做一个自己的字符图标
bootstrap中的字符图标很好用,其实我们自己也可以做自定义的字符图标。
有一些字符,可以表示为图画,比如说微软的webdings字体。
下面来演示一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
font-family: "webdings";
}
</style>
</head>
<body>
abcddsaf dfgd df
</body>
</html>
上面是很简单的html文件,body里面是敲了一些乱码,然后在style里面设置了font-family,结果却发现:

原来的字符变成了矢量的图画。
这样好玩的字体,我们也可以自己做出来,利用一个国外的网站www.icomoon.io, 这个网站是根据上传的svg图片生成字体。
准备好一个自己的svg图片,然后在网站上传,跟着网站的指引操作就好,

然后我们把字体下载,解压后,我们开始尝试着使用,因为下载下来的字体不是系统自带的,所以我们需要通过@font-face方法引入:
@font-face {
font-family: 'icomoon';
src: url('icomoon.eot');
src: url('icomoon.svg') format('embedded-opentype'),
url('icomoon.ttf') format('truetype'),
url('icomoon.woff') format('woff'),
url('icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
}
上面这一坨,不用自己写,下载下来的文件中有。
引入后,我们要开始用:
<style>
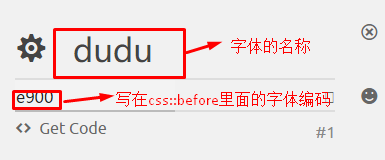
.icon-dudu ::before{
//写入内容,也就是字体中的被做成了图标的那个字符
content:"\e900";
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
<span class="icon-dudu"></span>
在浏览器中查看,是可以的:

但是,icon-* 字体往往会有很多图标组成的,如果每写一个图标,就要写类似于上面的一坨东西,很麻烦,我们通过下面的代码简化:
<style>
[class^="icon-"],[class*=" icon-"]{
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
上面代码中,[class^="icon-"] 是匹配所有class以 "icon-"开头的元素,但是也存在这样的情况,<span class="nav icon-dudu"> ,在这种情况下,我们就要通过[ class*=" icon-" ]来进行匹配,注意 icon-是有空格的。

