Javascript综合应用小案例(续)
2013-05-05 00:41 Barret李靖 阅读(1668) 评论(4) 编辑 收藏 举报上一篇文章,弄了一个 取词 和 标红 功能的小应用,但是存在一些bug,今天修修补补,顺便也把ajax部分补上了~
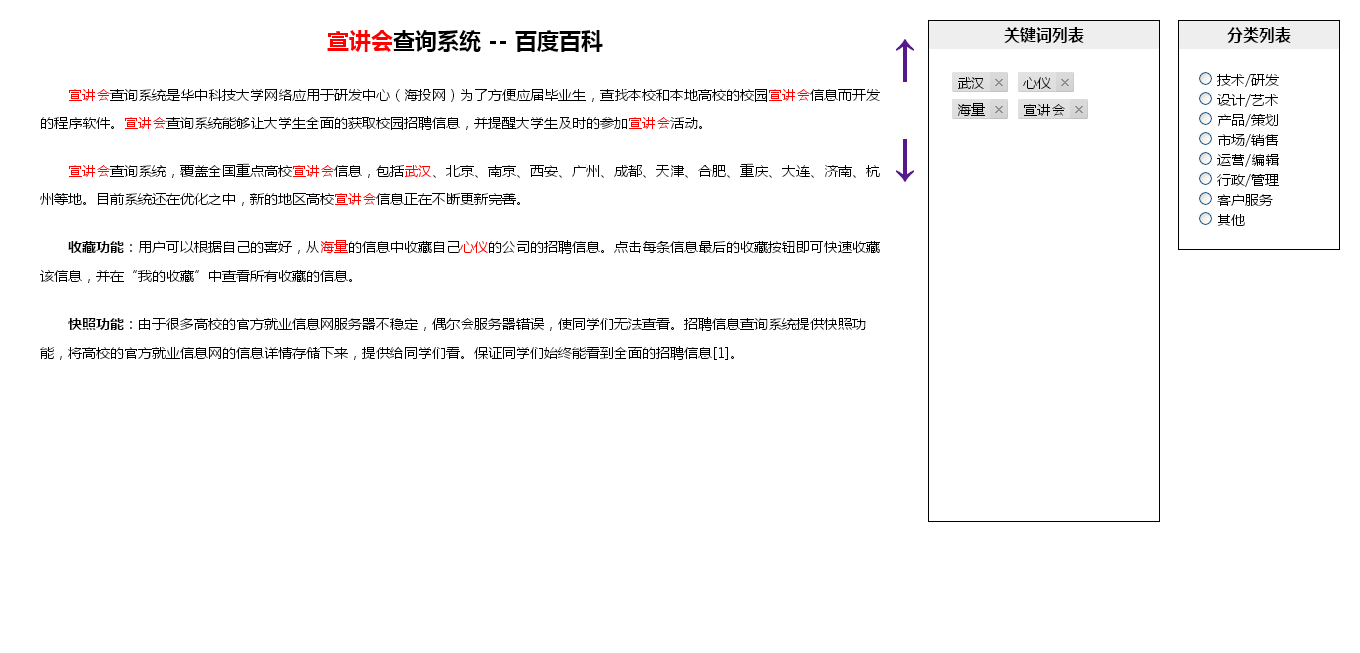
Demo地址::http://qianduannotes.sinaapp.com/getKeyword/
代码部分:
var GetKeywords = {
str: "",
limit: 11,
keywords:[],
url: "./tool.php",
//page id
getId: function(){
this.id = this._("wp").getAttribute("data-page");
},
init : function(){
var box = this._("article"),
_this = this;
//获取已经存在的关键词
this.getAllKeyWord();
//获取页面ID
this.getId();
//让rmKeyWord函数全局化
window.rmkeyWord = this.rmkeyWord;
//取词事件
box.onmouseup = function(evt){
var evt = evt || window.event,
target = evt.target || evt.srcElement;
//如果鼠标是在button上弹起,则忽略
if(target.id == "btn") return;
GetKeywords.str = _this.getSelectionText();
if(_this.str.length == 0){
_this.removeBtn();
return;
}
if(_this._("btn")) {
_this.removeBtn();
if(GetKeywords.str == "") return;
_this.createBtn(evt);
return;
}
_this.createBtn(evt);
}
var types = document.getElementsByTagName("input");
for(var j = 0, len = types.length; j < len; j++){
(function(j){
types[j].onchange = function(){
_this.sendData(j + 1, "change");
}
})(j);
}
},
//工具函数
_: function(obj){
return document.getElementById(obj);
},
//获取选中文本
getSelectionText: function(){
if(window.getSelection) {
return window.getSelection().toString();
} else if(document.selection && document.selection.createRange) {
return document.selection.createRange().text;
}
return '';
},
//创建按钮
createBtn: function(evt){
var button = document.createElement("div"),
evt = evt || window.event,
x = evt.pageX || evt.x,
y = evt.pageY || evt.y,
i, j, len,
cssList = "",
_this = this,
csses = {
"height" : "30px",
"line-height" : "30px",
"position": "absolute",
"top": y + 10 + "px",
"left": x + 10 + "px",
"cursor": "pointer",
"border": "1px solid #000",
"background": "#EEE",
"padding": "2px 8px",
"border-radius": "3px"
};
for(i in csses){
if(csses.hasOwnProperty(i)){
cssList += i + ":" + csses[i] + ";";
}
}
button.style.cssText = cssList;
button.innerHTML = "添加到关键词列表";
button.setAttribute("id", "btn");
this._("article").appendChild(button);
button.onclick = function(){
if(_this.str.length > _this.limit){
alert("关键词长度最长为11,可以通过设置GetKeywords.limit来控制长度。");
_this.removeBtn();
return;
}
for(j = 0, len = GetKeywords.keywords.length; j < len; j++){
if(GetKeywords.keywords[j] == _this.str){
alert("已经存在该关键词了~");
_this.removeBtn();
return;
}
continue;
}
_this.sendData(_this.str);
_this.keywords.push(_this.str);
_this.setRed(_this.str);
_this.addTo();
_this.removeBtn();
};
},
//删除按钮
removeBtn: function(){
var btn = this._("btn");
btn.parentNode.removeChild(btn);
},
//加入到关键词里列表
addTo: function(){
var word = this._("wordList");
word.innerHTML += "<span><font>" + this.str + "</font><a href='#' onclick='rmkeyWord(this);'></a></span>";
},
//关键词标红
setRed: function(str){
var content = this._("article"),
temp = '(' + str + ')';
reg = new RegExp(temp,'g');
content.innerHTML = content.innerHTML.replace(reg, "<span style='color:red;'>$1</span>");
},
//删除标红
rmRed: function(str){
var content = this._("article"),
temp = "(<span[^<]*" + str + "</span>)";
reg = new RegExp(temp,'gi');
content.innerHTML = content.innerHTML.replace(reg, str);
},
//获取已经存在的关键词(也可以用来获取所有关键词)
getAllKeyWord: function (){
var spans = this._("wordList").getElementsByTagName("span"),
key = [], i = 0, len;
for(len = spans.length; i < len; i++){
var font = spans[i].getElementsByTagName("font")[0];
var temp = font.innerText || font.textContent;
this.setRed(temp);
key.push(temp);
}
this.keywords = key;
},
//删除关键词
rmkeyWord: function (obj){
var target = obj.parentNode,
word = obj.previousSibling.innerHTML,
i = 0, len;
res = GetKeywords.sendData(word, "del");
GetKeywords.rmRed(word);
for(len = GetKeywords.keywords.length; i < len; i++){
if(GetKeywords.keywords[i] == word){
GetKeywords.keywords.splice(i,i);
}
continue;
}
target.parentNode.removeChild(target);
var evt = arguments.callee.caller.arguments[0];
try{
evt.preventDefault();
}catch(e){
window.event.returnValue = false;
}
},
//ajax
sendData: function(data, action){
var xmlhttp,
action = action || "add",
_this = this;
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET", this.url + "?" + action + "=" + data + "&id=" + this.id, true);
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
_this.sendSuccess(xmlhttp.responseText);
}
}
xmlhttp.send();
},
sendSuccess:function(data){
window.console && window.console.log && window.console.log(data);
}
}
GetKeywords.init();
一、ajax部分
sendData: function(data, action){ var xmlhttp, action = action || "add", _this = this; if (window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); }else{ xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET", this.url + "?" + action + "=" + data + "&id=" + this.id, true); xmlhttp.onreadystatechange = function(){ if (xmlhttp.readyState == 4 && xmlhttp.status == 200){ _this.sendSuccess(xmlhttp.responseText); } } xmlhttp.send(); }, sendSuccess:function(data){ window.console && window.console.log && window.console.log(data); }
感觉这里真心就没什么好说的,因为这玩意儿涉及到数据的提交、删除、和更新,所以GET的状态也分为add、del、change。
默认的提交状态是add,代码中已经标红。
二、删除关键词
上次也说了这个部分,但是里边用到了一个splice,在这里稍微详细描述下。
rmkeyWord: function (obj){ var target = obj.parentNode, word = obj.previousSibling.innerHTML, i = 0, len; res = GetKeywords.sendData(word, "del"); GetKeywords.rmRed(word); for(len = GetKeywords.keywords.length; i < len; i++){ if(GetKeywords.keywords[i] == word){ GetKeywords.keywords.splice(i,i); //删除第i个元素 } continue; } target.parentNode.removeChild(target); var evt = arguments.callee.caller.arguments[0]; try{ evt.preventDefault(); }catch(e){ window.event.returnValue = false; } },
splice() 方法用于插入、删除或替换数组的元素。
这个方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
arrayObject.splice(index,howmany,element1,.....,elementX)
| 参数 | 描述 |
|---|---|
| index |
必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany |
必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| element1 | 可选。规定要添加到数组的新元素。从 index 所指的下标处开始插入。 |
| elementX | 可选。可向数组添加若干元素。 |
1)插入
ArrayObj.splice(2, 0, "addObj");
即为在数组第三个位置插入一个名为“addObj”的字符串。
2)删除
ArrayObj.splice(2, 2);
即为删除从第三个开始的连续两个数组元素。
3)插入
ArrayObj.splice(2, 1,"replaceObj");
即为替换第三个元素(也可以说是删除从第三个元素开始的连续一个元素,然后添加一个名为“replaceObj”的字符串)。
来一个综合应用的:
ArrayObj.splice(2, 2,"replaceObj_1","replaceObj_2");
即为删除从第三个元素开始的连续两个元素,然后在刚才删除的位置,添加名为“replaceObj_1”,“replaceObj_2”的两个字符串。相信应该已经比较清楚了吧~O(∩_∩)O~
注:splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
三、遇到的问题
1. this指定的对象
对象方法中this并不一定指向对象本身,即使写了
f: function(){ var _this = this; //然后在闭包中使用_this function name(){ _this.doSomething();//这是的_this也不一定是对象本身 } }
这是_this也不一定是指向该对象,[object global],有可能指向的是这个对象~
2. event的兼容性
相信evt = evt || window.event,大家都明白,但是在FF下:
function test(evt){ var evt = evt || window.event; //... }
在调用test()的时候,如果没有加参数,evt为undefined,使用过程需要test(evt);当然也可以这样:
function test(){ var evt = argument.callee.caller.argument[0]; //... }
4. for-in的问题
for(i in csses){ if(csses.hasOwnProperty(i)){ cssList += i + ":" + csses[i] + ";";
//button.style[i] = csses[i];
}
}
button.style.cssText = cssList;
开始的时候,我用的是注释里的方法button.style[i] = csses[i],但在IE下报错了,后来就用的上面方式实现,具体为什么我也不知道。。
5. 标签解析的问题
IE载入DOM之后,会把所有的标签解析成大写的,这个至少在IE7和8是如此,IE9以上没测试,就不知道了~
6. JS一些常见的浏览器兼容问题
这里提到的有:
- evt || window.event
- evt.target || evt.srcElement
- evt.x || evt.pageX || evt.layerX
- evt.preventDefault() Vs window.event.returnValue = false
- XMLHttpRequest || ActiveXObject("Microsoft.XMLHTTP")
- obj.innerText || obj.textContent
- window.getSelection || document.selection
四、参考
五、结语
我认为,对象里的数据,能单独提取出来尽量单独提出来,不要把所有的常量都当做字面量放置在有需求的地方,用一个变量缓存的话,修改起来也十分方便。对象里的方法,能分离的分离,尽量不要一个嵌套着一个,搞不好就是一个泄露内存的闭包,分离出来,作为对象的直接方法,既可以方便多次利用,又不至于搞的太复杂。
好吧,要学的东西真的很多很多,但是只要把看到的不明白弄明白,然后准备好下一个不明白到来,这样就行了。

版权声明: 署名-非商业性使用-禁止演绎 3.0 国际(CC BY-NC-ND 3.0)