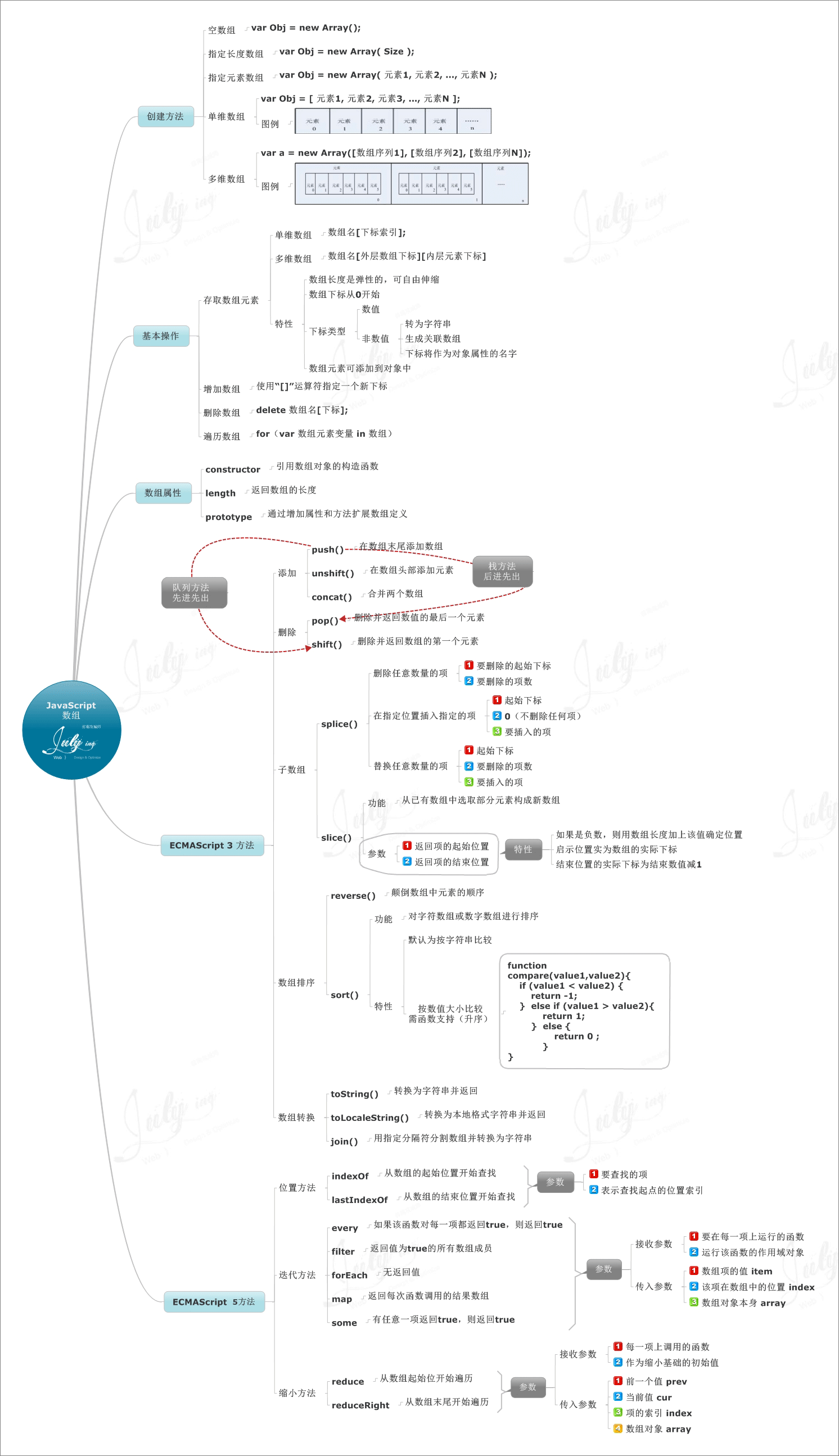
JavaScript数组常见操作
JavaScript数组常见操作

Tip: 右键在新标签中打开查看清晰大图
下面介绍JavaScript中的数组对象遍历、读写、排序等操作以及与数组相关的字符串处理操作
创建数组
-
一般使用数组字面量[]创建新数组,除非想要创建指定长度的数组
// good var arr = []; var arr = ['red', 'green', 'blue']; var arr = [ ['北京', 90], ['上海', 50], ['广州', 50] ]; // bad var arr = new Object(); -
使用push()动态创建二维数组实例
<ul id = "source"><li>北京空气质量:<b>90</b></li></ul>var sourceList = document.querySelector('#source'); // 取得<ul>标签下所有<li>元素 var lis = sourceList.querySelectorAll('li'); // 取得<ul>标签下所有<b>元素 var bs = sourceList.querySelectorAll('li b'); var data = []; for (var i = 0, len = lis.length; i < len; i++) { // 法一:先对data添加一维空数组,使其成为二维数组后继续赋值 data.push([]); // 分割文本节点,提取城市名字 var newNod = lis[i].firstChild.splitText(2); data[i][0] = lis[i].firstChild.nodeValue; // 使用+转换数字 data[i][1] = +bs[i].innerHTML; // 法二:先对一维数组赋值,再添加到data数组中,使其成为二维数组 var li = lis[i]; var city = li.innerHTML.split("空气质量:")[0]; var num = +li.innerText.split("空气质量:")[1]; data.push([city,num]); }-
String.prototype.split() 方法用于把一个字符串分割成字符串数组。 split() 方法不改变原始字符串。
li.innerHTML.split("空气质量:")-----这个拆成的数组为["北京","90"]的数组,再取数组
的第一项,即城市值。 -
Text.splitText()方法会将一个文本节点分成两个文本节点,原来的文本节点将包含从开始到指定位置之前的内容,新文本节点将包含剩下的文本。这个方法会返回一个新文本节点
-
querySelector()方法接收一个CSS选择符,返回与改模式匹配的第一个元素,如果没有找到,则返回null -
querySelectorAll()方法接受一个CSS选择符,返回一个NodeList对象,如果没有找到,则为空
-
读取和设置
-
存取数组元素
-
一维数组
arr[下标索引] -
多维数组
arr[外层数组下标][内层元素下标]
-
-
length属性
-
添加新项
arr[array.length] = [] -
清空数组或清除
arr.length = 0 || (少于项数的数值) -
判断数组非空
if(arr.length) {}
-
数组遍历
遍历数组不使用for in,for...in不能够保证返回的是按一定顺序的索引,因为数组对象可能存在数字以外的属性,这种情况下for in不会得到正确结果。
推荐使用forEach()方法,从首部开始遍历Array[index],从末尾遍历Array[Array.length - index - 1]
-
使用传统的for循环
for(var i = 0, len = arr.length; i < len; i++){} -
for...in
for (var index in arrayObj){ var obj = arrayObj[index]; } -
forEach()
arr.forEach(function callback(currentValue, index, array) { //your iterator }[, thisArg]);-
应用
data.forEach(function (item, index) { li = document.createElement('li'); fragment.appendChild(li); li.innerHTML = '第' + digitToZhdigit(index + 1) + '名:' + item[0] + '空气质量:' + '<b>' + item[1] + '</b>'; }); const numbers = [1, 2, 3, 4]; let sum = 0; numbers.forEach(function(numer) { sum += number; }); console.log(sum);
引申1:在ES6中,可以使用
let或const声明所有局部变量,不使用var关键字。默认使用const,除非需要重新分配变量。const用于声明常量,let是新的声明变量方式,具有块级作用域即由花括号封闭起来,这样就不用考虑各种嵌套下变量的访问问题了。var foo = true; if(foo) { let bar = foo*2; bar =something(bar); console.log(bar); } console.log(bar); // RefenceError详情见https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20%26%20closures/ch3.md
引申2:可以使用箭头函数
=>写出更简短的函数
MDN Arrow functionsnumbers.forEach(numer => { });引申3:apply()方法,调用一个函数,并具有一个指定的
this值,以及作为一个数组(或类似数组的对象)提供的参数。语法:fun.apply(thisArg, [argsArray]) function SecialArray() { var arr = new Array(); for(var i = 0, len = arr.length; i < len; i++){ arr.push(arguments); } // 上面的for循环可以替换为 // values.push.apply(values, arguments); }引申4:Array.prototype.slice.call(类数组)能将具有length属性的对象转换为数组 详细可以见文章Array-like Objects in JavaScript和Array.prototype.slice.call()方法详解
var testFunction = function() { var bars = [].slice.call(document.querySeletorAll('.bar')); } -
数组排序
sort()方法
-
默认情况下通过调用数组项toString()方法转型,然后比较字符串顺序(ASCII码)从小到大排列数组
-
为了避免类似数值字符串比较时,"10"会排在"5"的前面,sort()接受一个比较函数compare()参数,按数值大小比较
function compare(a, b) { if (a < b) { return -1; } else if (a > b) { return 1; } else { return 0; } }-
该函数返回值小于0,则 a 排在 b前面;如果返回值大于0,则 b 排在 a 前面;如果返回值等于0,则 a 和 b 的相对位置不变。最后返回的是升序数组,我们也可以通过交换比较函数返回的值产生降序排序的结果。
-
另外如果比较的是数,则可以简化compare()函数如下(其中a-b升序,b-a降序)
function compare(a, b) { return a - b; }
-
-
运用实例
-
可以特定对像某个属性进行排序
var objectList = []; function Persion(name,age){ this.name=name; this.age=age; } objectList.push(new Persion('jack',20)); objectList.push(new Persion('tony',25)); objectList.push(new Persion('stone',26)); objectList.push(new Persion('mandy',23)); //按年龄从小到大排序 objectList.sort(function(a,b){ return a.age-b.age }); -
可以对多维数组某一列进行排序
var aqiData = [ ["北京", 90], ["上海", 50], ["福州", 10], ["广州", 50], ["成都", 90], ["西安", 100] ]; aqiData.sort(function (a, b) { return a[1] - b[1]; }); console.table(aqiData); // 以表格输出到控制台,用于调试直观了然
-
reverse()方法
-
返回一个逆向排序的数组
var values = [1, 2, 3, 4, 5]; values.reverse(); alert(values); // 5,4,3,2,1
其他数组操作方法功能分类
数组元素的添加
arrayObj. push([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组结尾,并返回数组新长度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]); // 将一个或多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度
arrayObj.splice(insertPos,0,[item1[, item2[, . . . [,itemN]]]]); // 将一个或多个新元素插入到数组的指定位置,插入位置的元素自动后移,返回""。第二个参数不为0(要删除的项数)时则可以实现替换的效果。
arr[array.length] = [] // 使用length属性在数组末尾添加新项
数组元素的删除
arrayObj.pop(); // 移除末端一个元素并返回该元素值
arrayObj.shift(); // 移除前端一个元素并返回该元素值,数组中元素自动前移
arrayObj.splice(deletePos,deleteCount); // 删除从指定位置deletePos开始的指定数量deleteCount的元素,返回所移除的元素组成的新数组
数组元素的截取和合并
arrayObj.slice(startPos, [endPos]); // 以数组的形式返回数组的一部分,注意不包括 endPos 对应的元素,如果省略 endPos 将复制 startPos 之后的所有元素
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]); // 将多个数组(也可以是字符串,或者是数组和字符串的混合)连接为一个数组,返回连接好的新的数组
数组的拷贝
arrayObj.slice(0); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
arrayObj.concat(); // 返回数组的拷贝数组,注意是一个新的数组,不是指向
数组指定元素的索引(可以配合splice()使用)
arr.indexOf(searchElement[, fromIndex = 0]) // 返回首个被找到的元素(使用全等比较符===),在数组中的索引位置; 若没有找到则返回 -1。fromIndex决定开始查找的位置,可以省略。
lastIndexOf() // 与indexOf()一样,只不过是从末端开始寻找
数组的字符串化
arrayObj.join(separator); //返回字符串,这个字符串将数组的每一个元素值连接在一起,中间用 separator 隔开。
可以看做split()的逆向操作
数组值求和
array.reduce(function(accumulator, currentValue, currentIndex, array), initialValue)// 累加器和数组中的每个元素 (从左到右)应用一个函数,将其减少为单个值,返回函数累计处理的结果
var total = [0, 1, 2, 3].reduce(function(sum, value) {
return sum + value;
}, 0);
// total is 6
拓展阅读
- javascript学习思维导图
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
- 数组方法forEach, map, filter, sort

