摸透select和他的儿子们options
2013-04-11 13:59 Barret李靖 阅读(1236) 评论(0) 编辑 收藏 举报关键词:select option options selectedIndex remove add
关于select的→API,自己去看,不多说了。
select & option & optgroup
optgroup就是起到一个分组的作用。
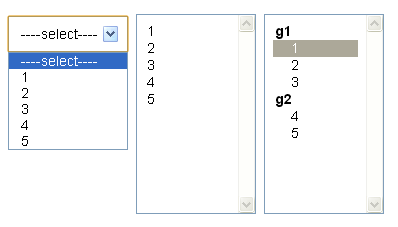
<!--common--> <select id="s1"> <option value="--s--" selected="selected">----select----</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <!--multiple--> <select multiple id="s2"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <!--multiple+group--> <select multiple id="s3"> <optgroup label="g1"> <option value="1" selected="selected">1</option> <option value="2">2</option> <option value="3">3</option> </optgroup> <optgroup label="g2"> <option value="4">4</option> <option value="5">5</option> </optgroup> </select>
注:optgroup的属性用的是label,别搞错了。
上面三个一次效果图为

样式可以改,这个不多说。
selectedIndex
写的时候别向我一样犯2,我经常写成selectIndex,然后纠结哪里错了。。
前面展示了两类,后者为multiple,按住Ctrl键可以多选,但是selectedIndex只能选中一个,所以multiple的select不适合用(尽管是允许用的)。
var s1 = document.getElementById("s1"); s1.onchange = function(){ //如果你要写成this.options.selectedIndex,这也是没问题的 console.log( this.selectedIndex ); }
添加option
1.比较老的方法(兼容性不知道):
var p = new Option("text","value",false,true); s1[s1.options.length] = p;
new Option第一个参数顾名思义就行了,第三个指的是defaultSelected属性,就是默认选中,第四个指的是selected属性,就是要不要选中。
兼容性不太清楚,不建议使用,而且四个参数过几天又忘了顺序或者涵义了。
2.标准化的一些函数调用创建option
var p = document.createElement("option"); //创建一个Element p.value = "add"; //添加属性 推荐p.setAttribute("value", "add"); p.appendChild(document.createTextNode("add")); //添加text s1.insertBefore(p, /*这里随便写的*/s1.firstChild); //插入
P.S:我在chrome下测试,上述最后一句代码改成insertAfter报错,所以大家在使用的时候尽量用insertBefore。
删除option
var p = s1.item(2); //可以使用item来选择,也可以 //s1.getElementsByTagName("option")[2]; p.parentElement.removeChild(p); //删除节点
z-index bug IE6
还有一个bug忘了说了,补上!
在IE6下,select的z-index属性总是比其他的元素也高,也就是说,只要你搞一个模拟弹框,就会发现一个select傻傻的浮到弹框之上,或者遮罩层出现一个闪亮的select元素,颇为恶心。
解决方案:
1. 极度屌丝,极度方便,极度省事,极度。。。。。把他隐藏!!!!,关闭弹出框之后再显示
2. iframe包裹
<iframe style="z-index:1;position: absolute; "> <select name="me"> <option value="name">木子Vs立青</option> <option value="sex">male</option> <option value="age">20</option> </select> </iframe>
只要这个iframe的z-index比你弹出层的z-index小就行了。
Reference
1.《JavaScript权威指南(第六版)》
2. 聂微东

版权声明: 署名-非商业性使用-禁止演绎 3.0 国际(CC BY-NC-ND 3.0)

