前端自定义微信分享链接
前端自定义微信分享链接
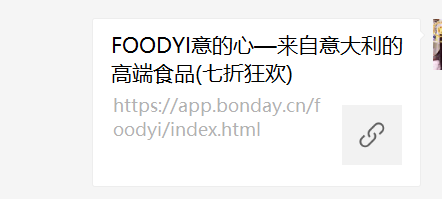
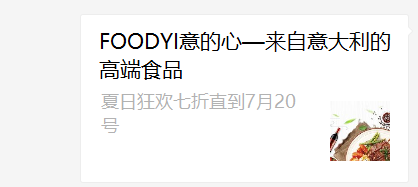
内嵌在微信中的网页,右上角都会有一个默认的分享功能。如下图所示,第一个为默认的效果,第二个为自定义的效果。


一、引用微信jssdk文件
<script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>
二、配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@Model.appId', // 必填,公众号的唯一标识
timestamp: '@Model.timestamp', // 必填,生成签名的时间戳
nonceStr: '@Model.nonceStr', // 必填,生成签名的随机串
signature: '@Model.signature',// 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'showMenuItems'
] // 必填,需要使用的JS接口列表。
});
wx.ready(function() {
//获取“分享到朋友圈”按钮点击状态及自定义分享内容接口(即将废弃)
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
}
});
//获取“分享给朋友”按钮点击状态及自定义分享内容接口(即将废弃)
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户点击了分享后执行的回调函数
}
});
});
这里在开发过程中appId、timestamp、nonceStr、signature直接用ajax从后台获取。
1.4.0版本之后使用如下分享代码:
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
}, function(res) {
//这里是回调函数
});
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
}, function(res) {
//这里是回调函数
});
