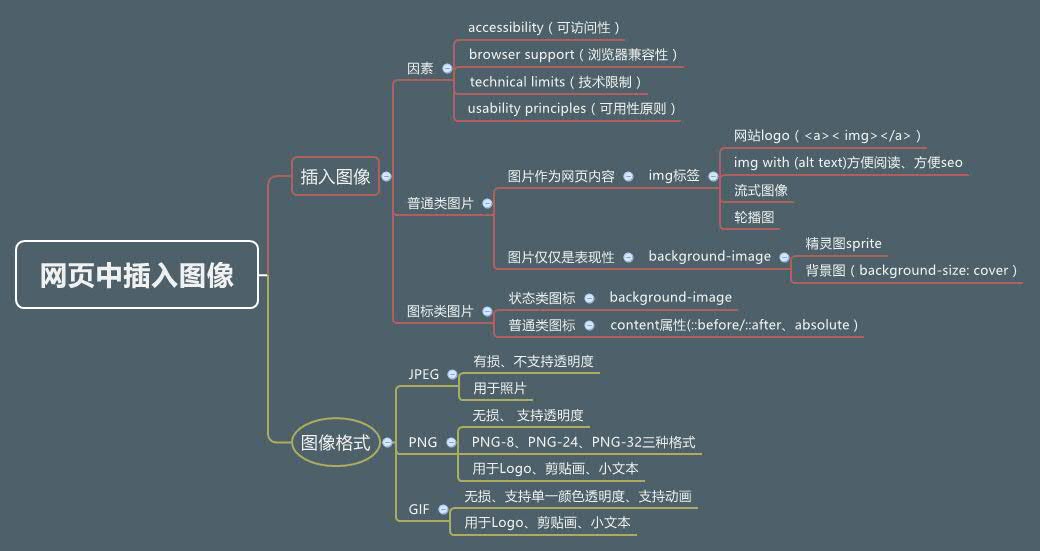
网页中插入图像
网页中插入图像

针对普通类图片
IMG vs CSS background-image
-
使用IMG
- 图像是内容的一部分
- 网站logo如支付宝注册页面、图表、照片人物等与上下文有关的,需要使用atl属性
- 利于搜索引擎、屏幕阅读器
- 对于轮播图等需要JavaScript来控制的图像
- 流式图像,宽高设为百分比,随着浏览器窗口的变化而变化
- 图像是内容的一部分
-
使用background-image
-
图像不是内容的一部分
-
拉伸图像覆盖整个浏览器窗口
background-size: cover -
精灵图(使用精灵图时,只需要操作background-position就可以替换图片)
- 减少下载次数
- 只需要展示一部分的图像
-
可以使用背景图片替换标题标签如h1的文字,这样既可以使用h1标签对搜索引擎和屏幕阅读器友好,又可以定制自己的图片。
<h1 class="headerReplacement">Section Header</h1> .headerReplacement { text-indent: -9999px; width: 600px; height: 100px; background: url(/path/to/your/image.jpg) #cccccc no-repeat; }
-
针对图标类图片
CSS background-image vs CSS content
-
使用content的情况,在content里面使用url
- 普通类图标
- 能够用CSS画出的形状图像,则用content元素。
- 定位:用绝对定位position:absolute实现图片放置在任意位置
-
使用backgroung-image的情况
- 状态类图标,如error(QQ注册页面)表单、鼠标hover或者选中之后,图标变换等,同样在QQ注册页面下

- 对于一些元素如input、select、img无法使用伪元素添加图标,如网站顶部搜索栏,则用background-image
- 与content同等条件下,要求兼容性更好的(IE8下)
- 定位:使用padding为图标留位置,并结合使用background-position定位
-
两者结合的情况,此时
content: ""为空,url添加到background中,如自定义复选框样式:root input[type=checkbox] + label:before { content: ""; display: inline-block; width: 16px; height: 16px; margin: 0 .5em 0 0; background: url(http://developer.mozilla.org/files/4173/checkbox-sprite.png ) no-repeat 0 0; }
总结
- 对于图片类,则按照以上分析选择background或IMG。
- 对于图标类,优先使用background,因为以后这个图标一般为状态类居多,此时只需要添加一个激活的类添加另一张背景图即可覆盖。l灵活使用background-size: contain或cover。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号