(":text") | 所有 type="text" 的 <input> 元素 |
| :password | $(":password") | 所有 type="password" 的 <input> 元素 |
| :radio | $(":radio") | 所有 type="radio" 的 <input> 元素 |
| :checkbox | $(":checkbox") | 所有 type="checkbox" 的 <input> 元素 |
| :submit | $(":submit") | 所有 type="submit" 的 <input> 元素 |
| :reset | $(":reset") | 所有 type="reset" 的 <input> 元素 |
| :button | $(":button") | 所有 type="button" 的 <input> 元素 |
| :image | $(":image") | 所有 type="image" 的 <input> 元素 |
| :file | $(":file") | 所有 type="file" 的 <input> 元素 |
| :enabled | $(":enabled") | 所有激活的 input 元素 |
| :disabled | $(":disabled") | 所有禁用的 input 元素 |
| :selected | $(":selected") | 所有被选取的 input 元素 |
| :checked | $(":checked") | 所有被选中的 input 元素 |
2.2 Html Node 动态操作
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | function sortFunc( a, b ) { var ret = 99999; try{ var timeA = a.getElementsByClassName( "author" )[0].children[1].innerText; var timeB = b.getElementsByClassName( "author" )[0].children[1].innerText; ret = timeB.localeCompare( timeA ); console.log( 'timeA ' + timeA + ' timeB ' + timeB + ' ret = ' + ret ); } catch( e ) { } return ret; }; var nodeList = jQuery( ".tr3" ); console.log( nodeList ); var arr = new Array(); var len = nodeList.length; var omit = 0; for ( var i = omit ; i < len ; i ++ ) { var node = nodeList[ i ]; var _parent = node.parentNode; node.cacheParent = _parent; _parent.removeChild( node ); arr.push( node ); } arr.sort( sortFunc ); for ( var i = 0 ; i < len - omit ; i ++ ) { var node = arr[i]; var _parent = node.cacheParent; if( node.getElementsByClassName( "author" ).length > 0 ) { _parent.appendChild( node ); highlightToday( node ); } } |
3. 使用方法
1. 下载 weiphone.user.js 文件( 点击下载 )
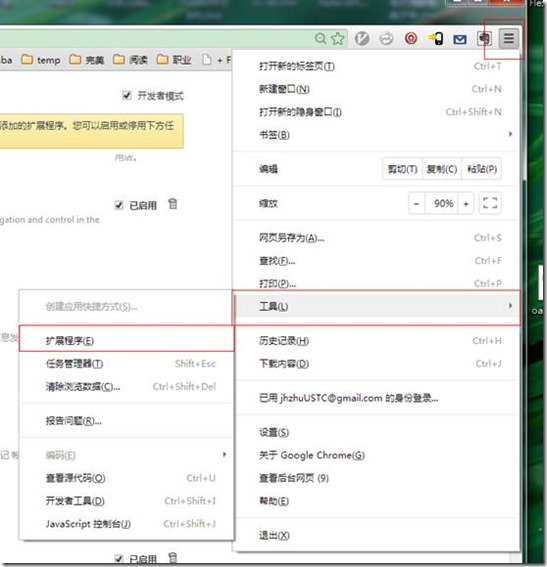
2. 打开chrome -> 菜单 -> 工具 -> 扩展程序.
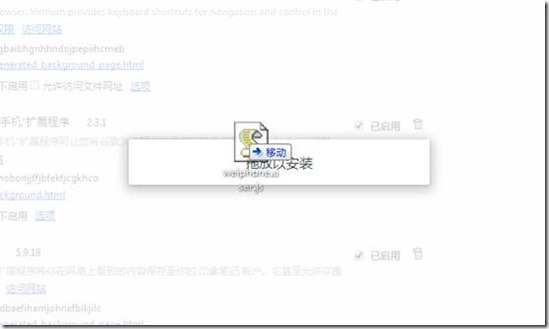
3. 将 下载的 weiphone.user.js 文件拖放到此处:
4. 打开威锋网二手论坛( 摸我 )