基于OpenCV的视频图像组态 (10): CEF浏览器与图形软件互嵌
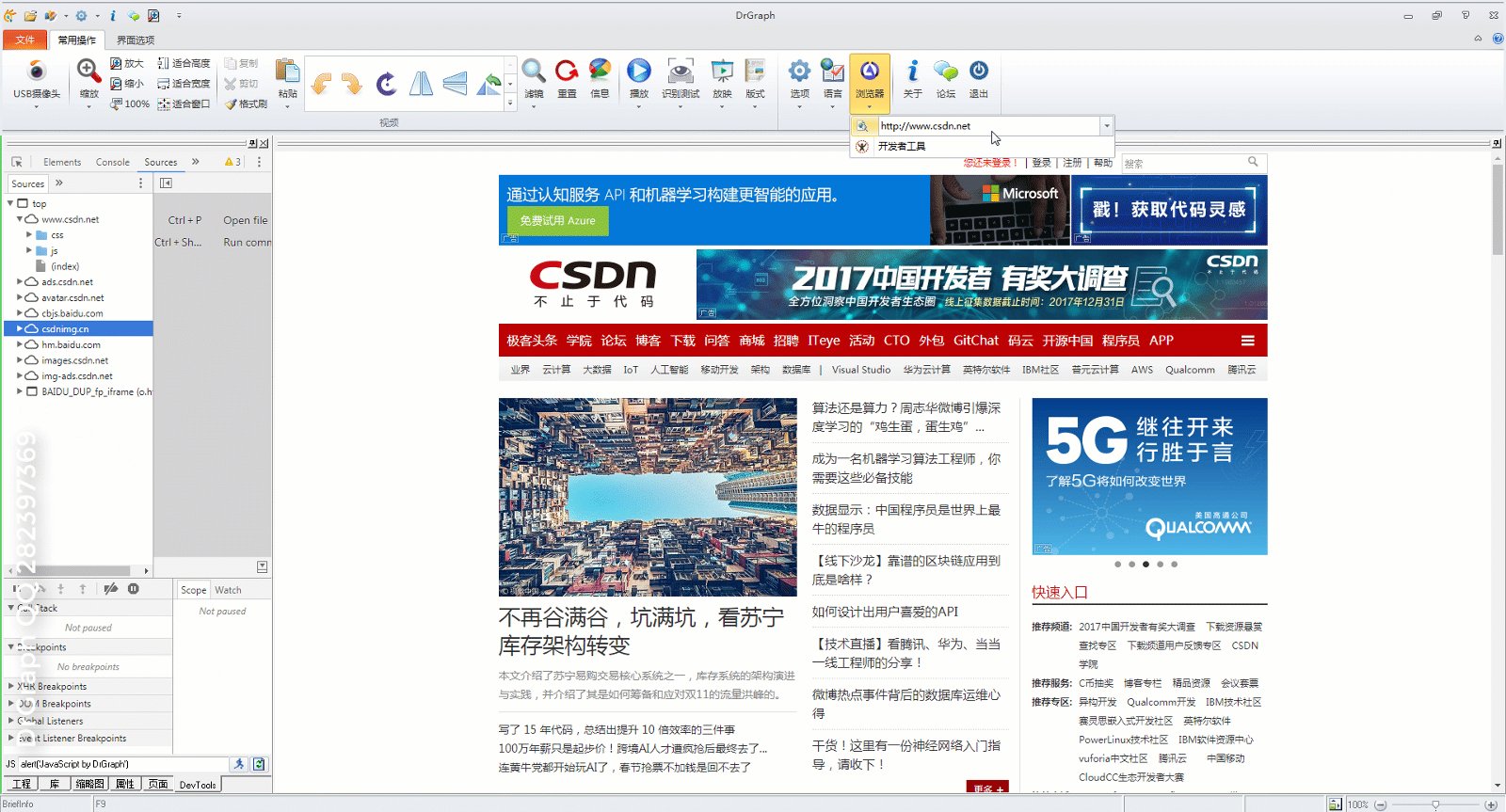
开发者工具
CEF内核很强大,已经提供相当多的功能。
比如开发者工具,调用是如此的简单。
稍微包装一下,声明一个属性
__property bool ShowDevTool = { read = GetDevToolVisible, write = SetDevToolVisible };
bool __fastcall GetDevToolVisible();
void __fastcall SetDevToolVisible(bool value);
bool __fastcall TCbwChromiumExplorer::GetDevToolVisible() {
bool result = false;
if(DevTools)
result = DevTools->Visible;
return result;
}
void __fastcall TCbwChromiumExplorer::SetDevToolVisible(bool visible) {
if(!DevTools || !FBrowserParent)
return;
DevTools->Visible = visible;
DevTools->Width = FBrowserParent->Width / 4;
if(visible)
Chromium->ShowDevTools(TPoint(0x80000000, 0x80000000), DevTools);
else
Chromium->CloseDevTools(DevTools);
if(FSelfDevToolsFlag)
OnResize(FBrowserParent);
}
则调用的时候,直接切换该属性值即可。
GlobalChromiumExplorer->ShowDevTool = !GlobalChromiumExplorer->ShowDevTool;
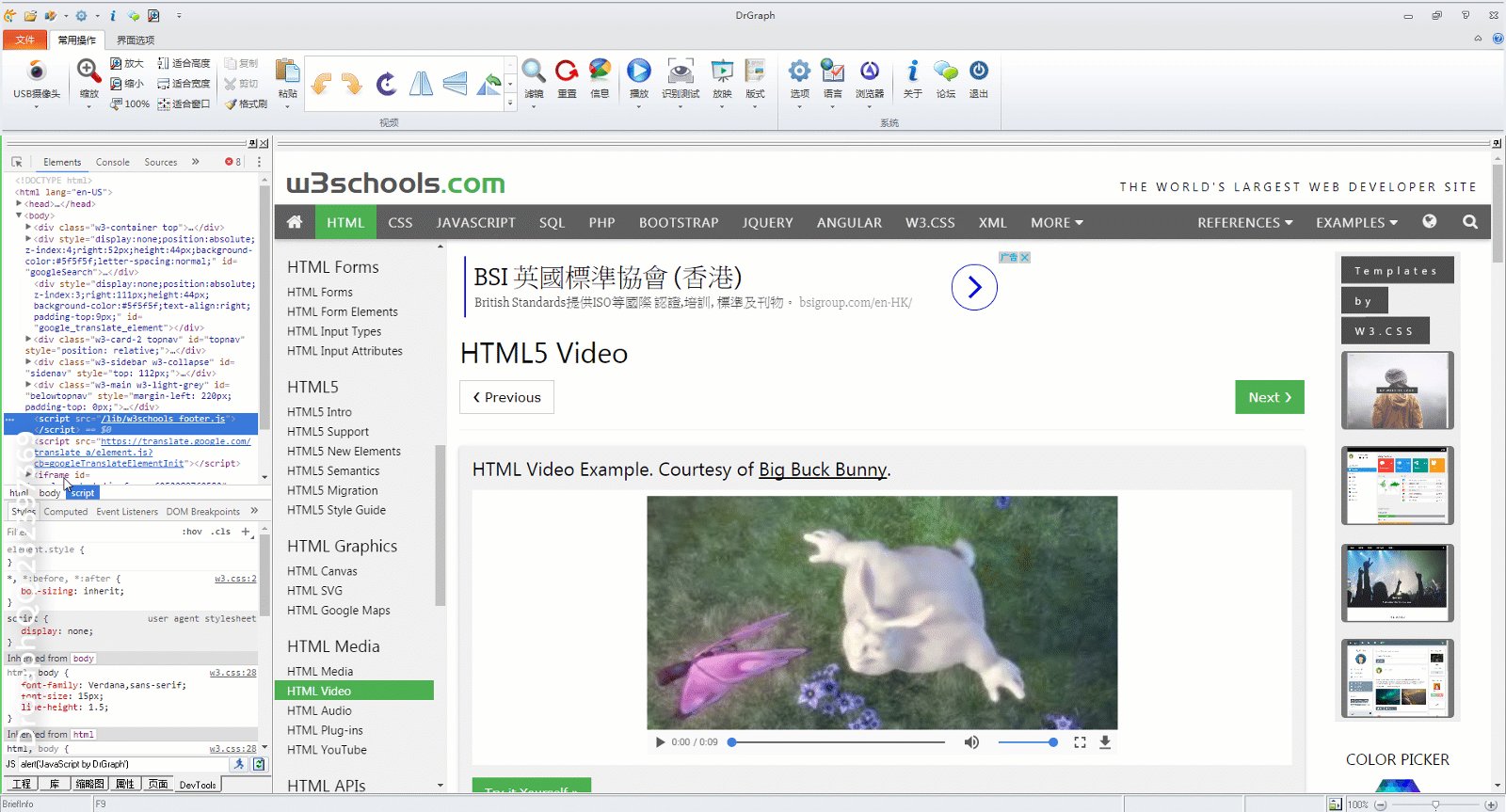
实现效果

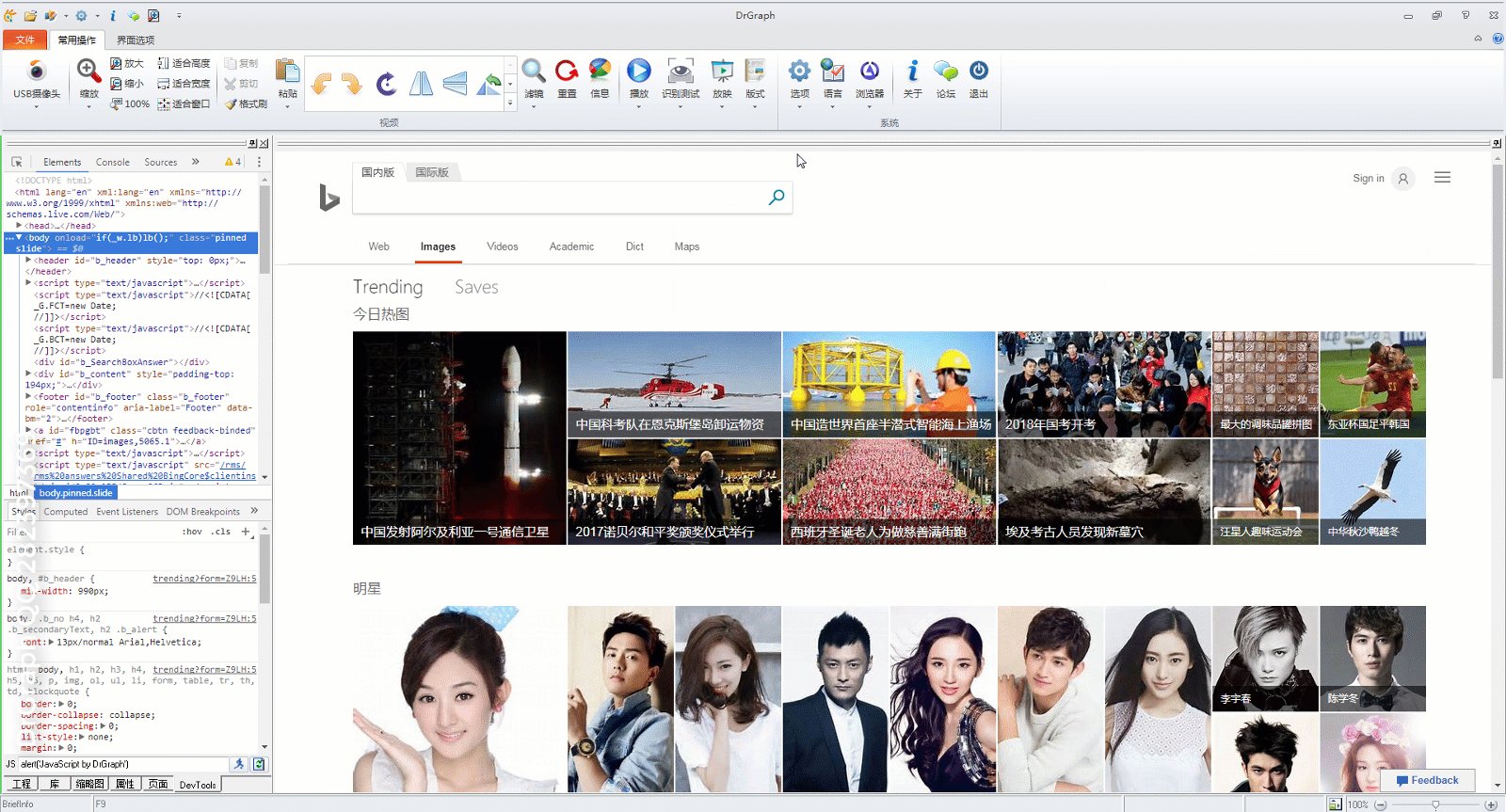
与已有窗口互嵌
研究一下代码,可片面得出结论:CEF可以与窗口句柄很好地整合。
拿以前编的图形软件来说事,之前如果要整合,需要把图形软件实现为OCX,然后在网页中调用。现在自己已经可以实现浏览器了,那就用另外一种方式进行整合 à 把目标窗口嵌入到CEF的句柄中。
先实现功能看看效果,用硬编码方式来处理:
GlobalChromiumExplorer->BrowserParent = FCurrentForm->Panel_Child;
FCurrentForm->ScrollBox->BringToFront();
FCurrentForm->ScrollBox->Align = alNone;
FCurrentForm->ScrollBox->Top = 430;
FCurrentForm->ScrollBox->Left = 270;
FCurrentForm->ScrollBox->Width = 1050;
FCurrentForm->ScrollBox->Height = 350;
演示效果

后续通过CEF访问取得网页中目标元素的位置与大小,然后将目标窗口嵌入到指定位置,即可实现已有窗口界面与网页之间的完美整合。


