我也发布一个MVC程序(二)
在我也发布一个MVC程序(一)中,Asp.net MVC 3的绩效考核系统,我们讲述了Model和BaseController,下面我们接着讲述其他Controller和View。
上文说,子Controller继承BaseController直接使用各自的DataContext。
一. 先看LoginController:
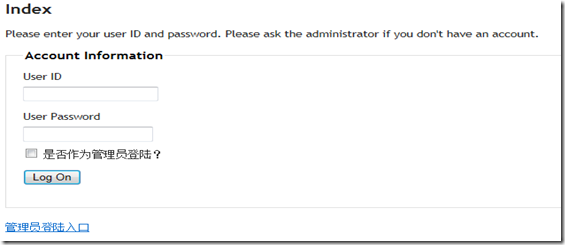
1: public ActionResult Index()2: {3: return View();4: }5:6: [HttpPost]7: public ActionResult Index(BoeUser user)8: {9: try {10: if (ModelState.IsValid)11: {12: IQueryable<PerfUser> loginUser;13: if (user.IsAdmin != true) //普通用户登录14: {15: loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd select o;16: if (loginUser != null && loginUser.Count() != 0)17: {18: return RedirectToAction("Query", "Score", loginUser.First());19: }20:21: }22: else //管理员登录23: {24: loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd &&o.UserAuthority==9 select o;25: if (loginUser != null && loginUser.Count() != 0)26: {27: return RedirectToAction("Index", "PerfManager", loginUser.First());28: }29: }30:31:32: ModelState.AddModelError("LoginError", "The user name or password is wrong!");33: return RedirectToAction("Index", "Login");34: }35: }36: catch(Exception e)37: {38: throw e;39: }40: return View(user);41:42: }其中第一个Index是指默认的登录View,没有任何操作,在Index方法上点击右键->Add View,创建一个View,包含登录的元素,如下图示
为什么LoginController有两个Index方法?这在Controller中不是不允许有重名的Function么?我们可以看到第二个Index方法有个[HttpPost]的属性,在Asp.net MVC3中,这是用来接收View页面的表单提交用的。View中的表单提交会自动提交到有[HttpPost]属性的Controller。这里只有一个表单提交,假如多个表单提交,这种方式就无法满足了,要用到ActionSelector。这种情况大家可以看无常的ASP.NET MVC中实现多个按钮提交的几种方法。
我们可以看到View界面很简单,有两个Textbox,一个管理员登录CheckBox,还有Log ON提交按钮。其实我们写完Controller后,View界面完全可以交给美工来处理美化,业务逻辑和页面美工基本分离,这也是MVC的最大好处之一。当然美工和Coder之间必须沟通,最好有Spec规范,来协调View和Controller之间的信息一致。
看Login的Index方法中,我们使用Linq获取数据集合:
1: loginUser = from o in DataContext.PerfUser where o.UserID == user.UserID && o.UserPwd == user.UserPwd select o;其中DataContext是继承父类BaseController而来的,此处直接使用,方便了很多。
通过RedirectToAction来进行Controller切换,从而页面跳转。1: return RedirectToAction("Query", "Score", loginUser.First());二. 接下来我们看ScoreController
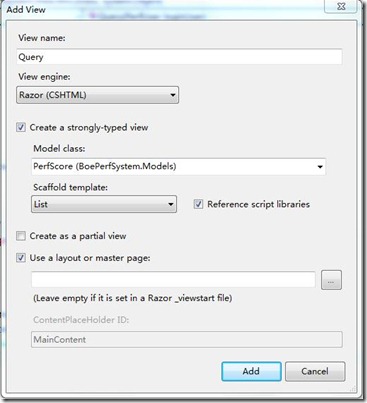
1: public ActionResult Index()2: {3: return View();4: }5:6: public ActionResult Query(PerfUser loginUser)7: {8: if (loginUser == null)9: {10: ModelState.AddModelError("NoUser", "Not logged in!");11: return RedirectToAction("Index", "Login");12: }13: else14: { //获取登录人的信息15: hasLoginIn=true;16: ViewData["User"] = loginUser.UserName ?? loginUser.UserID;17: var scorelist=from p in ScoreDataContext.PerfScore where p.UserID==loginUser.UserID select p;18: return View(scorelist);19: }20: }通过Login页面传过来的PerfUser信息,我们来获取Login User的绩效信息,并返回List,创建View,此处右键Add View的时候可以使用强类型,如图示:
点击Add后便自动创建了Query View,即你想要的绩效成绩列表页面,稍加修改就好,当然你也可以自己手动写入所有代码。
1: @foreach (var item in Model) {2: <tr>3: <td>4: @Html.DisplayFor(modelItem => item.UserID)5: </td>6: <td>7: @Html.DisplayFor(modelItem => item.Score)8: </td>9: <td>10: @Html.DisplayFor(modelItem => item.PerfCreateTime)11: </td>12: <td>13: @Html.DisplayFor(modelItem => item.PerfModifyTime)14: </td>foreach等语句现在可以写在View界面了,几年前在WebForm中是不可想象的。这也是Razor引擎强大之处所在。
三. UserManager页面使用MVCPager分页控件
其中分页控件使用了MVCPager,是国产开源的,大家可以看Love.net的MVC3+EF4.1学习系列(三)-----排序 刷选 以及分页,我写的应该不会有他的详细,大家看他的博文就好了,View和之前页面差不多,不再详述。
Ok,先说到这里,大家看源码就好,有点简单,主要因为未完成,下面开始别的项目^_^