一个小巧的HTML编辑器_CLEditor_源码下载
官网:

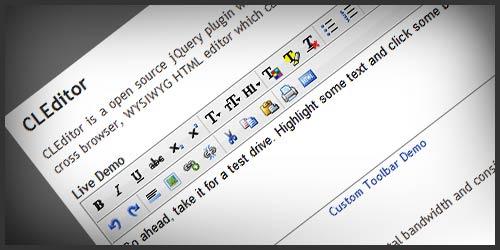
关于CLEditor:
CLEditor是一个开源的jQuery插件提供了一个轻量级的、全功能、跨浏览器、可扩展、
WYSIWYG HTML编辑器,可以很容易地添加到任何网站。
轻量级插件:
CLEditor消耗小于9 k的总带宽.包括的文件如下:

特性:
除了标准的文本格式化特性发现在其他的所见即所得编辑器,CLEditor也含有丰富的下降对
字体名称、大小起伏、风格、文本颜色和突出颜色。CLEditor允许您插入图片,超链接和水平的规则。
跨浏览器:
CLEditor支持以下浏览器都在pc和mac:IE 6.0 + 1.5 +,Safari 4 FF +、Chrome和Opera 10 + 5 +。
所有的测试都是使用jQuery 1.4.2。
=============================================================
说了这么多,现在就上一个例子:
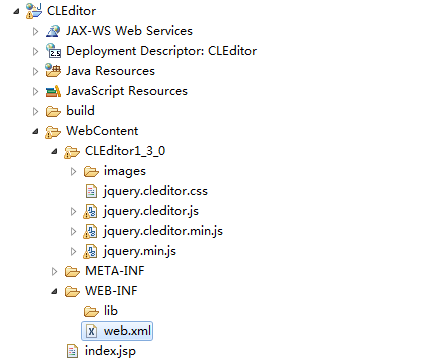
1.项目结构

2.效果:

3./CLEditor/WebContent/index.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <link rel="stylesheet" type="text/css" href="CLEditor1_3_0/jquery.cleditor.css" /> 11 <script type="text/javascript" src="CLEditor1_3_0/jquery.min.js"></script> 12 <script type="text/javascript" src="CLEditor1_3_0/jquery.cleditor.min.js"></script> 13 <script type="text/javascript"> 14 $(document).ready(function() { 15 $("#input").cleditor(); 16 $("#sub").click(function(){ 17 var input = $("#input").val(); 18 $("#show_mess").html(input); 19 }); 20 }); 21 </script> 22 </head> 23 24 <body> 25 About CLEditor<br> 26 <a href="http://premiumsoftware.net/cleditor/">CLEditor</a> is an open source jQuery plugin which provides a lightweight<br> 27 full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.<br> 28 <textarea id="input" name="input"></textarea><br> 29 <button id="sub">submit</button> 30 <hr> 31 <div id="show_mess"></div> 32 </body> 33 </html>

