Bootstrap-Select 动态加载数据的小记
关于前端框架系列的可以参考我我刚学Bootstrap时候写的LoT.UI http://www.cnblogs.com/dunitian/p/4822808.html#lotui
bootstrap-select没有select2那么强大的api,但是胜在漂亮啊,配合自己写的脚本基本上也是够用了
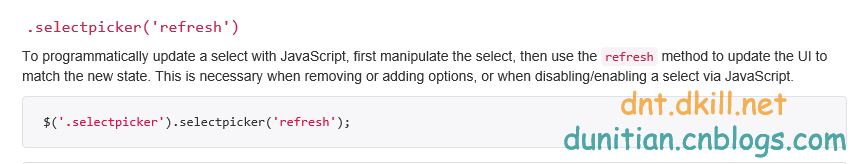
一般都是自己Ajax加载数据,然后字符串拼接。拼接完了之后用官网的方法刷新一下select就可以了


举个不成文的例子(有更好的方法可以留言):包含optgroup
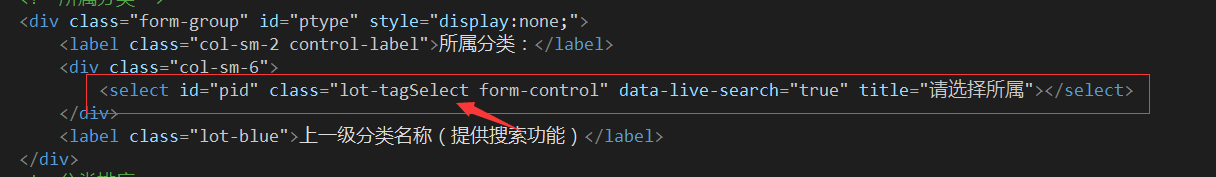
前端HTML部分

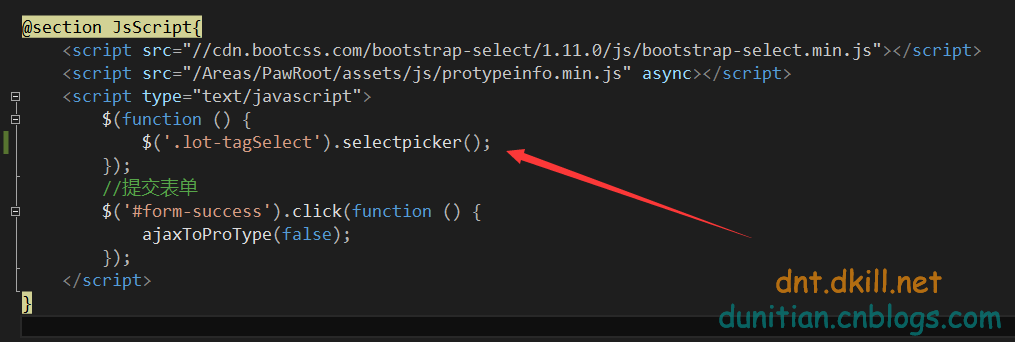
初始化(可有可无)

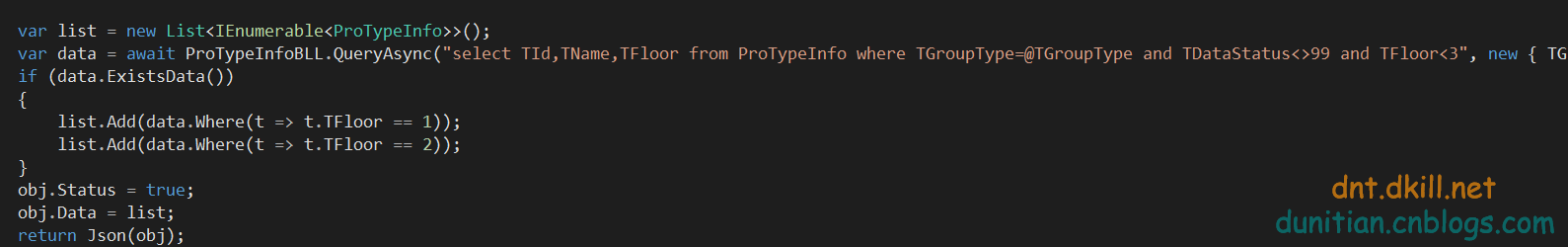
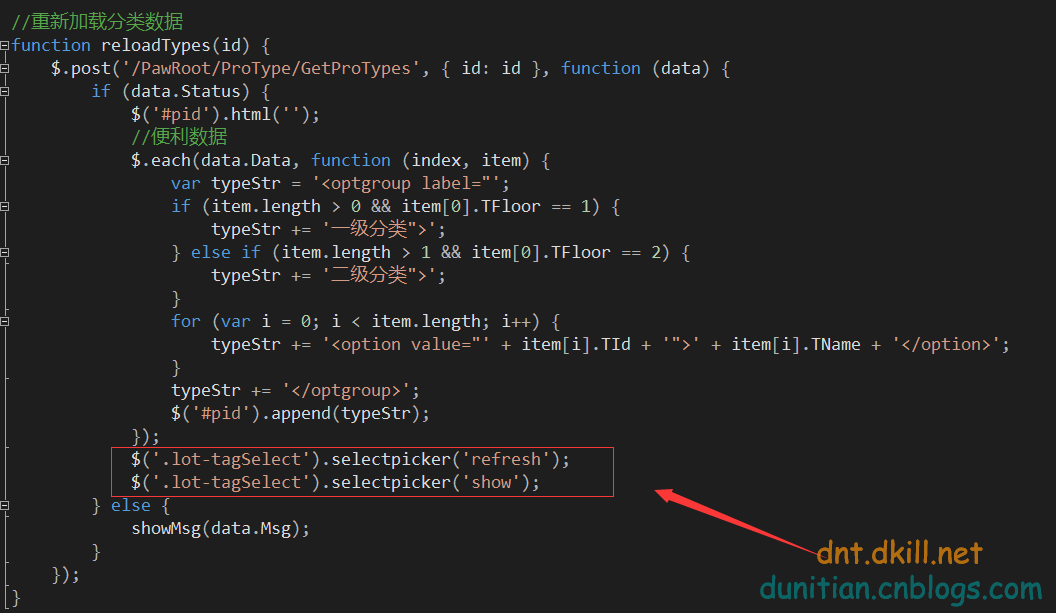
后端代码:(我需要分类显示)

JS部分:$('.lot-tagSelect').selectpicker('refresh'); $('.lot-tagSelect').selectpicker('show');

做一记录,收工
LoT.UI前后台通用框架分解系列汇总:
01.LoT.UI 前后台通用框架分解系列之——小图片背景全屏显示
http://www.cnblogs.com/dunitian/p/5507306.html
02.LoT.UI 前后台通用框架分解系列之——灵活的菜单栏
http://www.cnblogs.com/dunitian/p/5507427.html
03.LoT.UI 前后台通用框架分解系列之——多样的表格
http://www.cnblogs.com/dunitian/p/5520659.html
04.LoT.UI 前后台通用框架分解系列之——轻巧的弹出框
http://www.cnblogs.com/dunitian/p/5524015.html
05.LoT.UI 前后台通用框架分解系列之——漂亮的时间选择器
http://www.cnblogs.com/dunitian/p/5524019.html
http://www.cnblogs.com/dunitian/p/5801104.html
06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
http://www.cnblogs.com/dunitian/p/5535431.html
07.LoT.UI 前后台通用框架分解系列之——强大的文本编辑器
http://www.cnblogs.com/dunitian/p/5551701.html
07.LoT.UI 前后台通用框架分解系列之——轻巧的文本编辑器
http://www.cnblogs.com/dunitian/p/5640053.html
08.LoT.UI 前后台通用框架分解系列之——多样的Tag选择器


 浙公网安备 33010602011771号
浙公网安备 33010602011771号