在MVC3中修改KindEditor实现上传图片到指定文件夹
KindEditor编辑器默认上传的图片文件夹,是根据系统时间自动生成的,图片是自动上传到这些文件夹里面,无法选择。如果要上传图片到指定文件夹,像相册一样管理图片,则需要扩展KindEditor编辑器。
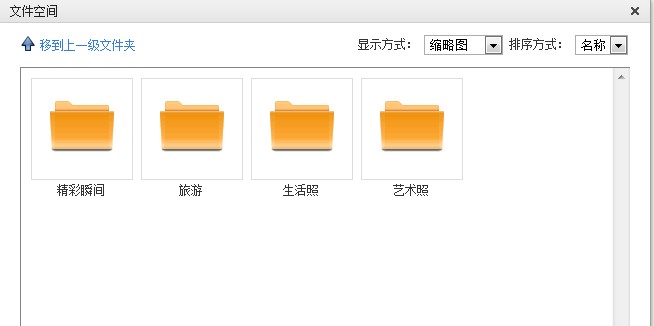
一个相册实际上对应的就是一个文件夹,我们可以做一个表格来存放。本例为了简单,就不涉及到数据库了。
一、在控制器(defaultController)里编写action,获取文件夹列表,并序列化为JSON对象。
public ActionResult album() { if (Request.IsAjaxRequest()) { ArrayList list = new ArrayList(); ArrayList a=new ArrayList(){"生活照","艺术照","精彩瞬间", "旅游"}; foreach (var x in a) { Hashtable ht = new Hashtable(); ht.Add("folderName", x); list.Add(ht); } return Json(list, JsonRequestBehavior.AllowGet); } else return View(); }
如果是存放在表格里面的,就更简单了,如表格为AlbumFolder(id,folderName),则代码为
public ActionResult album() { if (Request.IsAjaxRequest()) { var list = db.AlbumFolder.ToList(); return Json(list, JsonRequestBehavior.AllowGet); } else return View(); }
二、修改image.js文件
打开目录kindeditor/plugins/image/下的image.js文件,在
clickFn = options.clickFn;
这句代码的后面,添加一些代码,变为
clickFn = options.clickFn; $.post('/default/album', function (data) { $.each(data, function (i, item) { $("<option></option>").val(item["folderName"]).text(item["folderName"]).appendTo($("#folder")); }); });
然后找到
'<input type="button" class="ke-upload-button" value="' + lang.upload + '" />',
这个地方,后下面添加
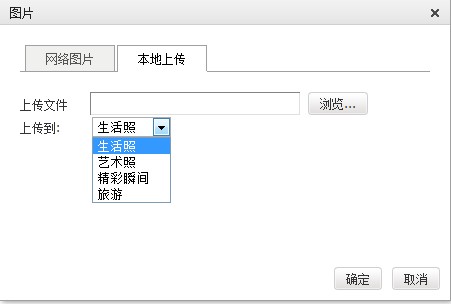
'<label style="width:60px;">上传到:</label>',
'<select name="folder" id="folder"></select>',
三、修改upload_json.ashx文件
打开目录kindeditor/asp.net/下的upload.json.ashx文件,
找到
String ymd = DateTime.Now.ToString("yyyyMMdd", DateTimeFormatInfo.InvariantInfo);
dirPath += ymd+"/";
saveUrl += ymd + "/";
这个地方,将之替换成
string imageFolder = context.Request.Form["folder"]; dirPath += imageFolder+"/"; saveUrl += imageFolder + "/";
大功告成,刷新试试吧!