CSS学习笔记07 盒子模型
1、盒子模型
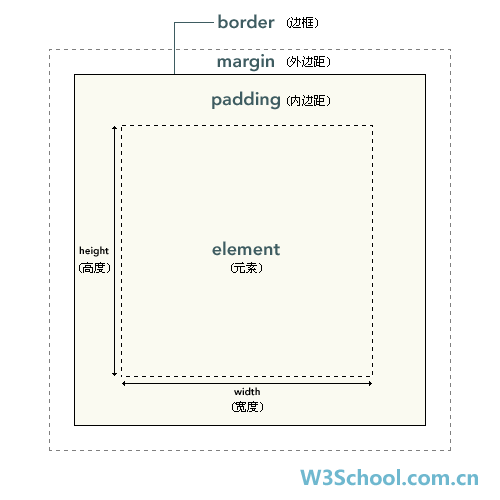
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。

用公式表示就是:盒子=边框+内边距+内容区域+外边距
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
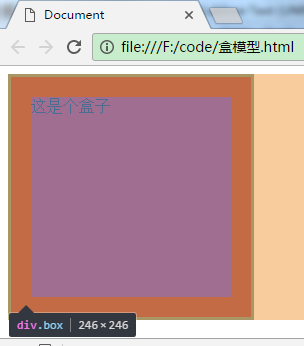
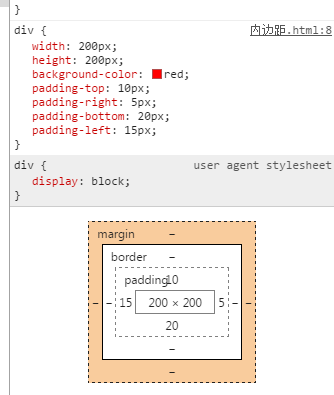
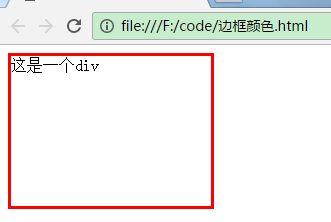
注意:背景应用于由内容和内边距、边框组成的区域。


可以看到背景色穿透了内容区域,内边距区域与边框。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* { margin: 0; padding: 0; }
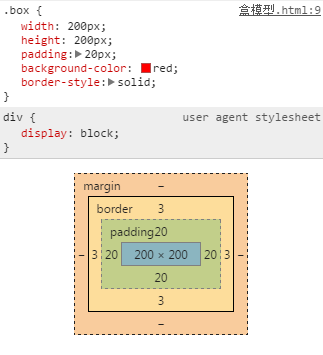
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
2、内边距
边框和内容区域之间的空白区域叫做内边距,由CSS的padding属性来定义,可以使用长度值或百分比值,但是不允许使用负值(设置无效)。
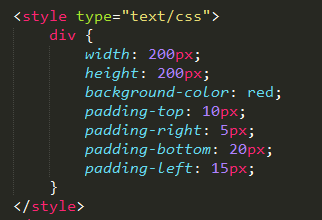
可以通过使用下面四个单独的属性,分别设置上、右、下、左内边距(顺时针方向)
- padding-top
- padding-right
- padding-bottom
- padding-left
如:


padding属性是一个复合属性
- padding:10px; 表示上下左右都是10px的内边距
- padding:10px 12px; 表示设置上下是10px的宽度,左右是12px的宽度
- padding:10px 12px 13px 14px; 分别设置的是 上 右 下 左边距的宽度
- padding:10px 20px 5px; 表示上边距为10px,左右边距为20px,下边距为5px
3、边框
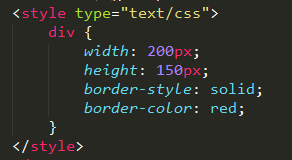
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。CSS border 属性允许你规定元素边框的样式、宽度和颜色。
3.1、边框样式
可以使用下面四个属性来分别设置上、右、下、左边框的样式(顺时针方向)
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
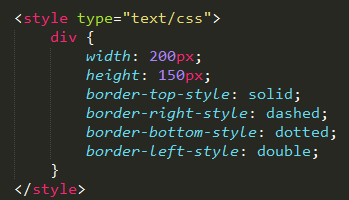
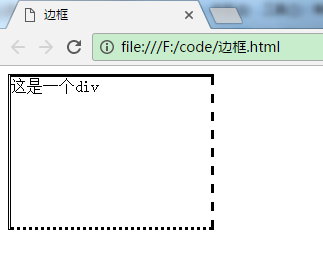
常见的边框样式有:none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线


同样边框的样式border-style也是一个复合属性,与内边距padding设置一样
3.2、边框宽度
可以使用下面四个属性来分别设置上、右、下、左边框的宽度(顺时针方向)
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
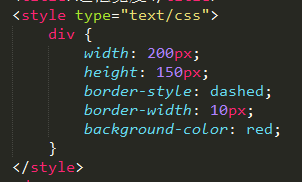
通常情况下用像素值来表示边框的宽度,设置边框的宽度之前,必须设置边框的样式,否者设置边框宽度没有任何意义,边框的宽度border-width是一个复合属性,与内边距padding设置一样


从这里也可以看出,背景色穿透了盒子的边框
3.3、边框颜色
与边框样式,边框的宽度一样,边框颜色也可以使用四个属性来分别设置上、右、下、左边框的宽度(顺时针方向)
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
同样的,边框颜色border-color也是一个复合属性,设置与边框样式,边框宽度一样


4、外边距
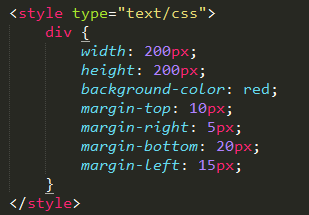
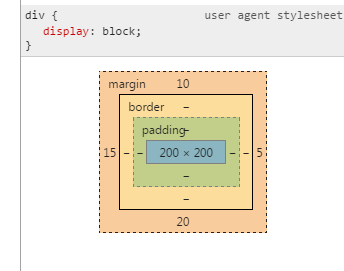
元素边框之间的空白区域是外边距,由CSS的margin属性来定义,可以使用任何长度单位、百分数值甚至负值。
与内边距类似,可以通过使用下面四个单独的属性,分别设置上、右、下、左外边距(顺时针方向)
- margin-top
- margin-right
- margin-bottom
- margin-left


margin也是一个复合属性,与padding的设置方式一样。
5、外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并(叠加)是一个相当简单的概念。但是,在实践中对网页进行布局时,它会造成许多混淆。
简单地说,外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
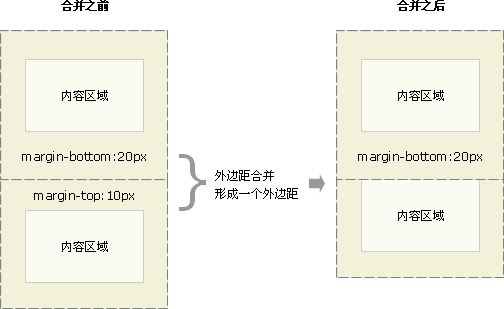
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

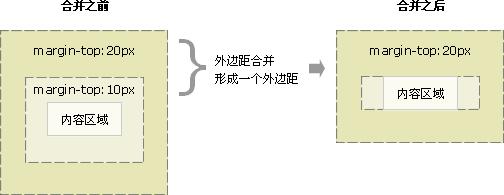
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

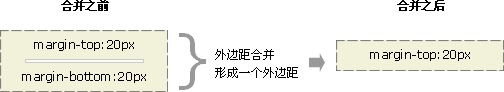
尽管看上去有些奇怪,但是外边距甚至可以与自身发生合并。
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

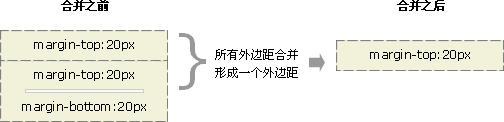
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

这就是一系列的段落元素占用空间非常小的原因,因为它们的所有外边距都合并到一起,形成了一个小的外边距。
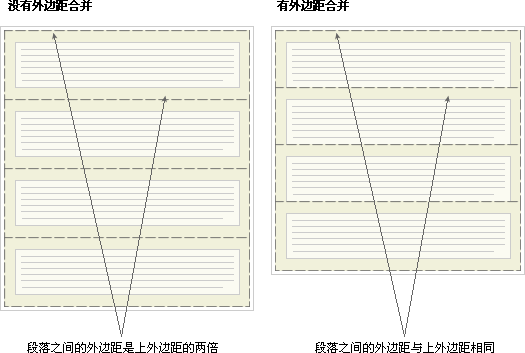
外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号