后端码农谈前端(CSS篇)第六课:盒子模型
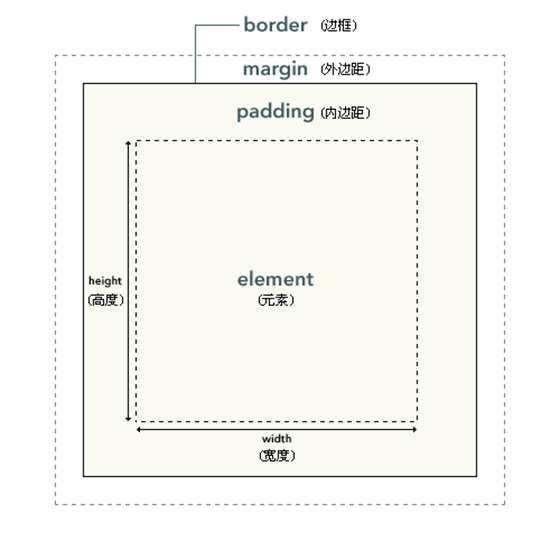
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
一、CSS 内边距属性
| 属性 | 描述 |
| padding | 简写属性。作用是在一个声明中设置元素的所内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
属性值:
二、CSS 边框属性
1、border
| 属性 | 描述 |
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
2、border-style
| 属性 | 描述 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-top-style | 设置元素的上边框的样式。 |
属性值:
3、border-width
| 属性 | 描述 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top-width | 设置元素的上边框的宽度。 |
属性值:
4、border-color
| 属性 | 描述 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-top-color | 设置元素的上边框的颜色。 |
三、CSS 外边距属性
| 属性 | 描述 |
| margin | 简写属性。在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
属性值:
auto:浏览器计算外边距。
length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的外边距。
inherit:规定应该从父元素继承外边距。
四、外边距合并:
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
作者:韩兆新
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



![clipboard[6] clipboard[6]](http://images0.cnblogs.com/blog/466760/201503/252331184272049.png)

