用css生成的无锯齿完美圆角
现在web2.0时代圆角风行,对于圆角效果有多种实现方案,比如圆角透明的png图片、透明gif、纯css控制等等
今天在网上看到一种用css实现无锯齿完美圆角的方法,值得收藏。
HTML代码:
1: <html>
2: <head>
3: <style type="text/css">
4: .spiffy{display:block} 5: .spiffy *{ 6: display:block; 7: height:1px; 8: overflow:hidden; 9: font-size:.01em; 10: background:#CC0000} 11: .spiffy1{ 12: margin-left:3px; 13: margin-right:3px; 14: padding-left:1px; 15: padding-right:1px; 16: border-left:1px solid #e99191; 17: border-right:1px solid #e99191; 18: background:#d83f3f} 19: .spiffy2{ 20: margin-left:1px; 21: margin-right:1px; 22: padding-right:1px; 23: padding-left:1px; 24: border-left:1px solid #f9e5e5; 25: border-right:1px solid #f9e5e5; 26: background:#d53030} 27: .spiffy3{ 28: margin-left:1px; 29: margin-right:1px; 30: border-left:1px solid #d53030; 31: border-right:1px solid #d53030;} 32: .spiffy4{ 33: border-left:1px solid #e99191; 34: border-right:1px solid #e99191} 35: .spiffy5{ 36: border-left:1px solid #d83f3f; 37: border-right:1px solid #d83f3f} 38: .spiffyfg{ 39: background:#CC0000}40: </style>
41: 42: </head>
43: <body>
44: 45: <div>
46: <b class="spiffy">
47: <b class="spiffy1"><b></b></b>
48: <b class="spiffy2"><b></b></b>
49: <b class="spiffy3"></b>
50: <b class="spiffy4"></b>
51: <b class="spiffy5"></b></b>
52: 53: <div class="spiffyfg">
54: <!– content goes here –>
55: 56: this is the content!<br/>
57: this is the content!<br/>
58: this is the content!<br/>
59: this is the content!<br/>
60: this is the content!<br/>
61: this is the content!<br/>
62: this is the content!<br/>
63: </div>
64: 65: <b class="spiffy">
66: <b class="spiffy5"></b>
67: <b class="spiffy4"></b>
68: <b class="spiffy3"></b>
69: <b class="spiffy2"><b></b></b>
70: <b class="spiffy1"><b></b></b></b>
71: </div>
72: </body>
73: </html>
效果非常好,没有锯齿状
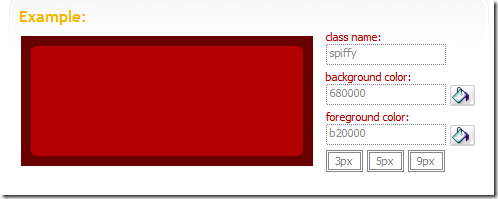
这里有个工具链接,可以在线生成以上代码,非常方便