border-radius 如何计算
1.使用px:
构造四个圆,圆的半径是那个px值大小 把这四个圆放到div的四个角上去切割div
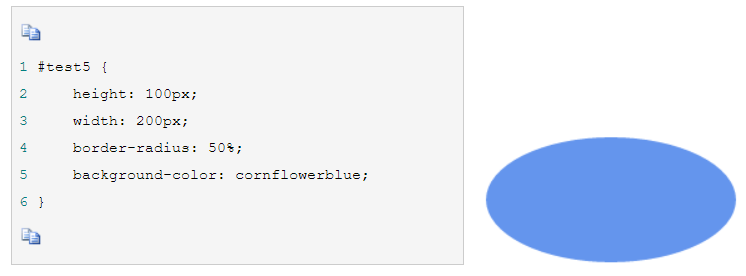
2.使用%:
如果长度和宽度一样 四个圆的半径是长度乘这个百分比得到的结果
如果长度和宽度不一样 产生的形状是宽高乘以百分数后得到的r1和r2,作为两个半径绘出的椭圆产生的弧度 用四个椭圆去切割

1.使用px:
构造四个圆,圆的半径是那个px值大小 把这四个圆放到div的四个角上去切割div
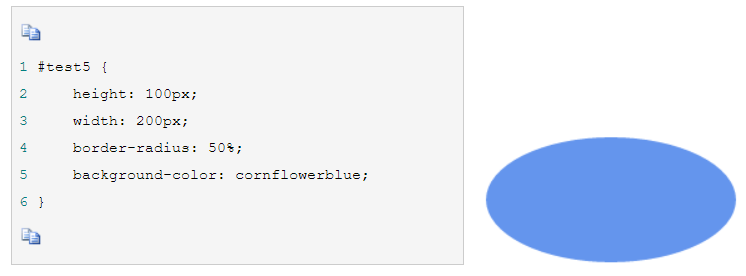
2.使用%:
如果长度和宽度一样 四个圆的半径是长度乘这个百分比得到的结果
如果长度和宽度不一样 产生的形状是宽高乘以百分数后得到的r1和r2,作为两个半径绘出的椭圆产生的弧度 用四个椭圆去切割