使用layui实现分页展示数据库的数据
layui是一个前端 UI 框架,内置了js代码,所以我们可以直接使用内置的分页
首先要用到layui的官网手册https://www.layui.com/
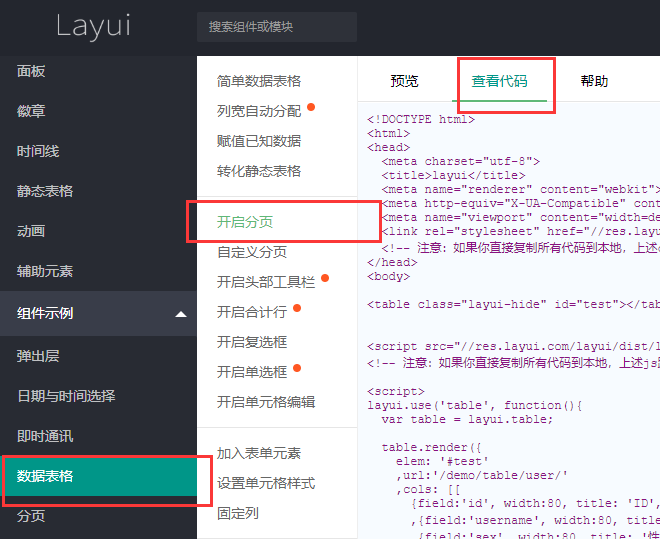
1.进入手册页面的 ”示例“

2.在示例中找到 “数据表格” -> “开启分页” -> "查看代码" 。这就是layui内置的分页代码,复制到编辑器即可;

3.注意红色框中的两个引入文件的地址,(如果没有layui文件,可以去官网下载)

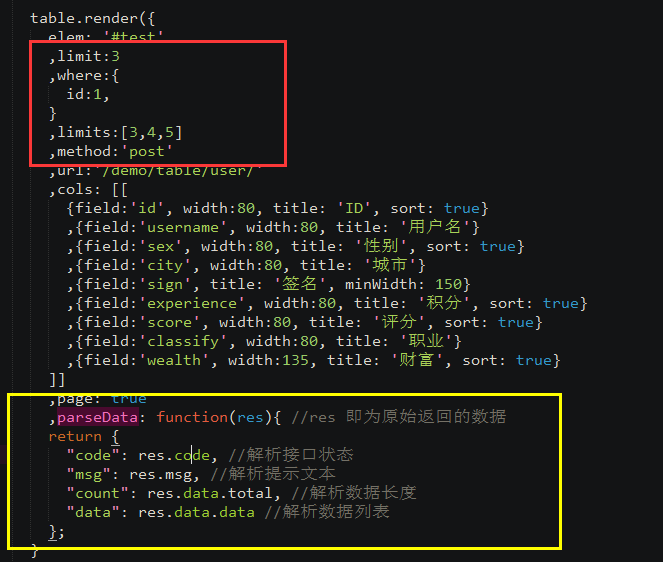
4.修改上图黄色框中的内容,意思分别是
elem:展示数据的table表格,
url:地址/接口,
cols:展示内容,
field:获取回来的数据字段名,
width:单元格的宽度,
title:表格的表头名,
sort:给该列使用排序功能,
page:true 开启下方分页按钮,
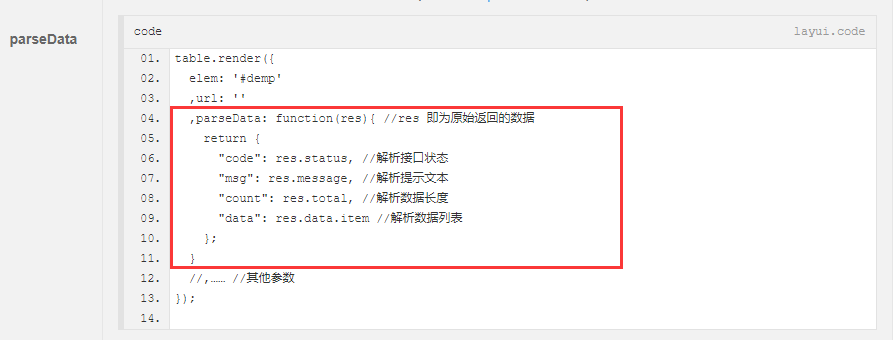
5.给表格指出正确的数据位置 ,”文档“(在示例的旁边)->” 数据表格“ -> ctrl+f 搜索 parseData 复制红色框中的代码
放置到刚才粘贴页面的 " page:true "下面,修改好返回数据的层级关系。

6.还可以设置一些其他东西 如下图 👇 (黄色框中的代码就是 "步骤5" 中代码的存放位置 )

上图红色框中的内容的意思为:
limit:每页默认显示条数,
limits:下拉框页码中的值,
where:发送条件值,
method:数据请求方式,
以上基本上就是layui 分页的详细步骤了 是不是很简单? O(∩_∩)O
(其实很多功能查看手册,在手册上复制代码就能实现)


