JQuery Easyui Tree的oncheck事件
最近项目中有用到Easyui Tree,我想要checkbox的选中事件,但是api只提供了一个onClick事件,我百度、google之后,额,还是看js吧

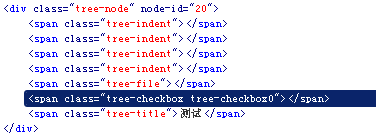
用firebug查看其生成html,发现其checkobx是假的,只是一个span,来回的变样式而已,汗

if ($(this).hasClass("tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
});
然后再看其onClick事件脚本
 代码
代码
....
bind("click.tree", function() {
$(".tree-node-selected", tree).removeClass("tree-node-selected");
$(this).addClass("tree-node-selected");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this, "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2ea });
}
})
相应的修改其check脚本
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($(this).parent());
_2ec($(this).parent());
return false;
}).bind("click.tree", function() {//gzl增加
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2e9 });
}
});
可是怎么也取不到Data值,以为是this不对,我用$(this).parent(),还是取不到,死活取不到,哪位大牛给看看,为啥?
最后只能在$(this).parent()的上面找事件加判断,使用其dblclick事件,把check转到它上面,定义一个变量flag,ckeck时候置true,dblclick判断后并复位,这样就可以了
2 var opts = $.data(_2e8, "tree").options;
3 var tree = $.data(_2e8, "tree").tree;
4 var flag = false; //是否check事件转过来 gzl修改
5 $(".tree-node", tree).unbind(".tree").bind("dblclick.tree", function() {
6 $(".tree-node-selected", tree).removeClass("tree-node-selected");
7 $(this).addClass("tree-node-selected");
8 if (flag) {//判断并复位 gzl修改
9 flag = false;
10 if (opts.onCheck) {
11 var _2e9 = this;
12 var data = $.data(this, "tree-node");
13 opts.onCheck.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2e9 });
14 }
15 }
16 else {//不是的时候走dbclick事件 gzl修改
17 if (opts.onDblClick) {
18 var _2e9 = this;
19 var data = $.data(this, "tree-node");
20 opts.onDblClick.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2e9 });
21 }
22 }
23 }).bind("click.tree", function() {
24 $(".tree-node-selected", tree).removeClass("tree-node-selected");
25 $(this).addClass("tree-node-selected");
26 if (opts.onClick) {
27 var _2ea = this;
28 var data = $.data(this, "tree-node");
29 opts.onClick.call(this, { id: data.id, text: data.text, attributes: data.attributes, target: _2ea });
30 }
31 }).bind("mouseenter.tree", function() {
32 $(this).addClass("tree-node-hover");
33 return false;
34 }).bind("mouseleave.tree", function() {
35 $(this).removeClass("tree-node-hover");
36 return false;
37 });
38 $(".tree-hit", tree).unbind(".tree").bind("click.tree", function() {
39 var node = $(this).parent();
40 _2e5(_2e8, node);
41 return false;
42 }).bind("mouseenter.tree", function() {
43 if ($(this).hasClass("tree-expanded")) {
44 $(this).addClass("tree-expanded-hover");
45 } else {
46 $(this).addClass("tree-collapsed-hover");
47 }
48 }).bind("mouseleave.tree", function() {
49 if ($(this).hasClass("tree-expanded")) {
50 $(this).removeClass("tree-expanded-hover");
51 } else {
52 $(this).removeClass("tree-collapsed-hover");
53 }
54 });
55 $(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
56 if ($(this).hasClass("tree-checkbox0")) {
57 $(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
58 } else {
59 if ($(this).hasClass("tree-checkbox1")) {
60 $(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
61 } else {
62 if ($(this).hasClass("tree-checkbox2")) {
63 $(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
64 }
65 }
66 }
67 _2eb($(this).parent());
68 _2ec($(this).parent());
69 return false;
70 }).bind("click.tree", function() {// gzl修改
71 flag = true;
72 $(this).parent().dblclick();
73 });
然后再初始化的时候,js如下
$('#tt').tree({
checkbox: true,
url: myurl,
onClick: function(node) {
。。。
},
onDblClick: function(node) {
alert("dbclick" + node.text);
},
onCheck: function(node) {
alert("check" + node.text);
}
});
希望出个新版本!


