android开发我的新浪微博客户端-大图浏览以及保存篇(7)


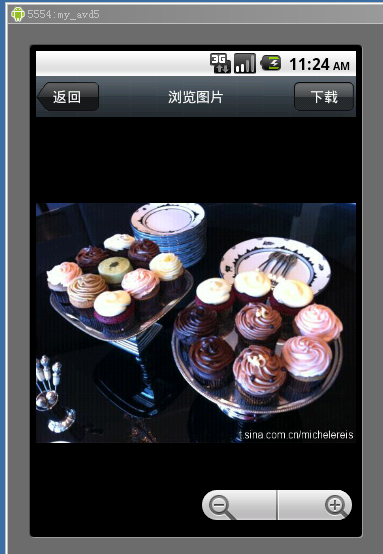
在阅读微博的功能篇中,如果微博包含了图片就会在微博正文下面显示该张图片,但是这个图片只是张缩略图,这样就需要提供一个能放大缩小查看这张图片的功能,当点击正文中的缩略图的时候显示一个简单的图片浏览器功能,提供图片的放大、缩小、拖拽操作方便用户查看图片,同时也提供保存图片到手机的功能。本功能的UI比较简单就不单独分篇讲了,具体的实现效果如上图。
新建ImageActivity.java作为图片浏览Activity,在res/layout下新建image.xml的Layout作为图片浏览的布局文件,image.xml布局代码很简单了就不详细解释了直接贴代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="41px"
android:background="@drawable/imagebar_bg">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<Button
android:id="@+id/returnBtn"
android:layout_width="63px"
android:layout_height="29px"
android:layout_centerInParent="true"
android:text="返回"
android:textColor="#ffffff"
android:background="@drawable/btn1_bg">
</Button>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="浏览图片"
android:textColor="#ffffff">
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<Button
android:id="@+id/downBtn"
android:layout_width="60px"
android:layout_height="29px"
android:layout_centerInParent="true"
android:text="下载"
android:textColor="#ffffff"
android:background="@drawable/btn2_bg">
</Button>
</RelativeLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<MySinaWeiBo.ui.ImageZoomView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pic"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</MySinaWeiBo.ui.ImageZoomView>
<ZoomControls
android:id="@+id/zoomCtrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true">
</ZoomControls>
</RelativeLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="41px"
android:background="@drawable/imagebar_bg">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<Button
android:id="@+id/returnBtn"
android:layout_width="63px"
android:layout_height="29px"
android:layout_centerInParent="true"
android:text="返回"
android:textColor="#ffffff"
android:background="@drawable/btn1_bg">
</Button>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="浏览图片"
android:textColor="#ffffff">
</TextView>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2">
<Button
android:id="@+id/downBtn"
android:layout_width="60px"
android:layout_height="29px"
android:layout_centerInParent="true"
android:text="下载"
android:textColor="#ffffff"
android:background="@drawable/btn2_bg">
</Button>
</RelativeLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<MySinaWeiBo.ui.ImageZoomView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pic"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</MySinaWeiBo.ui.ImageZoomView>
<ZoomControls
android:id="@+id/zoomCtrl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true">
</ZoomControls>
</RelativeLayout>
</LinearLayout>
上面的代码中用到了一个自定义控件MySinaWeiBo.ui.ImageZoomView,这个就是整个功能的核心部分,用来实现图片的放大、缩小、拖拽的一个图片显示控件,这个控件非我原创,是参考了Android one finger zoom tutorial 这篇博客写出来的,所以我在这里也不贴实现代码了,有兴趣的大家可以直接看看这个文章。
接下要做的就是用这个ImageZoomView来显示图片,在阅读微博内容的页面中当点击内容中的缩略图片的时候会把这个缩略图对应的原图的url传给当前的这个ImageActivity,那么在ImageActivity的onCreate方法中根据这个url获取图片并且设置给ImageZoomView。在onCreate方法中代码如下:
@Override
public void onCreate(Bundle savedInstanceState) {
。。。。。
Intent i=this.getIntent();
if(i!=null){
Bundle b=i.getExtras();
if(b!=null){
if(b.containsKey("url")){
String url = b.getString("url");
mZoomView=(ImageZoomView)findViewById(R.id.pic);
Drawable img= AsyncImageLoader.loadImageFromUrl(url);
image=drawableToBitmap(img);
mZoomView.setImage(image);
mZoomState = new ZoomState();
mZoomView.setZoomState(mZoomState);
mZoomListener = new SimpleZoomListener();
mZoomListener.setZoomState(mZoomState);
mZoomView.setOnTouchListener(mZoomListener);
resetZoomState();
}
}
}
。。。。。。
public void onCreate(Bundle savedInstanceState) {
。。。。。
Intent i=this.getIntent();
if(i!=null){
Bundle b=i.getExtras();
if(b!=null){
if(b.containsKey("url")){
String url = b.getString("url");
mZoomView=(ImageZoomView)findViewById(R.id.pic);
Drawable img= AsyncImageLoader.loadImageFromUrl(url);
image=drawableToBitmap(img);
mZoomView.setImage(image);
mZoomState = new ZoomState();
mZoomView.setZoomState(mZoomState);
mZoomListener = new SimpleZoomListener();
mZoomListener.setZoomState(mZoomState);
mZoomView.setOnTouchListener(mZoomListener);
resetZoomState();
}
}
}
。。。。。。
}
private void resetZoomState() {
mZoomState.setPanX(0.5f);
mZoomState.setPanY(0.5f);
final int mWidth = image.getWidth();
final int vWidth= mZoomView.getWidth();
Log.e("iw:",vWidth+"");
mZoomState.setZoom(1f);
mZoomState.notifyObservers();
}
public Bitmap drawableToBitmap(Drawable drawable) {
Bitmap bitmap = ((BitmapDrawable)drawable).getBitmap();
return bitmap;
mZoomState.setPanX(0.5f);
mZoomState.setPanY(0.5f);
final int mWidth = image.getWidth();
final int vWidth= mZoomView.getWidth();
Log.e("iw:",vWidth+"");
mZoomState.setZoom(1f);
mZoomState.notifyObservers();
}
public Bitmap drawableToBitmap(Drawable drawable) {
Bitmap bitmap = ((BitmapDrawable)drawable).getBitmap();
return bitmap;
}
接下来就是ZoomControls的放大缩小事件代码:
ZoomControls zoomCtrl = (ZoomControls) findViewById(R.id.zoomCtrl);
zoomCtrl.setOnZoomInClickListener(new OnClickListener(){
@Override
public void onClick(View view) {
float z= mZoomState.getZoom()+0.25f;
mZoomState.setZoom(z);
mZoomState.notifyObservers();
}
});
zoomCtrl.setOnZoomOutClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
float z= mZoomState.getZoom()-0.25f;
mZoomState.setZoom(z);
mZoomState.notifyObservers();
}
zoomCtrl.setOnZoomInClickListener(new OnClickListener(){
@Override
public void onClick(View view) {
float z= mZoomState.getZoom()+0.25f;
mZoomState.setZoom(z);
mZoomState.notifyObservers();
}
});
zoomCtrl.setOnZoomOutClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
float z= mZoomState.getZoom()-0.25f;
mZoomState.setZoom(z);
mZoomState.notifyObservers();
}
});
这样一个简单的图片浏览器功能就完成了,支持放大缩小并且还能拖拽,基本上达到应用需求。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号