vue模块化(echart+element ui)
最近看了下vue的框架,随手做了个项目,记录分享下
技术框架: vue.js + webpack + element ui + echart
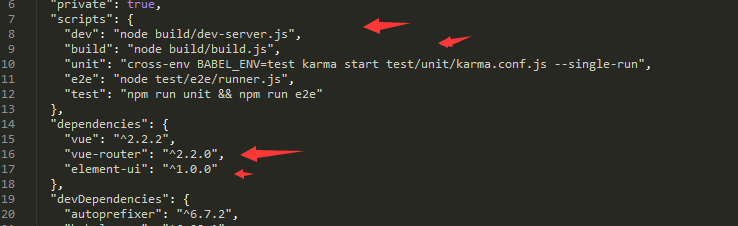
首先看下npm package.js
 上面的图 主要是配置的是npm 打包命令 和引入vue-route vue的路由文件 和element ui 文件 下面这个是 引入echart.js 文件, 基本资料就这些。
上面的图 主要是配置的是npm 打包命令 和引入vue-route vue的路由文件 和element ui 文件 下面这个是 引入echart.js 文件, 基本资料就这些。
首先我们开始构建一个vue-cli项目
1.首先node环境(这里就不多啰嗦了)
2.执行vue-cli命令 npm install --global vue-cli (这里你可以全局装,也可以装到项目路径)
3.检查下 vue是否装好 vue -V (能看到版本号就是安装成功了)
4.用vue新建一个项目 vue init webpack my-project ESLint规范建议开启,加强代码规范(中间遇到 ESLint可以自己选择开启 或者关闭)
5.弄好项目后 npm install 下 初始化下包
6.最后进入项目路径 执行 npm run dev 命令 如果能看到页面 证明项目搭建成功 
更加详细的配置 请参考 http://www.cnblogs.com/pearl07/p/6247389.html
上面已经完成了vue-cli项目的基本构建 vue+webpack已经集成了
这时候我们需要构建两个页面 看下路由功能
ctrl + c (停止当前服务器)
然后 npm install vue-router --save-dev 把vue-router包导进来
然后我们用组件化思想去控制代码 把路由当成一个组件来考虑
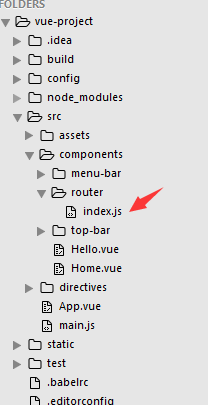
 结构目录如上,
结构目录如上,
首先我们在main.js 里面 把 router引进去, ,然后再router目录下 index.js 定义路由
,然后再router目录下 index.js 定义路由
 这里我们就定义好了 hello 和home 两个路由结构了 然后再 app.vue里面把路由写好,router-link标签 to(路径)即可,
这里我们就定义好了 hello 和home 两个路由结构了 然后再 app.vue里面把路由写好,router-link标签 to(路径)即可,

到这里路由差不多是完成了,
接下来我们引入element ui 和 echarts.js 和引入路由 定义路由的方式大同小异
执行 npm install *** --save-dev 就能导入相应的包了 然后再main.js 里面导入进去 值得注意的是 这个css别忘了引入
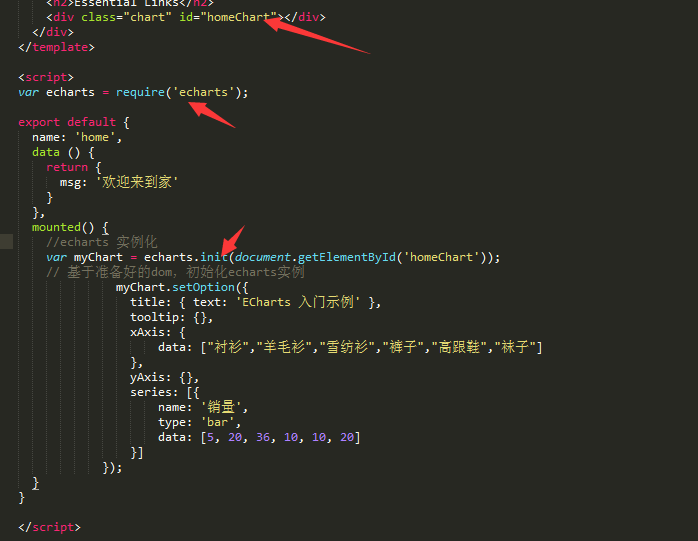
echart的引入 和使用
最后效果图
项目地址:https://github.com/huyinxuan/vue-project 有兴趣的可以去看看 项目刚刚写 有些简陋....有问题 提出来 大家可以讨论下!



