使用Axure RP原型设计实践03,制作一个登录界面的原型
本篇体验做一个登录界面的原型。
登录页
首先在Page Style里为页面设置背景色。
如果想在页面中加图片,就把Image部件拖入页面,并设置x和y轴。双击页面中的Image部件可以导入图片。在Image部件对应的Widget Properties and Style面板中还提供了裁剪功能,裁剪完双击可保存图片。还提供了切割图片的功能。图片部件的Preserve Corners属性用来缩小图片尺寸的时候保持一定的清晰度。
把一个Rectangle部件拖动到页面中,通过工具栏中的Line Color修改边框的颜色。
界面上的文字用Label部件。通过工具栏中的Text Color设置文字颜色。
把Text Field拖动到界面中作为文本框,调整部件的宽度、高度以及位置,并可以修改文本框内字体高度。
按住ctrl键拖动部件可以复制某个部件。
拖动Checkbox部件到页面。
现在要做一个登录按钮,因为Html Button这个按钮是改变不了样式的,所以拖动一个Round Rectangle部件,调整其大小,双击输入文字,调整文字大小,改变文字颜色,设置Rectangle部件的背景色,设置边框颜色。
现在希望把鼠标悬停在按钮上,按钮颜色加深,该怎么做呢?
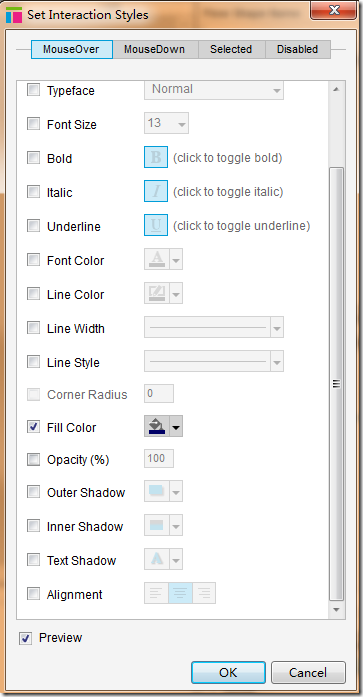
在Rectangle部件对应的Widget Properties and Style面板下的Interation Styles中有一个MouseOver项,点击MouseOver,在弹出的Set Interation Style窗口中,勾选Fill Color,设置鼠标悬停时的背景色。
如果想对多个部件设置悬停效果,就需要同时选中多个部件,一起设置悬停效果。
如果想给某个部件添加Tooltip,即移动上去会出现文字提示。就在该部件对应的Widget Properties and Style面板下的Tooltip中设置。
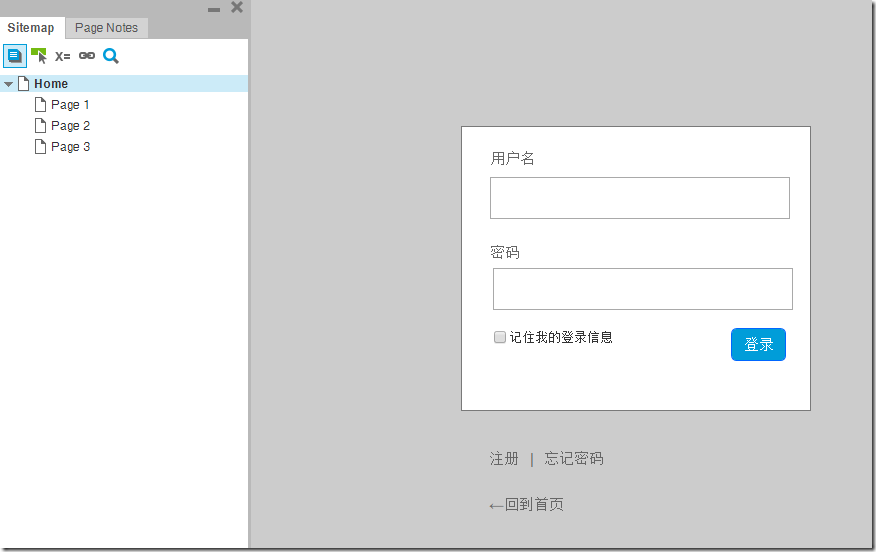
效果如下。
在Rectangle部件下添加一些文字,使用Label部件。
给这些Label部件添加悬停效果。同时选中需要添加效果的部件,点击Widget Properties and Style面板中Interation Styles下的MouseOver,在弹出的Set Interaction Styles窗口中勾选Font Color,并选择鼠标悬停时的字体颜色。
在Sitemap面板中,把刚才制作的登录页名称修改为登录。
注册页面
注册页有很多和登录页相似的地方,所以可以从登录页复制一个页面。右键Sitemap面板中的登录页,点击Duplicate下的Page,然后给新创建的页面命名为注册页。
拖动一个Rectangle到页面,放置于现有Rectangle正上方,设置Line Color。再复制一个Rectangle,调整到与源Rectangle重合,设置该复制Rectangle的宽度为6,并填充颜色。
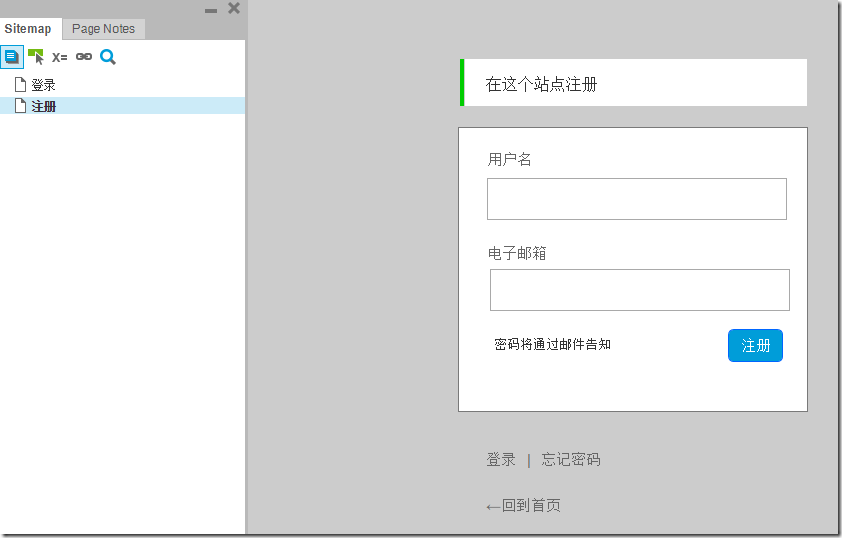
注册页预览效果如下:
找回密码页
通过复制的方式,从注册页复制出一个页面,重命名为"找回密码"。
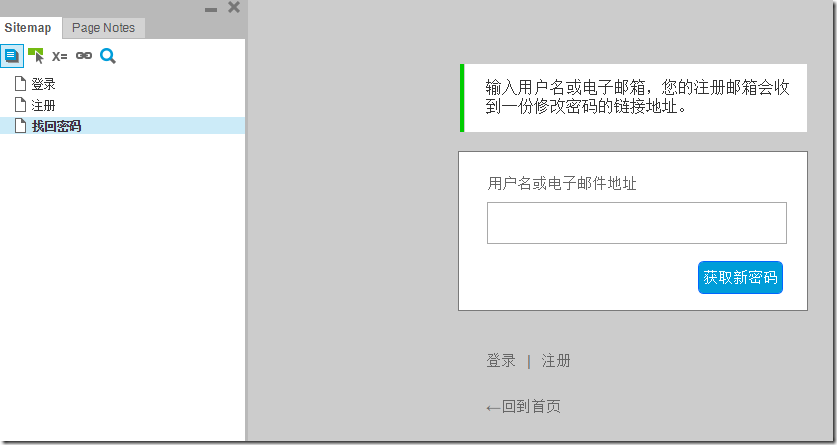
找回密码页预览效果如下:
触发事件
点击登录页的"注册"跳转到注册页。
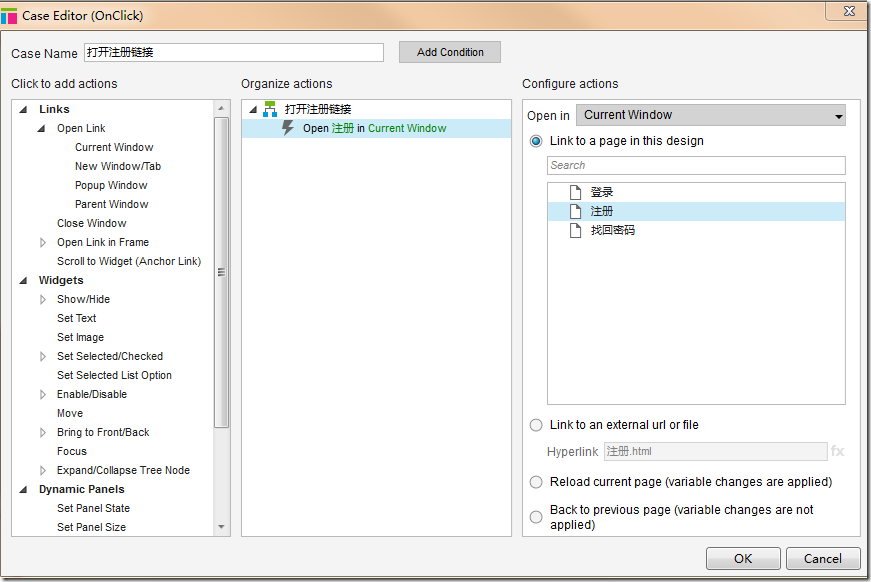
选中登录页的注册链接文字,双击Widget Interations and Notes面板中OnClick,弹出Case Editor窗口,配置如下:
这里可以体会到事件、用例、动作之间的关系:事件是整个过程的起因,是通过事件触发整个过程的。用例是我要做的事情名称,相当于if…else if语句,一个事件下可以有多个用例。动作是在执行某个用例时的具体实施,一个用例可以有多个动作,按照从上到下的顺序依次执行。
其它同理。
登录页光标自动到文本框
比如说,点击用户名,让光标到用户名文本框中去,页面打开时让用户名文本框获得焦点。
在Widget Interations and Notes面板下的Text Field Name中为文本框设置名称。
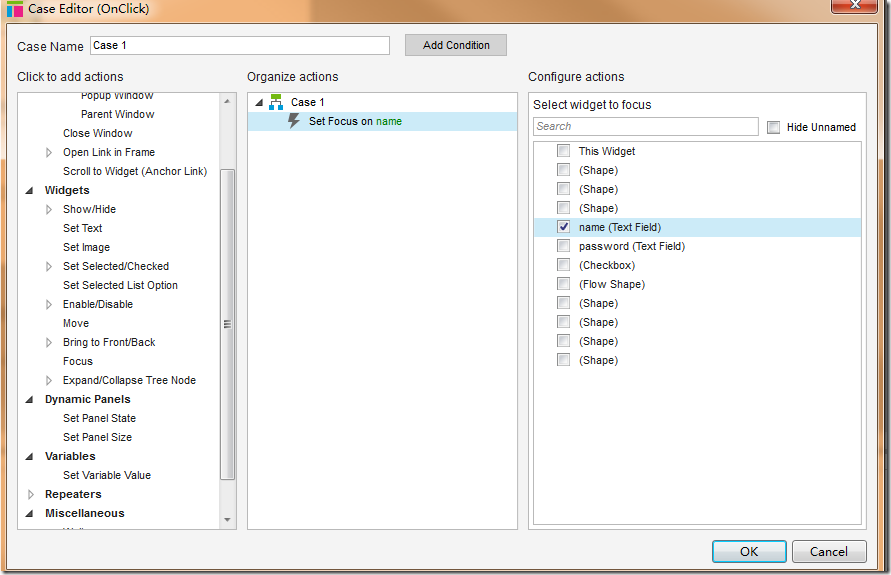
选中用户名,编辑OnClick事件。
双击Page Interactions下的OnPageLoad事件进行设置,让页面打开时用户名文本框获得焦点。
密码文本框输入时打上黑点
在密码文本框对应的Widget Properties and Style的Type属性中设置为Password。Type属性中还有其它属性项:
● Number,在文本框中会显示带调整数字的上下箭头
● Search,当文本框输入搜索内容,右侧会出现一个叉号
● File,点击可以打开文件对话框
● Date,点击文本框弹出一个万年历
● Month,精准到月份
● Time, 精准到秒
按登录按钮设置条件
需要实现的效果是:点击登录时,只要用户名或密码文本框中有一个是空的就报错,2个都为空更需要报错。
拖入一个Label,自定义名称为"msg"。
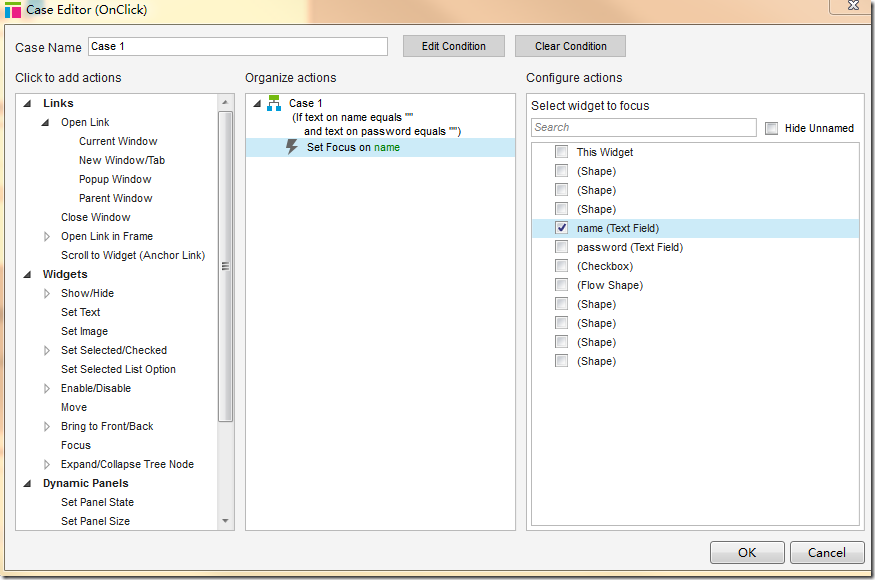
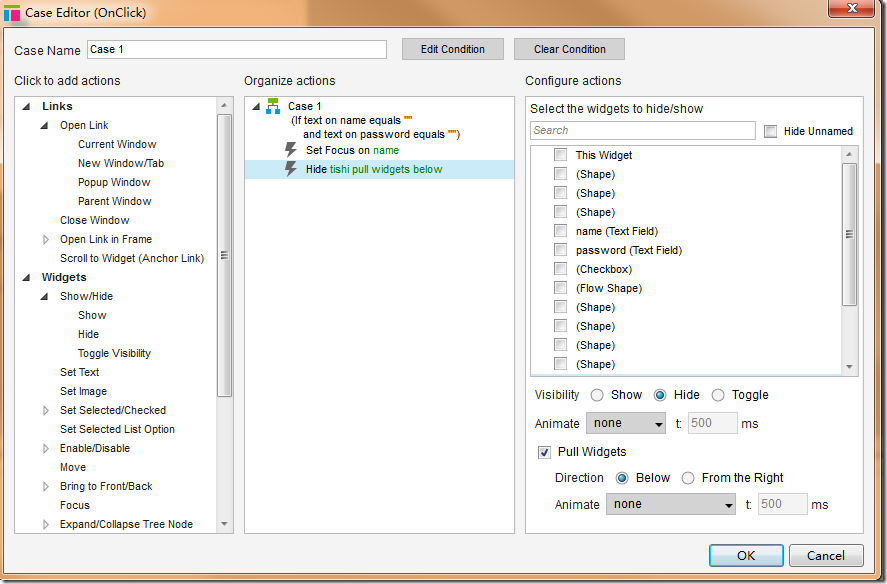
当用户名和密码都为空时让焦点在用户名框中,设置OnClick事件的用例。
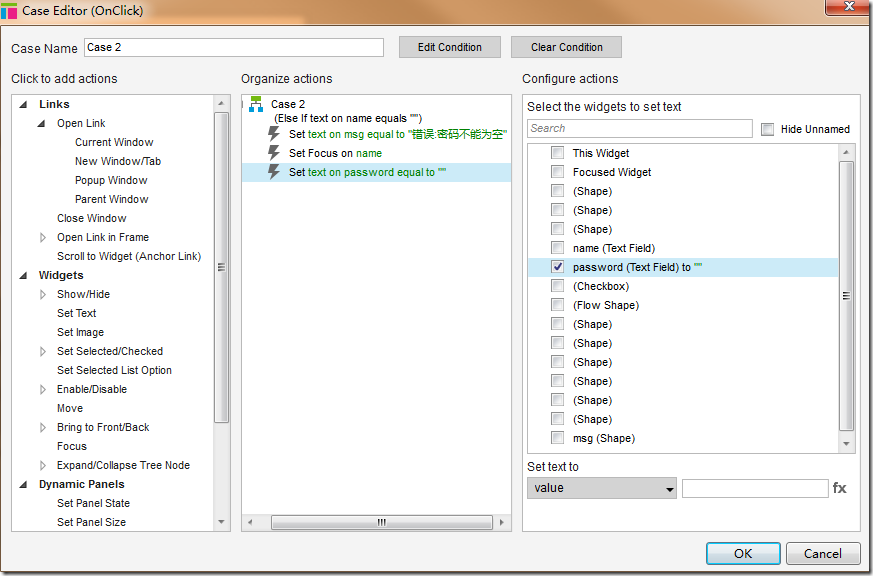
当用户名为空,需要做3件事情:出现错误提示,焦点放到用户名框上,清空密码框。
为登录按钮的OnClick事件增加一个用例。
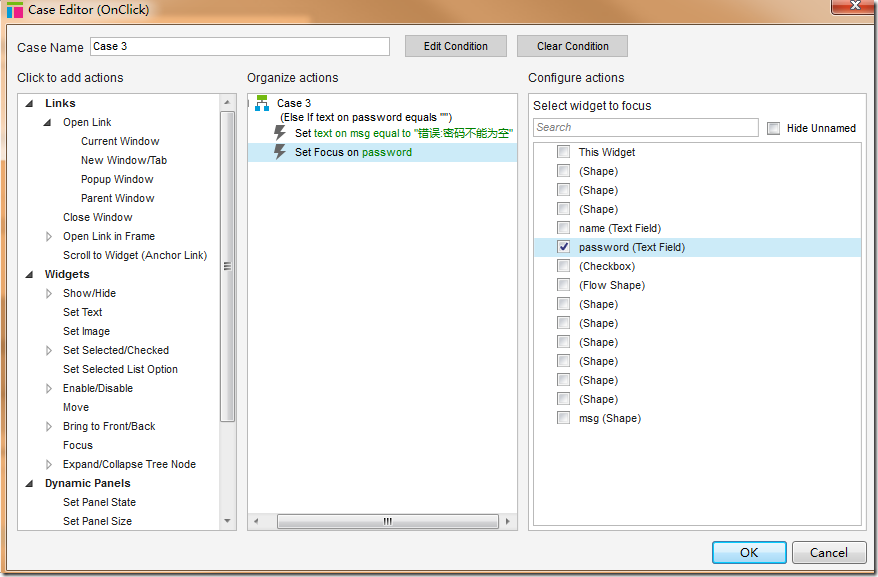
当密码为空,需要做2件事情:出现错误提示,焦点放到密码框上。
为登录按钮的OnClick事件再增加一个用例。
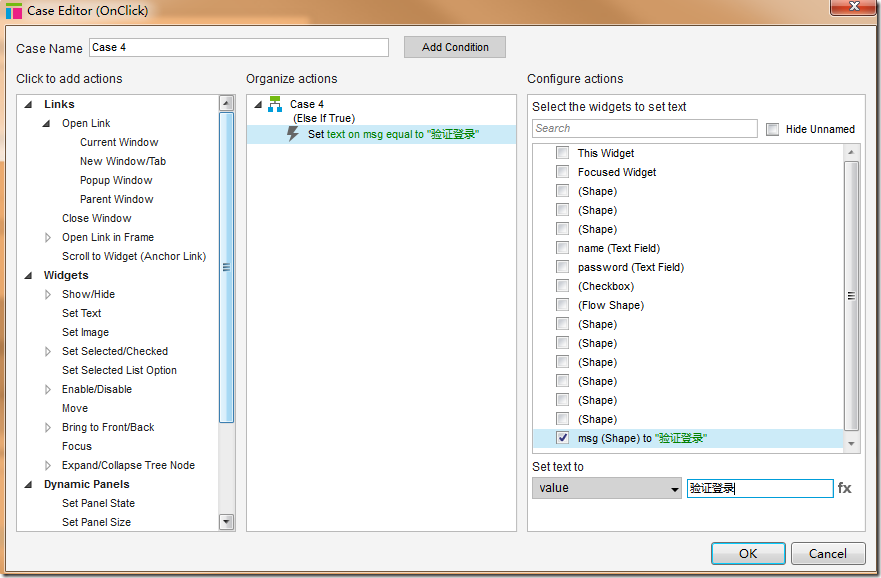
如果以上条件都满足,就提示登录验证。
为登录按钮的OnClick事件再增加一个用例。
使用动态面板
什么是动态面板?能够实现动态效果的多空间(不同状态State)部件容器。动态面板在页面中虽然看不见,但它是存在的,会占据空间。当需要对很多部件采取相同的动作时,可以考虑把部件放入动态面板。
双击Dynamic Panel能看到不同的状态,点击状态能进入到某个状态。可以在每个状态中添加不同的部件和内容。
在Widget Manager面板中可以看到某个Dynamic Panel的所有状态。
当需要对很多部件采取相同的动作时,可以考虑把部件放入动态面板。比如,需要隐藏多个部件,那就把这些部件放到动态面板中,然后让动态面板隐藏。但这里需要注意一个问题:如果有事件中引用了这些部件,一旦把这些部件放到一个Dynamic Panel中去了之后,事件语句就会找不到这些部件。解决这个问题的方法是:选中这些部件,右键,点击Convert to Dynamic Panel,把这些部件统一放入动态面板中而不影响实现的事件代码。
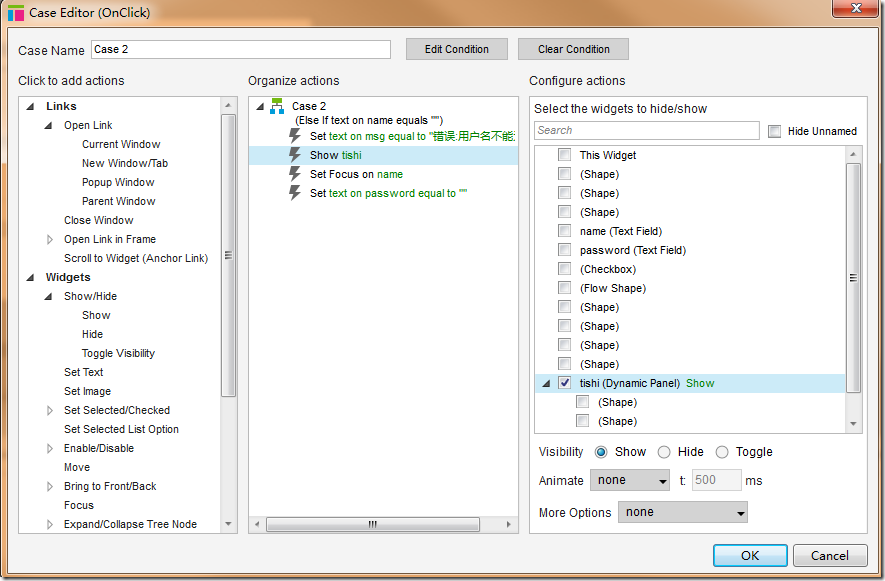
既然把错误显示的信息放到了动态面板中了,那登录按钮的事件代码要修改下,在设置错误信息后,要让动态面板显示(可以先设置为隐藏)。比如在用户名为空的情况下,修改登录按钮的用例如下:
其它类同。如果愿意的话,还可以Show动作上加动画效果。
另外,在登录按钮的用例1中,在设置完焦点后还要隐藏动态面板,所以应该还要加一个隐藏动作。
另外,右键动态面板还有一个Fit to Content的功能,能让里面的内容自适应动态面板的大小。
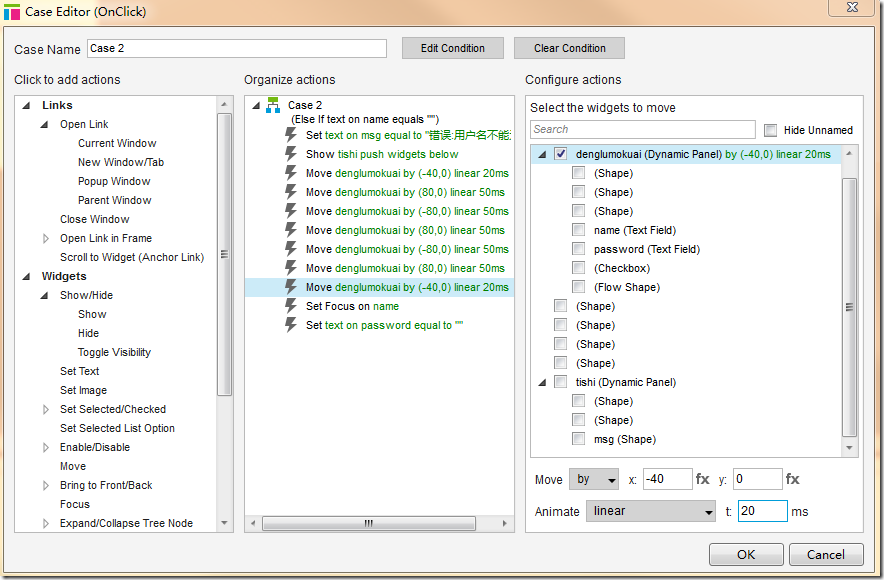
现在还想实现这样的一个效果:当用户名或密码为空的时候,让登陆界面所在的矩形区域左右抖动一下,该如何做呢?
先选中矩形区域,转换成动态面板,并给它取名。
找到用户名为空的那个用例,编辑如下:
预览会有抖动效果。