《转载》让cocos2d-x for WP7添加中文支持
原文链接:http://www.cnblogs.com/aawolf/archive/2010/09/22/1833167.html
添加中文支持
MSDN上的另一篇文章描述了这个问题:
http://msdn.microsoft.com/en-us/library/bb447751.aspx
我们可以Font Description Processor来添加对于指定字符的支持,而不需要扩大CharacterRegions,让很多无用的字符也被增加到字体文件中来。
首先,我们在Solution Explorer中找到游戏的Project,在本例中,就是WindowsPhoneGame1,右键菜单“Add”-“New Item”,选择“Text File”,命名为messages.txt。双击打开messages.txt,在里边添加游戏中要支持的所有中文字符。因为要使用File.ReadAllText,所以确保文本文件是以’\r’或’\n’结尾。
接下来要创建一个新的Content Processor Project,在Solution Explorer中选择Solution,右键点击”Add”-“New Project”,选择”Content Pipeline Extension Library(4.0)”,命名为FontProcessor。下面是ContentProcessor1.cs中修改后的所有代码:
using System; using System.Collections.Generic; using System.Linq; using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; using Microsoft.Xna.Framework.Content.Pipeline; using Microsoft.Xna.Framework.Content.Pipeline.Graphics; using Microsoft.Xna.Framework.Content.Pipeline.Processors; using System.IO; using System.ComponentModel; namespace FontProcessor { /// <summary> /// This class will be instantiated by the XNA Framework Content Pipeline /// to apply custom processing to content data, converting an object of /// type TInput to TOutput. The input and output types may be the same if /// the processor wishes to alter data without changing its type. /// /// This should be part of a Content Pipeline Extension Library project. /// /// TODO: change the ContentProcessor attribute to specify the correct /// display name for this processor. /// </summary> [ContentProcessor(DisplayName = "FontProcessor.ContentProcessor1")] public class ContentProcessor1 : FontDescriptionProcessor { public override SpriteFontContent Process(FontDescription input, ContentProcessorContext context) { string fullPath = Path.GetFullPath(MessageFile); context.AddDependency(fullPath); string letters = File.ReadAllText(fullPath, System.Text.Encoding.UTF8); foreach (char c in letters) { input.Characters.Add(c); } return base.Process(input, context); } [DefaultValue("messages.txt")] [DisplayName("Message File")] [Description("The characters in this file will be automatically added to the font.")] public string MessageFile { get { return messageFile; } set { messageFile = value; } } private string messageFile = @"..\WindowsPhoneGame1\messages.txt"; } }
首先,增加两个引用,用于读取文件:
using System.IO; using System.ComponentModel;
然后增加MessageFile的属性:
[DefaultValue("messages.txt")] [DisplayName("Message File")] [Description("The characters in this file will be automatically added to the font.")] public string MessageFile { get { return messageFile; } set { messageFile = value; } } private string messageFile = @"..\WindowsPhoneGame1\messages.txt";
请注意其中的文件路径,因为文件包含在WindowsPhoneGame1的目录中,而本工程位于FontProcessor目录中,所以我们要修改其路径,否则会出现文件无法找到的编译错误。因为FontProcessor是在编译时使用的,所以Excepiton都是以编译错误展现出来的。
我们还需要将ContentProcessor1的基类ContentProcessor替换为FontDescriptionProcessor。为messages.txt注册Content Pipeline,增加依赖关系,告诉Content Pipeline,如果messages.txt变化,则字体需要重新编译。最后是读取这个文件,为其中的每一个字符增加字体的支持。另外,确保你的messages.txt文件,采用了UTF-8的编码方式。
完成这些之后,我们要首先编译一下FontProcessor,然后在Solution Explorer中,右键点击WindowsPhoneGame1Content的References目录,选择“Add references”,在Project Tab页中,选择FontProcessor。接下来,在Solution Explorer中,右键点击Project Dependencies,将FontProcessor前的CheckBox选中。
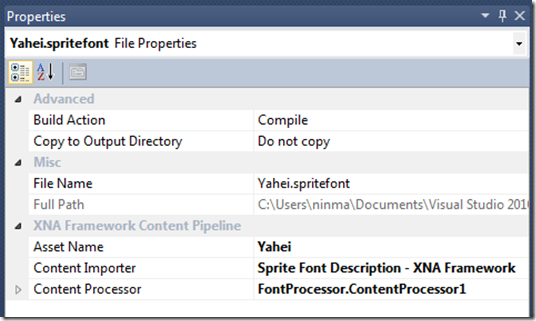
然后,创建一个新的Sprite Font字体,叫做YaheiFont,字体名称为“Microsoft Yahei”,选中yahei.spritefont,在属性页中的Content Processor项中,将“Sprite Font Description - XNA Framework”切换为“FontProcessor.ContentProcessor1”。

最后,在游戏中增加雅黑字体,将Game中的绘制函数改为:
protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.White); // TODO: Add your drawing code here spriteBatch.Begin(); spriteBatch.DrawString(StartFont, Text, new Vector2(10, 10), Color.Black); spriteBatch.DrawString(YaheiFont, "中国", new Vector2(10, 50), Color.Black); spriteBatch.End(); base.Draw(gameTime); }
最后的效果就是:(向毛主席保证,这不是贴图!)

以上为转载。。
---------------------------------------------------------------------------分割线---------------------------------------------------------------------------------------------
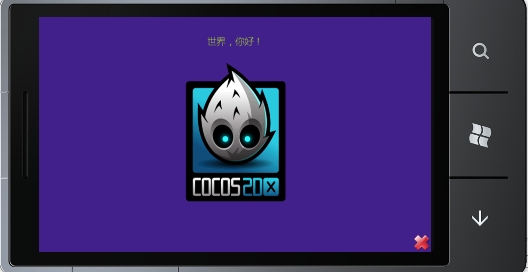
另外在cocos2d-x中,同样可以如此,我修改了helloworld中的显示,将messages.txt的内容设置为 世界,你好!
另外修改原来显示helloworld的label为:
CCLabelTTF pLabel = CCLabelTTF.labelWithString("世界,你好!", "yaheiFont", 24);
那么显示效果如下:
完成中文显示。感谢马宁的教程。虽然和MSDN的差不多。
posted on 2012-04-22 11:28 fengyun1989 阅读(737) 评论(0) 编辑 收藏 举报

