记一次vue+vuex+vue-router+axios+elementUI开发(三)
项目用到了状态管理工具 Vuex 中文文档: https://vuex.vuejs.org/zh/guide/
大家都知道,vue中可用props将父组件的数据传递给子组件,但是有个问题,子组件一般不能修改父组件的数据,这时候vuex就派上用场
1、vuex 安装:npm install vuex --save
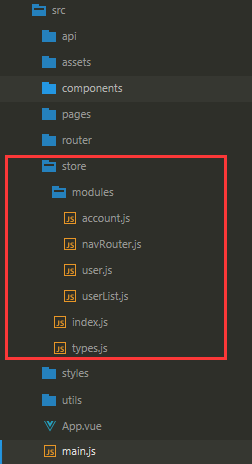
2、在src中新建一个store文件夹:本人目录结构如下:

3、在main.js 中引入:
import store from './store'
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
4、这里用到了vuex的modules
在store文件夹中的index.js 中引入modules中的模块,并导入到store中
import Vue from 'vue' import Vuex from 'vuex' import user from './modules/user' import account from './modules/account' import user_list from './modules/userList' import nav_router from './modules/navRouter' Vue.use(Vuex) // const debug = process.env.NODE_ENV !== 'production' export default new Vuex.Store({ modules: { user, account, user_list, nav_router, }, // strict: debug, })
5、modules 中的文件:
包含state、getter、actions、mutations。这里就不一一介绍了,文档里都有用法以及介绍。
import api from 'api/fetch' import * as types from '../types' const state = { token: '', userName: localStorage.getItem('userName') ? localStorage.getItem('userName') : '', role_id: sessionStorage.getItem('role_id') ? sessionStorage.getItem('role_id') : '', } const getters = { userName: state => { return state.userName }, roleId: state => state.role_id } const actions = { userLogin({ commit }, palyload) { return api.Login(palyload) .then( res => { localStorage.setItem('user_token_key', res.data.token) localStorage.setItem('userName', res.data.username) sessionStorage.setItem('role_id', res.data.role_id) commit(types.USER, res.data) return res }) } } const mutations = { [types.USER](state, datas) { state.userName = datas.username state.token = datas.token state.role_id = datas.role_id } } export default { state, getters, actions, mutations, }
6、在组件中如何获取vuex中的数据呢或者怎么触发vuex的钩子呢,以state为列子。
本人在vue组件中获取state,主要用2中方式
1、vuex提供的mapState: 在组件中
import { mapState } from 'vuex'
computed: {
...mapState({
totalItem: state => state.user_list.user_list_totalItem,
user_list_loading: state => state.user_list.user_list_loading,
})
},
2、在组件中用this.$store.user.state 访问(这里要注意用了modules 之后要在user modules上访问state,否则访问的为undefined)
3、其他的钩子都有对应的触发方式,可前往文档中了解


