大道至简 爱上Metro
一直以来我都在寻找一种简洁而又华丽的Web界面风格,却一直未能如愿。
如今网页设计中大行其道的设计元素有华丽的Icon、柔和的光线和自然的阴影、恰当的配色,当然还有时下风靡男女老少的Apple风,确实绚丽无比,这种风格可以说是对上面说到的几种元素的完美组合!但是要知道,一种艺术或风格,永远都是有人喜欢有人厌的——我还是觉得这些都不够简洁,直到我听说了Metro,一种以“sleek, quick, modern”(平滑、快捷、现代)为宗旨的设计风格,尤其适用于以文字为主的界面。
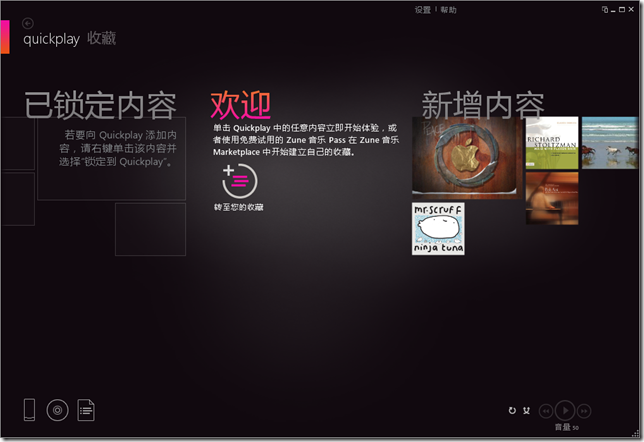
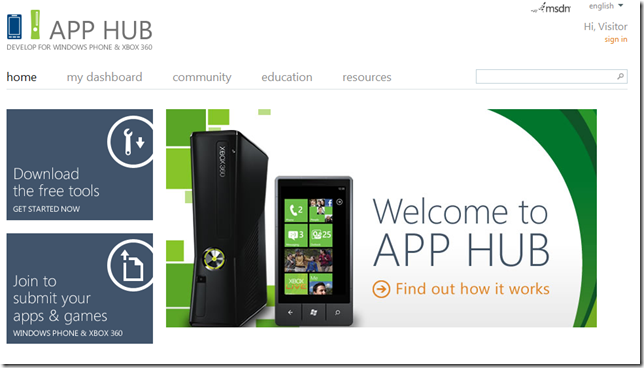
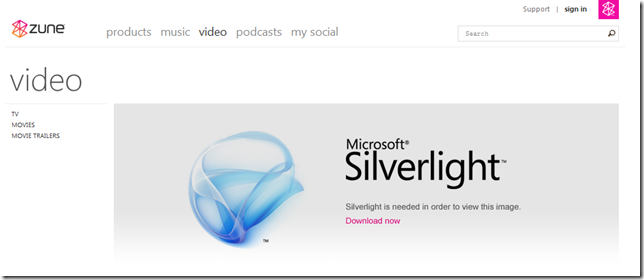
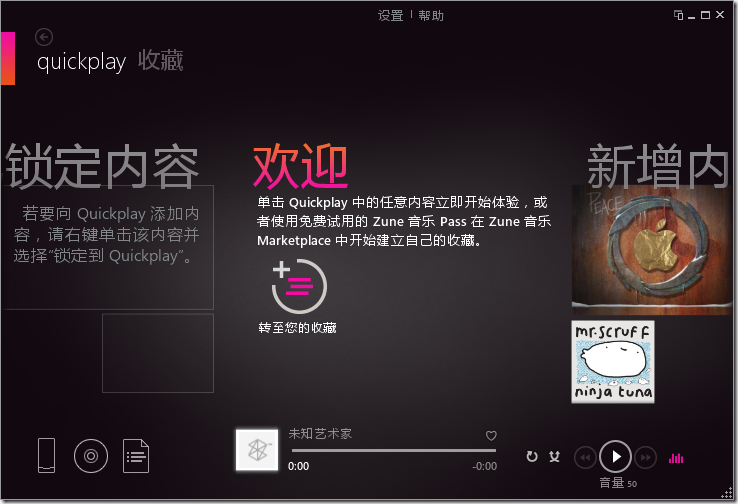
图一 这是Zune播放器的界面截图,使用了Metro界面风格
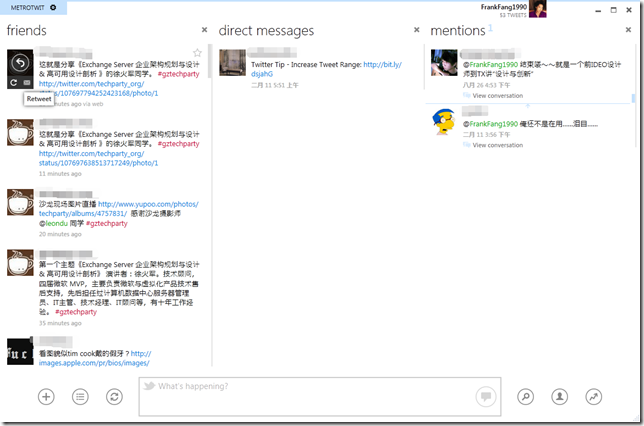
图二 Metro Twit的界面截图
首先,我想知道Metro里面常见的元素(Element)和模式(Pattern)有哪些。
朴素+点缀色
Metro中真的很少用到金属光泽、阴影、外发光,更多的是朴素的背景颜色(黑、白等)、简洁的二维图标加上清晰的文字,还有就是七彩的点缀色!
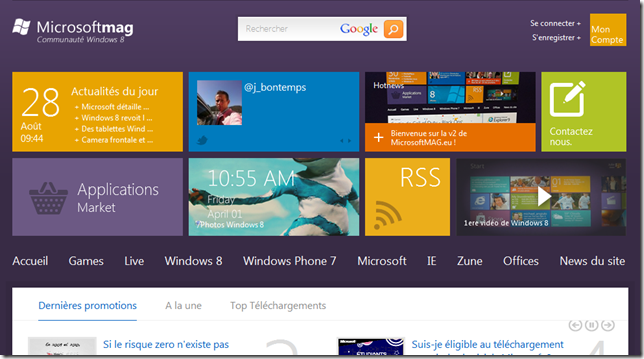
不规则的方块布局
可以在地铁站里找到原型
Zune
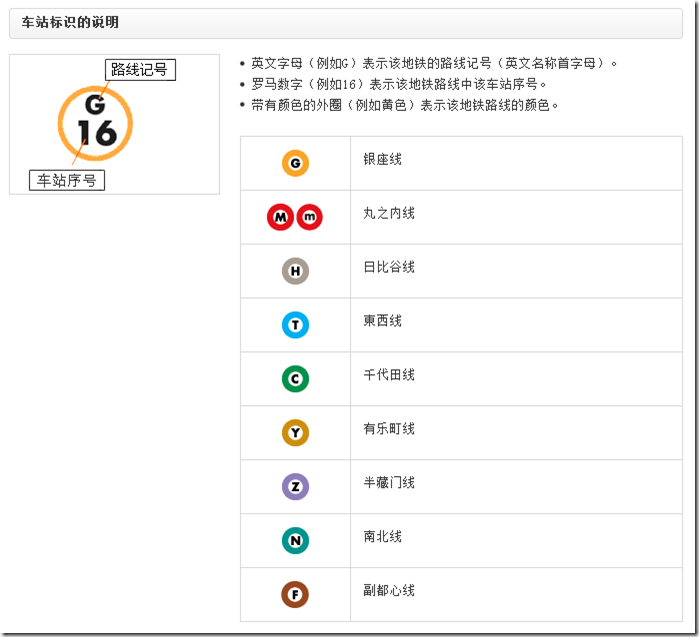
地铁标识一样的Icon
现实世界中的日本地铁标识
中国某地的地铁标识
IE9中的Icon
Zune中的Icon
Metro Twit中的Icon
放大醒目的文字
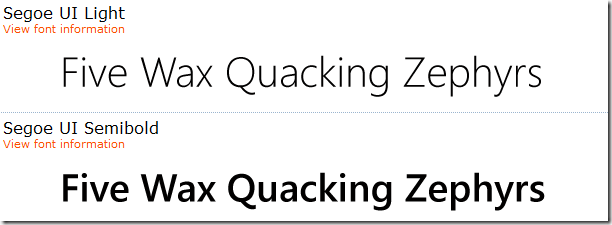
一般来说,英文字体使用Segoe UI字体,如下图,这是一种横竖粗细一样的无衬线字体。中文可以用微软雅黑。
深圳地铁(同时也可以看到不规则方块布局的影子)
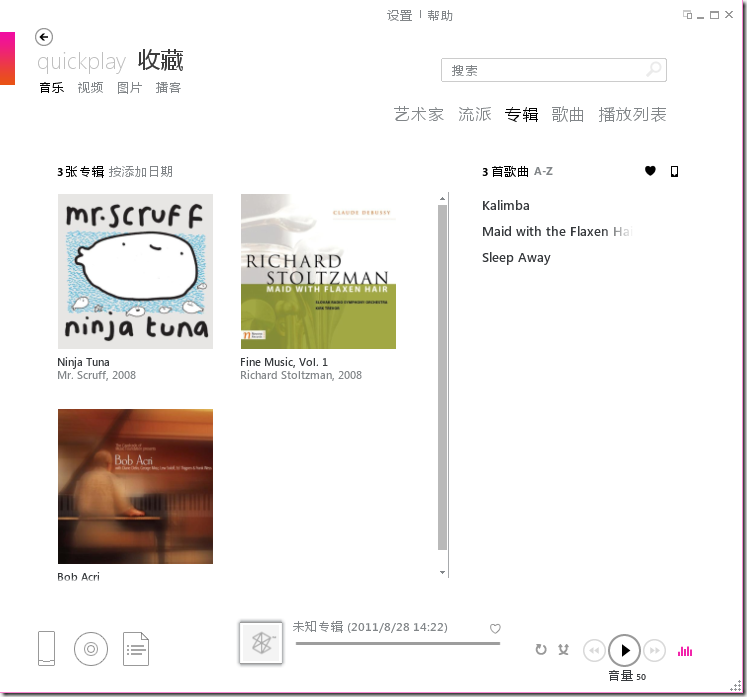
Zune
简洁的布局
Zune
状态转换时的细节
Zune:进入全屏模式时的提示
Zune:模式对话框,周围白色遮罩
Zune:文本框获取焦点
Zune:选中状态与悬浮状态
另外,还可以观察一下每个窗口载入时文字出现的顺序:从左向右,从上到下,滑动淡入!
无缝导航
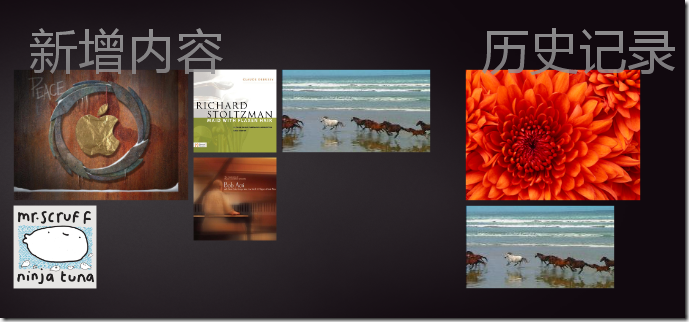
比如在Zune中,当你的鼠标放在屏幕靠左位置时,导航会向左移动:
当你的鼠标慢慢向右时,窗口中的右边的内容也会慢慢出现:
真实的Metro体验,你要自己去感受!
我真的爱上了Metro,所以我打算给自己的Blog做一个Metro风格的WordPress主题,遗憾的是我还不会做WordPress主题,如果你会的话,我很乐意你教教我:)
转载请注明: 转载自Frank Fang .com
本文链接地址: 大道至简 爱上Metro






























 浙公网安备 33010602011771号
浙公网安备 33010602011771号