jQuery Webcam Plugin jscam.swf文件反编译工具使用说明
jQuery webcam plugin是一个在ie,firefox,chrome下都可以用的摄像头摄像及拍照用的插件。

(http://www.xarg.org/project/jquery-webcam-plugin/)
在官方下载的源代码中提供的jscam.js生成的图片是320x240的图,用高清摄橡头时发挥不了它的价值,在一些业务需求下,如用摄像头拍证件照等,需要更高分辩率的图,所有我用官方提供的源码as及xml文件,用swfmill + mtasc重新编译生成自定义宽度和高度(如:800x800)的jscam.swf文件,以便充分利用高清摄像头资源。
官方提供的Makefile文件中主要包含两部份代码,在windows下使用时可拆解成:
swfmill simple src/jscam.xml jscam.swf
mtasc -v -swf jscam.swf -main jscam.as -version 8 -cp src
以上文字来源于《jQuery webcam plugin jscam.swf文件编译,自定义视频及图片分辩率》:
(http://blog.sina.com.cn/s/blog_5f66526e0102vliw.html)
正是基于该篇文章的指引,笔者进行了多次的尝试和摸索,终于成功实现了反编译,在此深表感谢!!
但用命令行的方式进行编译,由于步骤比较多,过程比较繁琐,所以很容易出现错误。
一、【命令行式反编译】具体步骤如下:
Microsoft Windows [版本 10.0.14393]
(c) 2016 Microsoft Corporation。保留所有权利。
注:笔者的编译环境在c:\swf
c:\>cd /d c:\swf
第一步:利用jscam.xml为基础,生成空白的jscam.swf
c:\swf>swfmill simple src/jscam.xml out/jscam.swf
第二步:反编译空白的jscam.swf文件,生成jscam-source.xml
c:\swf>swfmill swf2xml out/jscam.swf src/jscam-source.xml
第三步:打开src文件夹下的jscam-source.xml,修改<DefineSprite objectID="2" frames="1">为<DefineSprite objectID="1" frames="1">【注意:一共有2处需要修改】
第四步:利用jscam-source.xml,重新生成jscam.swf
c:\swf>swfmill xml2swf src/jscam-source.xml jscam.swf
第五步:打开src文件夹下的jscam.as,修改宽高度为你需要的大小
【当前宽度:800】for (var i = 0; i < 800; ++i) {
【当前高度:800】for (var j = 0; j < 800; ++j) {
第六步:利用mtasc把jscam.as代码添加进jscam.swf文件中即可生成最终的jscam.swf文件。
【注意】这一步时,src文件夹里应该包含有jscam.as、BitString.as和JPGEncoder.as等3个文件,否则编译不过去
c:\swf>mtasc -v -swf jscam.swf -main jscam.as -version 8 -cp src
以下是 编译过程的提示信息
Classpath : c:\swf/std8/;c:\swf/std/;src/;c:\swf/src/;c:\swf/;;/
Parsed c:\swf/std/StdPresent.as
Parsed c:\swf/std/Object.as
Parsed c:\swf/std/Boolean.as
Parsed c:\swf/std/String.as
Parsed c:\swf/std/Number.as
Parsed c:\swf/std/Array.as
Parsed c:\swf/std/Function.as
Parsed src/jscam.as
Parsed c:\swf/std/Camera.as
Parsed c:\swf/std8/flash/display/BitmapData.as
Parsed c:\swf/std8/flash/geom/Rectangle.as
Parsed c:\swf/std8/flash/geom/Point.as
Parsed c:\swf/std8/flash/filters/BitmapFilter.as
Parsed c:\swf/std8/flash/geom/Matrix.as
Parsed c:\swf/std8/flash/geom/ColorTransform.as
Typing JSCam.main
Parsed c:\swf/std/TopLevel.as
Parsed c:\swf/std8/MovieClip.as
Parsed c:\swf/std/ContextMenu.as
Parsed c:\swf/std8/TextField.as
Parsed c:\swf/std/TextField/StyleSheet.as
Parsed c:\swf/std8/TextFormat.as
Parsed c:\swf/std/TextSnapshot.as
Parsed c:\swf/std8/flash/geom/Transform.as
Parsed c:\swf/std/FunctionArguments.as
Parsed c:\swf/std8/System/security.as
Parsed c:\swf/std8/flash/external/ExternalInterface.as
Parsed c:\swf/std8/Stage.as
Typing JSCam.pauseCamera
Typing JSCam.resumeCamera
Typing JSCam.capture
Typing JSCam._capture
Typing JSCam.getCameraList
Typing JSCam.setCamera
Typing JSCam.save
Parsed src/JPGEncoder.as
Parsed src/BitString.as
Parsed c:\swf/std/XML.as
Parsed c:\swf/std8/XMLNode.as
Typing JSCam._stream
Typing JPGEncoder.initQuantTables
Parsed c:\swf/std/Math.as
Typing JPGEncoder.computeHuffmanTbl
Typing JPGEncoder.initHuffmanTbl
Typing JPGEncoder.initCategoryNumber
Typing JPGEncoder.writeBits
Typing JPGEncoder.writeByte
Typing JPGEncoder.writeWord
Typing JPGEncoder.fDCTQuant
Typing JPGEncoder.writeAPP0
Typing JPGEncoder.writeSOF0
Typing JPGEncoder.writeDQT
Typing JPGEncoder.writeDHT
Typing JPGEncoder.writeSOS
Typing JPGEncoder.processDU
Typing JPGEncoder.RGB2YUV
Typing JPGEncoder.JPGEncoder
Typing JPGEncoder.encode
Time spent : 0.028
二、【命令行式反编译】简化步骤
为了能更好的进行反编译,笔者进行了长时间的研究发现,以上步骤中有些步骤可以省略,即:我们可以直接从第四步开始反编译。不过有个前提是,要有已经修改好的《jscam-source.xml》文件:
1 <?xml version="1.0" encoding="UTF-8"?> 2 3 <swf version="7" compressed="1"> 4 5 <Header framerate="24" frames="1"> 6 7 <size> 8 9 <Rectangle left="0" right="16000" top="0" bottom="16000"/> 10 11 </size> 12 13 <tags> 14 15 <SetBackgroundColor> 16 17 <color> 18 19 <Color red="255" green="255" blue="255"/> 20 21 </color> 22 23 </SetBackgroundColor> 24 25 <DefineVideoStream objectID="1" frames="0" width="800" height="800" deblocking="0" smoothing="0" codec="0"/> 26 27 <DefineSprite objectID="1" frames="1"> 28 29 <tags> 30 31 <End/> 32 33 </tags> 34 35 </DefineSprite> 36 37 <Export> 38 39 <symbols> 40 41 <Symbol objectID="1" name="clip"/> 42 43 </symbols> 44 45 </Export> 46 47 <ShowFrame/> 48 49 <End/> 50 51 </tags> 52 53 </Header> 54 55 </swf>
上面的jscam-source.xml是宽高均为800像素的Flash配置,一共有4出改动,2红2绿,关系是红色的宽高刚好是绿色的20倍!只要按这个要求配置,即可在第五步中生成宽高均为800像素的Flash,因为其中不含脚本,所以要进一步利用mtasc把jscam.as等3个文件的as代码添加进jscam.swf文件中,即可生成最终的jscam.swf文件。
需要注意的是:一定要将jscam.as、BitString.as、JPGEncoder.as等3个as文件要保存到新建的src文件夹里,因为mtasc在编译时,需要将src中的as文件引用到swf文件中。
三、【利用特制工具反编译】
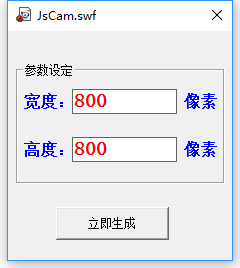
为了更好更快的反编译jscam.swf文件,笔者花了2天的时间,设计和制作了这款工具,我们只需要输入宽度和高度,就可以一键生成新的jscam.swf文件。

软件截图
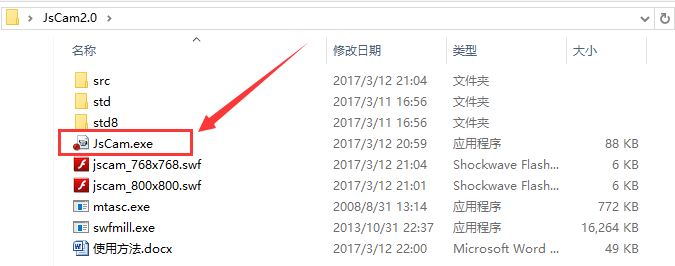
该工具依然依赖swfmill和mtasc两款开源工具,需要包含在软件根目录下。

软件的根目录结构
【特别说明】
Word版使用说明下载:http://download.csdn.net/download/nwnuchem/9778883
目前软件还在测试阶段,有jscam.swf定制需要的朋友,可以与我联系,免费提供自定义宽高的jscam.swf文件。
=====================================
【测试Demo】
Demo网址:http://www.jsiis.com/iCam/


