自定义滚动条笔记
创建一个构造函数CusScrollBar 通过new 操作符实例化这个构造函数
1 (function(win,doc,$){ 2 function CusScrollBar(options) { 3 this._init(options);// 初始 4 } 5 CusScrollBar.prototype._init = function(){ 6 console.log("test"); 7 } 8 })(window,document,jQuery); 9 new CusScrollBar();
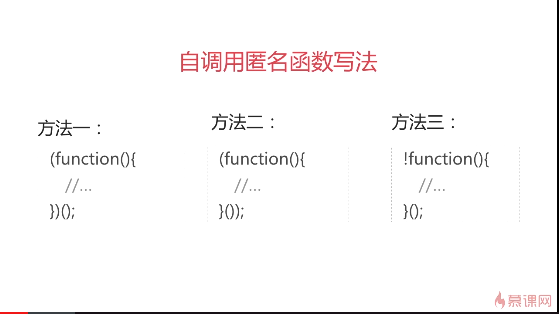
1、只调用函数(好处防止命名冲突)有三种写法
2、有三个参数 win,doc,$ 后面传入了三个实参 window,document,jQuery
3、形参options 用于实例化时传入配置信息
4、_init方法函数是初始化入口 实例化的时候调用初始方法
4、在给构造函数的原型上添加属性和方法 所有的实例都会共享属性和方法
4、第三行是调用原型上的 _init 方法 在实例化的时候 this就相当于实例 实例化的时候初始方法
6、实例化函数 new cusScrollBar() 目前不需要传参
7、报错 cusScrollBar()不是define 原因在外面访问不到只调用函数里面
1 var Scroll = {}; 2 (function(win,doc,$){ 3 function CusScrollBar(options) { 4 this._init(options);// 初始 5 } 6 CusScrollBar.prototype._init = function(){ 7 console.log("test"); 8 } 9 // 在原型上添加方法 10 Scroll.CusScrollBar = CusScrollBar; 11 })(window,document,jQuery); 12 new Scroll.CusScrollBar();
定义了一个全局对象Scroll 第10行给对象添加一个属性 等于这个构造函数CusScrollBar
然后new 一个 这样就可以访问了
1、
1、