引言
最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会。经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了。现在有很多开源的前端框架,做的都非常的漂亮,h5发展了这么多年了,改变了互联网行业啊!下面给大家介绍几款漂亮的时间轴,也许大家以后工作中会用到。
一、纵向折叠时间轴
1、js文件(jQuery.js或者jQuery.min.js)
2、CSS文件

1 @CHARSET "UTF-8"; 2 /*= Reset =*/ 3 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,p,blockquote,th,td,figure{margin:0;padding:0;} 4 article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;} 5 table{border-collapse:collapse;border-spacing:0;} 6 caption,th{font-weight:normal;text-align:left;} 7 fieldset,img{border:0;} 8 ul li{list-style:none;} 9 h1,h2,h3,h4,h5,h6{font-size:100%;} 10 h5{font-size:18px;margin-bottom:20px;color:#666;} 11 h5 span{font-size:12px;color:#ccc;font-weight:normal;} 12 blockquote:before,blockquote:after,q:before,q:after{content:"";} 13 html{-webkit-text-size-adjust:none;-ms-text-size-adjust:none;} 14 body{font:normal 14px/24px "Helvetica Neue",Helvetica,STheiti,"Microsoft Yahei","冬青黑体简体中文 w3",宋体,Arial,Tahoma,sans-serif,serif;word-wrap:break-word;background: #F0F0F0;} 15 input,button,textarea,select,option,optiongroup{font-family:inherit;font-size:inherit;} 16 code,pre{font-family:"Microsoft YaHei",Consolas,"Courier New",monospace;} 17 .bw0{border: none !important;} 18 *:focus{outline:0;} 19 legend{color:#000;} 20 input,select{vertical-align:middle;} 21 button{overflow:visible;} 22 input.button,button{cursor:pointer;} 23 button,input,select,textarea{margin:0;} 24 textarea{overflow:auto;resize:none;} 25 label[for],input[type="button"],input[type="submit"],input[type="reset"]{cursor:pointer;} 26 input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,input[type="reset"]::-moz-focus-inner,button::-moz-focus-inner{border:0;padding:0;} 27 a { text-decoration:none;color:#1C3D72 } 28 img{-ms-interpolation-mode:bicubic;} 29 /* new clearfix */ 30 .clearfix:after { 31 visibility: hidden; 32 display: block; 33 font-size: 0; 34 content: " "; 35 clear: both; 36 height: 0; 37 } 38 * html .clearfix { zoom: 1; } /* IE6 */ 39 *:first-child+html .clearfix { zoom: 1; } /* IE7 */ 40 .hidden{display:none;} 41 .last{border-bottom:none !important;} 42 blockquote{background:#f9f9f9;padding:8px 20px;border:1px solid #ccc;} 43 .page { display:table;margin:0 auto;background:#fff;-moz-box-shadow: 0 5px 20px #CCCCCC;-webkit-box-shadow: 0 5px 20px #CCCCCC;box-shadow: 0 5px 20px #CCCCCC;} 44 .link li { float:left;display:inline;margin-left:60px; } 45 .link li a{color:#4F4E4E;font-size:16px;font-weight:500;padding-bottom:6px;display:block;} 46 .link li.active{border-bottom:2px solid #0066ff;} 47 .link li.active a{color:#0066FF } 48 .link li:hover { border-bottom:2px solid #0066ff;color:#0066FF } 49 .link li a:hover{color:#0066FF } 50 .adlist{padding:20px;} 51 .adlist li{float:left;diaplay:inline;margin-left:30px;margin-bottom:20px;width:110px;} 52 53 .main { width:940px;margin:40px auto 10px auto;font-size:14px;display:table;padding-bottom:10px; border-bottom:1px solid #EEEEEE} 54 .info { width:300px;float:left;margin-right:20px; } 55 .info h3 { width:300px;height:26px;background:url('/../img/ictb.png') no-repeat;font-size:0;margin-bottom:8px; } 56 .info ul{margin-left:-10px;} 57 .info ul li{list-style:none;float:left;width:140px;padding-left:0;background:none;margin-left:10px;} 58 .info ul{margin-left:-10px;} 59 .b2 h3 { background-position:0 -26px; } 60 .b3 { margin:0;position:relative; } 61 .b3 span{position:absolute;right:10px;top:0;background:url('../img/morelink.gif') no-repeat left center;padding-left:12px;} 62 .b3 span a{color:#8C8C8C;font-weight:600} 63 .b3 h3 { background-position:0 -52px; } 64 .info li { padding:3px 0 3px 12px;background:url('../img/dian.png') 2px center no-repeat; } 65 .info li a { color:#8c8c8c; } 66 .info p { color:#8c8c8c; } 67 .info p img { display:table;margin:10px 0; } 68 .morelink{padding-top:20px;} 69 .morelink li{float:left;width:180px;} 70 71 .box { width:940px;margin:18px auto 0 auto; } 72 .left { width:140px;border-bottom:2px solid #DDD;background:#FFF;float:left; } 73 .left li:hover { border-left:3px solid #0066ff; } 74 .left li a { height:40px;line-height:40px;display:block;color:#333 } 75 .left li a:hover,.left li.active a{color:#0066FF} 76 .left li.active{border-left:3px solid #0066ff;} 77 .left li { 78 border-left:3px solid #fff; 79 border-bottom: 1px solid #EEEEEE; 80 font-size: 14px; 81 height: 40px; 82 margin-bottom: 1px; 83 overflow: hidden; 84 padding-left: 25px; 85 } 86 87 .event_year { width:100px;border-bottom:2px solid #DDD;text-align:center;float:left;margin-top:70px;margin-left:-60px; } 88 .event_year li { height:40px;line-height:40px;background:#FFF;margin-bottom:1px;font-size:18px;color:#828282;cursor:pointer; } 89 .event_year li.current { width:100px;background:#0066ff url('../img/jian.png') 100px 0 no-repeat;color:#FFF;text-align:left;padding-left:9px; } 90 .event_list { width:850px;float:right;background:url('../img/dian3.png') 139px 0 repeat-y;margin-left:50px;margin-top:70px; } 91 .event_list h3 { margin:0 0 10px 132px;font-size:24px;font-family:Georgia;color:#0066ff;padding-left:25px;background:url('../img/jian.png') 0 -45px no-repeat;height:38px;line-height:30px;font-style:italic; } 92 .event_list li { background:url('../img/jian.png') 136px -80px no-repeat; } 93 .event_list li span { width:127px;text-align:right;display:block;float:left;margin-top:10px; } 94 .event_list li p { width:680px;margin-left:24px;display:inline-block;padding-left:10px;background:url('../img/jian.png') -21px 0 no-repeat;line-height:25px;_float:left; } 95 .event_list li p span { width:650px;text-align:left;border-bottom:2px solid #DDD;padding:10px 15px;background:#FFF;margin:0; } 96 97 .titlelist{line-height:24px;color: #8C8C8C;padding-bottom:20px;} 98 .titlelist dt { font-weight: bold;color:#666;white-space: nowrap;margin:10px;} 99 .titlelist dd {padding-left: 13px;} 100 h1 { 101 background: url("http://ww.chinaz.com/about/images/h1-bg.gif") no-repeat scroll left bottom rgba(0, 0, 0, 0); 102 font-family: Tahoma,Arial,sans-serif; 103 font-size: 14px; 104 margin-bottom: 15px; 105 padding-bottom: 12px; 106 } 107 .hr { 108 border-top: 1px solid #CCD5DE; 109 font-size: 0; 110 height: 0; 111 line-height: 0; 112 margin: 15px 0; 113 } 114 .red { 115 color: #0065CB; 116 font-size:15px; 117 }
3、HTML代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <link rel="stylesheet" href="css/about.css"> 6 <style> 7 .page { 8 width: 100%; 9 background: #F0F0F0 url('img/dian2.png') repeat-x; 10 } 11 </style> 12 <title>静态可以折叠时光轴</title> 13 </head> 14 <body> 15 <div class="page"> 16 <div class="box"> 17 <ul class="event_year"> 18 <li class="current"><label for="20170111">20170111</label></li> 19 <li><label for="20170112">20170112</label></li> 20 <li><label for="20170113">20170113</label></li> 21 </ul> 22 <ul class="event_list"> 23 <div> 24 <h3 id="20170111">20170111</h3> 25 <li> 26 <span>20170111 22:32:45</span> 27 <p><span>出入口系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p> 28 </li> 29 <li> 30 <span>20170111 21:00:31</span> 31 <p><span>停车场系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p> 32 </li> 33 <li> 34 <span>20170111 17:30:45</span> 35 <p><span>楼宇门禁系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p> 36 </li> 37 38 </div> 39 <div> 40 <h3 id="20170112">20170112</h3> 41 <li> 42 <span>20170112 14:03:41</span> 43 <p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p> 44 </li> 45 <li> 46 <span>20170112 11:24:47</span> 47 <p><span>电子巡更系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p> 48 </li> 49 </div> 50 <div> 51 <h3 id="20170113">20170113</h3> 52 <li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li> 53 <li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li> 54 </div> 55 </ul> 56 <div class="clearfix"></div> 57 </div> 58 </div> 59 <script src="js/jquery.min_v1.0.js" type="text/javascript"></script> 60 <script type="text/javascript"> 61 $(function () { 62 $('label').click(function () { 63 $('.event_year>li').removeClass('current'); 64 $(this).parent('li').addClass('current'); 65 var year = $(this).attr('for'); 66 $('#' + year).parent().prevAll('div').slideUp(800); 67 $('#' + year).parent().slideDown(800).nextAll('div').slideDown(800); 68 }); 69 }); 70 </script> 71 </body> 72 </html>
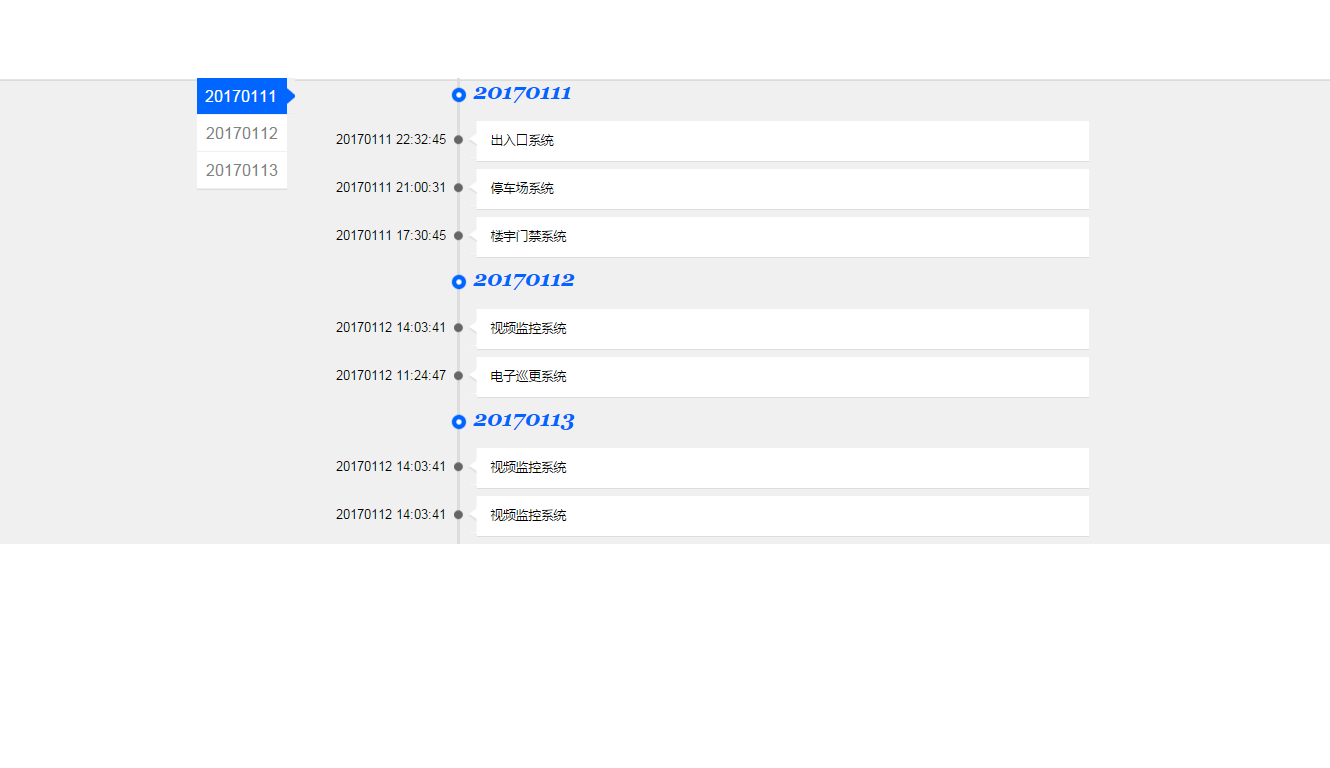
4、运行效果:

二、纵向鼠标滑动时间轴
1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
(1)jquery.mousewheel.js文件

1 /*! Copyright (c) 2011 Brandon Aaron (http://brandonaaron.net) 2 * Licensed under the MIT License (LICENSE.txt). 3 * 4 * Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers. 5 * Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix. 6 * Thanks to: Seamus Leahy for adding deltaX and deltaY 7 * 8 * Version: 3.0.6 9 * 10 * Requires: 1.2.2+ 11 */ 12 (function(a){function d(b){var c=b||window.event,d=[].slice.call(arguments,1),e=0,f=!0,g=0,h=0;return b=a.event.fix(c),b.type="mousewheel",c.wheelDelta&&(e=c.wheelDelta/120),c.detail&&(e=-c.detail/3),h=e,c.axis!==undefined&&c.axis===c.HORIZONTAL_AXIS&&(h=0,g=-1*e),c.wheelDeltaY!==undefined&&(h=c.wheelDeltaY/120),c.wheelDeltaX!==undefined&&(g=-1*c.wheelDeltaX/120),d.unshift(b,e,g,h),(a.event.dispatch||a.event.handle).apply(this,d)}var b=["DOMMouseScroll","mousewheel"];if(a.event.fixHooks)for(var c=b.length;c;)a.event.fixHooks[b[--c]]=a.event.mouseHooks;a.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var a=b.length;a;)this.addEventListener(b[--a],d,!1);else this.onmousewheel=d},teardown:function(){if(this.removeEventListener)for(var a=b.length;a;)this.removeEventListener(b[--a],d,!1);else this.onmousewheel=null}},a.fn.extend({mousewheel:function(a){return a?this.bind("mousewheel",a):this.trigger("mousewheel")},unmousewheel:function(a){return this.unbind("mousewheel",a)}})})(jQuery)
(2)jquery.easing.js文件

1 /* 2 * jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/ 3 * 4 * Uses the built in easing capabilities added In jQuery 1.1 5 * to offer multiple easing options 6 * 7 * TERMS OF USE - EASING EQUATIONS 8 * 9 * Open source under the BSD License. 10 * 11 * Copyright © 2001 Robert Penner 12 * All rights reserved. 13 * 14 * TERMS OF USE - jQuery Easing 15 * 16 * Open source under the BSD License. 17 * 18 * Copyright © 2008 George McGinley Smith 19 * All rights reserved. 20 * 21 * Redistribution and use in source and binary forms, with or without modification, 22 * are permitted provided that the following conditions are met: 23 * 24 * Redistributions of source code must retain the above copyright notice, this list of 25 * conditions and the following disclaimer. 26 * Redistributions in binary form must reproduce the above copyright notice, this list 27 * of conditions and the following disclaimer in the documentation and/or other materials 28 * provided with the distribution. 29 * 30 * Neither the name of the author nor the names of contributors may be used to endorse 31 * or promote products derived from this software without specific prior written permission. 32 * 33 * THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY 34 * EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF 35 * MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE 36 * COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, 37 * EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE 38 * GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED 39 * AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING 40 * NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED 41 * OF THE POSSIBILITY OF SUCH DAMAGE. 42 * 43 */ 44 jQuery.easing.jswing=jQuery.easing.swing;jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(e,f,a,h,g){return jQuery.easing[jQuery.easing.def](e,f,a,h,g)},easeInQuad:function(e,f,a,h,g){return h*(f/=g)*f+a},easeOutQuad:function(e,f,a,h,g){return -h*(f/=g)*(f-2)+a},easeInOutQuad:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f+a}return -h/2*((--f)*(f-2)-1)+a},easeInCubic:function(e,f,a,h,g){return h*(f/=g)*f*f+a},easeOutCubic:function(e,f,a,h,g){return h*((f=f/g-1)*f*f+1)+a},easeInOutCubic:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f+a}return h/2*((f-=2)*f*f+2)+a},easeInQuart:function(e,f,a,h,g){return h*(f/=g)*f*f*f+a},easeOutQuart:function(e,f,a,h,g){return -h*((f=f/g-1)*f*f*f-1)+a},easeInOutQuart:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f+a}return -h/2*((f-=2)*f*f*f-2)+a},easeInQuint:function(e,f,a,h,g){return h*(f/=g)*f*f*f*f+a},easeOutQuint:function(e,f,a,h,g){return h*((f=f/g-1)*f*f*f*f+1)+a},easeInOutQuint:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f*f+a}return h/2*((f-=2)*f*f*f*f+2)+a},easeInSine:function(e,f,a,h,g){return -h*Math.cos(f/g*(Math.PI/2))+h+a},easeOutSine:function(e,f,a,h,g){return h*Math.sin(f/g*(Math.PI/2))+a},easeInOutSine:function(e,f,a,h,g){return -h/2*(Math.cos(Math.PI*f/g)-1)+a},easeInExpo:function(e,f,a,h,g){return(f==0)?a:h*Math.pow(2,10*(f/g-1))+a},easeOutExpo:function(e,f,a,h,g){return(f==g)?a+h:h*(-Math.pow(2,-10*f/g)+1)+a},easeInOutExpo:function(e,f,a,h,g){if(f==0){return a}if(f==g){return a+h}if((f/=g/2)<1){return h/2*Math.pow(2,10*(f-1))+a}return h/2*(-Math.pow(2,-10*--f)+2)+a},easeInCirc:function(e,f,a,h,g){return -h*(Math.sqrt(1-(f/=g)*f)-1)+a},easeOutCirc:function(e,f,a,h,g){return h*Math.sqrt(1-(f=f/g-1)*f)+a},easeInOutCirc:function(e,f,a,h,g){if((f/=g/2)<1){return -h/2*(Math.sqrt(1-f*f)-1)+a}return h/2*(Math.sqrt(1-(f-=2)*f)+1)+a},easeInElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return -(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e},easeOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return g*Math.pow(2,-10*h)*Math.sin((h*k-i)*(2*Math.PI)/j)+l+e},easeInOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k/2)==2){return e+l}if(!j){j=k*(0.3*1.5)}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}if(h<1){return -0.5*(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}return g*Math.pow(2,-10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j)*0.5+l+e},easeInBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*(f/=h)*f*((g+1)*f-g)+a},easeOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*((f=f/h-1)*f*((g+1)*f+g)+1)+a},easeInOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}if((f/=h/2)<1){return i/2*(f*f*(((g*=(1.525))+1)*f-g))+a}return i/2*((f-=2)*f*(((g*=(1.525))+1)*f+g)+2)+a},easeInBounce:function(e,f,a,h,g){return h-jQuery.easing.easeOutBounce(e,g-f,0,h,g)+a},easeOutBounce:function(e,f,a,h,g){if((f/=g)<(1/2.75)){return h*(7.5625*f*f)+a}else{if(f<(2/2.75)){return h*(7.5625*(f-=(1.5/2.75))*f+0.75)+a}else{if(f<(2.5/2.75)){return h*(7.5625*(f-=(2.25/2.75))*f+0.9375)+a}else{return h*(7.5625*(f-=(2.625/2.75))*f+0.984375)+a}}}},easeInOutBounce:function(e,f,a,h,g){if(f<g/2){return jQuery.easing.easeInBounce(e,f*2,0,h,g)*0.5+a}return jQuery.easing.easeOutBounce(e,f*2-g,0,h,g)*0.5+h*0.5+a}});
(3)history.js文件

1 (function(e){ 2 function b(a){ 3 a=a.replace(/left|top/g,"0px"); 4 a=a.replace(/right|bottom/g,"100%"); 5 a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2"); 6 a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/); 7 return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]]} 8 if(!document.defaultView||!document.defaultView.getComputedStyle){ 9 var f=e.curCSS; 10 e.curCSS=function(a,c,b){ 11 "background-position"===c&&(c="backgroundPosition"); 12 if("backgroundPosition"!==c||!a.currentStyle||a.currentStyle[c]) 13 return f.apply(this, arguments); 14 var g=a.style; 15 return!b&&g&&g[c]?g[c]:f(a,"backgroundPositionX",b)+" "+f(a,"backgroundPositionY",b) 16 } 17 } 18 var d=e.fn.animate; 19 e.fn.animate=function(a){ 20 "background-position"in a&&(a.backgroundPosition=a["background-position"],delete a["background-position"]); 21 "backgroundPosition"in a&&(a.backgroundPosition="("+a.backgroundPosition); 22 return d.apply(this,arguments) 23 }; 24 e.fx.step.backgroundPosition=function(a){ 25 if(!a.bgPosReady){ 26 var c=e.curCSS(a.elem,"backgroundPosition"); 27 c||(c="0px 0px");c=b(c);a.start= [c[0],c[2]]; 28 c=b(a.end); 29 a.end=[c[0],c[2]]; 30 a.unit=[c[1],c[3]]; 31 a.bgPosReady=!0}c=[]; 32 c[0]=(a.end[0]-a.start[0])*a.pos+a.start[0]+a.unit[0]; 33 c[1]=(a.end[1]-a.start[1])*a.pos+a.start[1]+a.unit[1]; 34 a.elem.style.backgroundPosition=c[0]+" "+c[1] 35 } 36 } 37 )(jQuery); 38 39 (function(e){e.extend(e.fx.step,{ 40 backgroundPosition:function(b){ 41 function f(a){ 42 a=a.replace(/left|top/g,"0px"); 43 a=a.replace(/right|bottom/g,"100%"); 44 a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2"); 45 a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/); 46 return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]] 47 } 48 if(0===b.state&&"string"==typeof b.end){ 49 var d=e.curCSS(b.elem,"backgroundPosition"),d=f(d); 50 b.start=[d[0],d[2]];d=f(b.end);b.end=[d[0],d[2]]; 51 b.unit=[d[1],d[3]]}d=[]; 52 d[0]=(b.end[0]-b.start[0])* b.pos+b.start[0]+b.unit[0]; 53 d[1]=(b.end[1]-b.start[1])*b.pos+b.start[1]+b.unit[1]; 54 b.elem.style.backgroundPosition=d[0]+" "+d[1] 55 } 56 } 57 )})(jQuery); 58 59 $(function(){ 60 function e(){ 61 c=$(".list li").eq(d).find(".year").html(); 62 $(".timeblock").attr("thisyear",c); 63 var a=c.split(""),b=["numf","nums","numt","numfo"]; 64 for(i=0;4>i;i++) 65 $("."+b[i]+"").stop(!0,!1).animate({backgroundPosition:"0px "+-24*a[i]},{duration:200})} 66 $(".list .liwrap").mouseover(function(){ 67 $(".list li").removeClass("thiscur"); 68 $(this).parent().addClass("thiscur") 69 }); 70 var b=0,f=$(".list li").length,d=0,a=!0,c; 71 (function(){ 72 var a=$(window).height(); 73 890<=a&&(row=6); 74 800<=a&&890>a&&(row=5); 75 726<=a&& 800>a&&(row=4); 76 726>a&&(row=3)} 77 )(); 78 var h=f-row; 79 $(".list").height(110*row); 80 $("#content").height(110*row+25); 81 $.fn.liOut=function(){ 82 $(this).find(".lileft").animate({left:"-130px"},200,"easeOutQuart"); 83 $(this).find(".liright").animate({right:"-400px"},200,"easeOutQuart") 84 }; 85 $.fn.liIn=function(){ 86 $(this).find(".lileft").animate({ left: "5px" }, 200, "easeOutQuart"); 87 $(this).find(".liright").animate({ right: "-130px" }, 200, "easeOutQuart") 88 }; 89 $(".arrowdown").click(function(){ 90 a&&parseInt($(".list li:first").css("marginTop"))> -110*h&&(d++,b--,a=!1,$(".list li").eq(d-1).liOut(),$(".list li").eq(d+row-1).liIn(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){ 91 a=!0;$(".arrowdown").css("opacity",1); 92 $(".arrowdown").removeClass("arrow_active") 93 }),e() 94 )}); 95 $(".arrowup").click(function(){ 96 a&&0!=parseInt($(".list li:first").css("marginTop"))&&(b++,d--,a=!1,$(".list li").eq(d).liIn(),$(".list li").eq(d+row).liOut(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){ 97 a=!0;$(".arrowup").css("opacity", 1); 98 $(".arrowup").removeClass("arrow_active") 99 }),e() 100 )}); 101 $(".list").mousewheel(function(b,c){ 102 Math.abs(c); 103 if(a){ 104 var d=parseInt($(".list li:first").css("marginTop")); 105 0<c?0!=d&&($(".arrowup").addClass("arrow_active"),$(".arrowup").trigger("click")):d>-110*h&&($(".arrowdown").addClass("arrow_active"),$(".arrowdown").trigger("click")) 106 } 107 }); 108 $(".timeblock").attr("thisyear",c); 109 $(".list li:gt("+(row-1)+")").find(".lileft").css({left:"-130px"}); 110 $(".list li:gt("+(row-1)+")").find(".liright").css({right:"-400px"}); 111 112 });
2、CSS文件

1 @charset "utf-8"; 2 *{margin:0;padding:0;list-style-type:none;} 3 a,img{border:0;} 4 body{_background-image:url(about:blank);/*用浏览器空白页面作为背景*/_background-attachment:fixed; /* prevent screen flash in IE6 确保滚动条滚动时,元素不闪动*/ } 5 body{color:#535353;font-size:12px;font-family: "arial","微软雅黑";background:#f0f1f1;} 6 .clear{clear:both;display:block;height:0;overflow:hidden;} 7 8 /* history */ 9 #history{width:350px;height:450px;position:fixed;margin:50px auto 0 auto;} 10 .title{height:95px;line-height:95px;text-indent:40px;} 11 .title h2{color:#7c7c7c;font-size:18px;font-weight:500;} 12 #circle{ 13 width:83px;height:83px;position:absolute;top:0;left:130px;border:6px solid rgba(0,0,0,0.15);border-radius:95px;text-indent:0;text-align:center; 14 -webkit-transition:all 0.3s linear; 15 -moz-transition:all 0.3s linear; 16 -o-transition:all 0.3s linear; 17 transition:all 0.3s linear; 18 } 19 #circle .cmsk{height:83px;position:absolute;width:83px;top:0;left:0;} 20 #circle:hover{ 21 transform:rotate(360deg); 22 -ms-transform:rotate(360deg); 23 -moz-transform:rotate(360deg); 24 -webkit-transform:rotate(360deg); 25 -o-transform:rotate(360deg); 26 border-color:rgba(0,0,0,0); 27 } 28 .clock{display:block;} 29 #circle:hover {border-color:rgba(255,255,255,0.6);background-color:#6bc30d;} 30 #circle:hover .clock{display:block;} 31 #circle:hover .circlecontent{display:none;} 32 #circle span{font-size:18px;color:#b0b0b0;} 33 #circle .clock{ 34 background:url(../img/clock.png) no-repeat 0 0;width:83px;height:83px;position:absolute;top:0;left:0;display:none; 35 -webkit-transition:all 0.5s linear; 36 -moz-transition:all 0.5s linear; 37 -o-transition:all 0.5s linear; 38 transition:all 0.5s linear; 39 border-radius:0; 40 } 41 #circle:hover .clock{border-radius:83px;} 42 .timeyear{color:#b0b0b0;font-size:18px;line-height:20px;} 43 .timeblock{height:28px;margin-top:22px;margin-left:5px;} 44 .timeblock span{display:block;height:24px;width:18px;background:url(../img/date.png) no-repeat 0 0;float:left;} 45 .timeblock .numf{background-position:0px -48px;} 46 .timeblock .nums{background-position:0px 0px;} 47 .timeblock .numt{background-position:0px -24px;} 48 .timeblock .numfo{background-position:0px -72px;} 49 #content{height:355px;width:500px;overflow:hidden;background:url(../img/vertical.png) no-repeat 170px 2px;padding-top:10px;} 50 .list{overflow:hidden;position:relative;} 51 .list li{height:110px;vertical-align:bottom;overflow:hidden;position:relative;} 52 .liwrap{height:55px;margin-top:28px;} 53 .lileft{position:absolute;top:0;left:0px;height:55px;width:130px;line-height:55px;text-align:right;} 54 .liright{position:absolute;top:0;right:-150px;height:55px;width:430px;} 55 .histt{height:35px;line-height:35px;} 56 .hisct{font-size:14px;color:#6e6e6e;} 57 .md{font-size:18px;color:#AEAEAE;} 58 .year{font-size:12px;color:#AEAEAE;margin-right:10px;} 59 .point{width:55px;height:55px;position:absolute;top:0;left:145px;background:url(../img/point.png) no-repeat 0px 18px;overflow:hidden;} 60 .point b{ 61 height:16px;width:16px;background:#fff;display:block;margin:17px 0 0 19px;border-radius:18px;border:2px solid #6bc30d; 62 -webkit-transition:all 0.1s linear; 63 -moz-transition:all 0.1s linear; 64 -o-transition:all 0.1s linear; 65 transition:all 0.1s linear; 66 position:absolute; 67 top:0;left:0; 68 } 69 .thiscur .point b{border:7px solid rgba(107,195,13,0.6);margin:12px 0px 0px 14px;border-radius:52px;} 70 .thiscur .histt a{color:#6bc30d;} 71 .histt a{ 72 font-size:24px;color:#747474; 73 -webkit-transition:all 0.3s linear; 74 -moz-transition:all 0.3s linear; 75 -o-transition:all 0.3s linear; 76 transition:all 0.3s linear; 77 } 78 #arrow{position:fixed;top:4%;left:30px;} 79 *html #arrow{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin-top:350px;} 80 81 #arrow ul li{ 82 display:block;height:20px;width:20px;background:url(../img/icons.png) no-repeat 0 0;cursor:pointer; 83 -webkit-transition:all 0.2s ease-out; 84 -moz-transition:all 0.2s ease-out; 85 -o-transition:all 0.2s ease-out; 86 transition:all 0.2s ease-out; 87 } 88 #arrow ul li:active{background-color:#000;} 89 #arrow ul .arrow_active{ 90 background-color:#000; 91 -webkit-transition:all 0.1s ease-in; 92 -moz-transition:all 0.1s ease-in; 93 -o-transition:all 0.1s ease-in; 94 transition:all 0.1s ease-in; 95 } 96 #arrow ul .arrowup{background-position:0px -26px;margin-bottom:10px;} 97 #arrow ul .arrowdown{background-position:0px 0px;}
3、HTML代码

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>时间轴</title> 6 <link rel="stylesheet" type="text/css" href="css/history.css"> 7 <script type="text/javascript" src="js/jquery.js"></script> 8 <script type="text/javascript" src="js/jquery.mousewheel.js"></script> 9 <script type="text/javascript" src="js/jquery.easing.js"></script> 10 <script type="text/javascript" src="js/history.js"></script> 11 </head> 12 <body> 13 <div id="arrow"> 14 <ul> 15 <li class="arrowup"></li> 16 <li class="arrowdown"></li> 17 </ul> 18 </div> 19 <div id="history"> 20 <div class="title"> 21 <h2>生活轨迹</h2> 22 <div id="circle"> 23 <div class="cmsk"></div> 24 <div class="circlecontent"> 25 <div thisyear="20170115" class="timeblock"> 26 <span class="numf"></span> 27 <span class="nums"></span> 28 <span class="numt"></span> 29 <span class="numfo"></span> 30 <div class="clear"></div> 31 </div> 32 <div class="timeyear">YEAR</div> 33 </div> 34 <a href="#" class="clock"></a> 35 </div> 36 </div> 37 38 <div id="content"> 39 <ul class="list"> 40 <li style="margin-top:-110px;"> 41 <div class="liwrap"> 42 <div class="lileft"> 43 <div class="date"> 44 <span class="year">20170115</span> 45 <span class="md">8:00</span> 46 </div> 47 </div> 48 49 <div class="point"><b></b></div> 50 51 <div class="liright"> 52 <div class="histt"><a href="#">出入口系统</a></div> 53 </div> 54 </div> 55 </li> 56 <li> 57 <div class="liwrap"> 58 <div class="lileft"> 59 <div class="date"> 60 <span class="year">20170115</span> 61 <span class="md">8:30</span> 62 </div> 63 </div> 64 65 <div class="point"><b></b></div> 66 67 <div class="liright"> 68 <div class="histt"><a href="#">门禁系统</a></div> 69 </div> 70 </div> 71 </li> 72 <li> 73 <div class="liwrap"> 74 <div class="lileft"> 75 <div class="date"> 76 <span class="year">20170115</span> 77 <span class="md">9:00</span> 78 </div> 79 </div> 80 81 <div class="point"><b></b></div> 82 83 <div class="liright"> 84 <div class="histt"><a href="#">停车场系统</a></div> 85 <div class="hisct">豫E87N90 离开停车场</div> 86 </div> 87 </div> 88 </li> 89 <li> 90 <div class="liwrap"> 91 92 <div class="lileft"> 93 <div class="date"> 94 <span class="year">20170115</span> 95 <span class="md">12:30</span> 96 </div> 97 </div> 98 99 <div class="point"><b></b></div> 100 101 <div class="liright"> 102 <div class="histt"><a href="#">停车场系统</a></div> 103 <div class="hisct">豫E87N90 驶入停车场</div> 104 </div> 105 </div> 106 </li> 107 <li> 108 <div class="liwrap"> 109 <div class="lileft"> 110 <div class="date"> 111 <span class="year">20170115</span> 112 <span class="md">13:00</span> 113 </div> 114 </div> 115 116 <div class="point"><b></b></div> 117 118 <div class="liright"> 119 <div class="histt"><a href="#">人脸识别系统</a></div> 120 </div> 121 </div> 122 </li> 123 <li> 124 <div class="liwrap"> 125 <div class="lileft"> 126 <div class="date"> 127 <span class="year">20170115</span> 128 <span class="md">14:00</span> 129 </div> 130 </div> 131 132 <div class="point"><b></b></div> 133 134 <div class="liright"> 135 <div class="histt"><a href="#">非机动车系统</a></div> 136 <div class="hisct">黑色电动车 离开车棚</div> 137 </div> 138 </div> 139 </li> 140 <li> 141 <div class="liwrap"> 142 143 <div class="lileft"> 144 <div class="date"> 145 <span class="year">20170115</span> 146 <span class="md">16:30</span> 147 </div> 148 </div> 149 150 <div class="point"><b></b></div> 151 152 <div class="liright"> 153 <div class="histt"><a href="#">非机动车系统</a></div> 154 <div class="hisct">黑色电动车 驶入车棚</div> 155 </div> 156 </div> 157 </li> 158 <li> 159 <div class="liwrap"> 160 <div class="lileft"> 161 <div class="date"> 162 <span class="year">20170115</span> 163 <span class="md">17:00</span> 164 </div> 165 </div> 166 167 <div class="point"><b></b></div> 168 169 <div class="liright"> 170 <div class="histt"><a href="#">视频监控系统</a></div> 171 </div> 172 </div> 173 </li> 174 </ul> 175 </div> 176 </div> 177 </body> 178 </html>
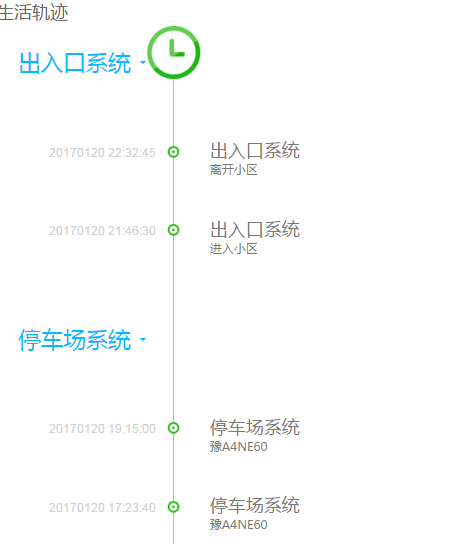
4、运行的效果:

三、纵向可折叠时间轴
1、js文件(jQuery.js和 main.js)
(1)main.js文件

1 (function ($) { 2 if (!!window.ActiveXObject && !window.XMLHttpRequest && (location.href=='http://www.lanrentuku.com' || location.href=='http://www.lanrentuku.com/')) return; 3 $(function () { 4 nav(); 5 bnrSilder(); 6 sideSlider(); 7 helpToggle(); 8 systole(); 9 slideImg(); 10 downM(); 11 ExtMutual(); 12 slides("#slides", ".slides"); 13 skinMutual(); 14 srollList("#dialog01", "11"); 15 srollList("#dialog02", "6"); 16 anchorLink(); 17 18 var img = document.createElement("img"); 19 img.onload = function() { 20 window.onload = function () { 21 skinShow(); 22 }; 23 }; 24 }); 25 26 //滚动 27 function nav() { 28 var $liCur = $(".nav-box ul li.cur"), 29 curP = $liCur.position().left, 30 curW = $liCur.outerWidth(true), 31 $slider = $(".nav-line"), 32 $targetEle = $(".nav-box ul li:not('.last') a"), 33 $navBox = $(".nav-box"); 34 $slider.stop(true, true).animate({ 35 "left":curP, 36 "width":curW 37 }); 38 $targetEle.mouseenter(function () { 39 var $_parent = $(this).parent(), 40 _width = $_parent.outerWidth(true), 41 posL = $_parent.position().left; 42 $slider.stop(true, true).animate({ 43 "left":posL, 44 "width":_width 45 }, "fast"); 46 }); 47 $navBox.mouseleave(function (cur, wid) { 48 cur = curP; 49 wid = curW; 50 $slider.stop(true, true).animate({ 51 "left":cur, 52 "width":wid 53 }, "fast"); 54 }); 55 } 56 57 ; 58 //滚动 59 function bnrSilder() { 60 if (!$("#head").length && !$("#bnr").length) { 61 return; 62 } 63 (function () { 64 if (navigator.userAgent.toLocaleLowerCase().indexOf('opera') >= 0) return; 65 var sstag = document.createElement('script'); 66 sstag.type = 'text/javascript'; 67 sstag.async = true; 68 sstag.src = 'script/SmoothScroll.js'; 69 var s = document.getElementsByTagName('script')[0]; 70 s.parentNode.insertBefore(sstag, s); 71 })(); 72 $(window).scroll(function () { 73 var bTop = $(this).scrollTop(); 74 $('.bnr-box').css({ 75 'margin-top':-bTop * 0.48 76 }); 77 $('.bnr-txt').css({ 78 'margin-top':-bTop * 0.68 79 }); 80 $('.bnr-btn').css({ 81 'margin-top':-bTop * 0.68 82 }); 83 $('.warper').css({ 84 "background-position":"50% " + bTop * 0.2 + "px" 85 }); 86 if (bTop < 200) { 87 $(".txt-warp").css({ 88 'margin-top':-bTop * 1.5 89 }); 90 $(".txt-nav-warp").removeAttr("style"); 91 } else { 92 $(".txt-warp").css({ 93 'margin-top':-240 94 }); 95 $(".txt-nav-warp").css({ 96 "position":"fixed", 97 "top":0, 98 "left":0, 99 "box-shadow":"0 2px 6px #eee" 100 }); 101 102 } 103 var idxs = 0; 104 if (bTop >= 200 && bTop < 577) { 105 idxs; 106 } else if (bTop >= 577 && bTop < 1072) { 107 idxs = 1; 108 } else if (bTop >= 1072 && bTop < 1165) { 109 idxs = 2; 110 } else if (bTop >= 1165) { 111 idxs = 3; 112 } 113 $('.txt-nav li a').eq(idxs).addClass('on').parent().siblings().children().removeClass 114 115 ('on'); 116 if (bTop < 200) { 117 $('.txt-nav li a').removeClass('on'); 118 } 119 }); 120 }; 121 122 123 function sideSlider() { 124 if (!$(".help-side dl").length) { 125 return false; 126 } 127 var $aCur = $(".help-side dl").find(".cur a"), 128 $targetA = $(".help-side dl dd a"), 129 $sideSilder = $(".side-slider"), 130 curT = $aCur.position().top - 3; 131 $sideSilder.stop(true, true).animate({ 132 "top":curT 133 }); 134 $targetA.mouseenter(function () { 135 var posT = $(this).position().top - 3; 136 $sideSilder.stop(true, true).animate({ 137 "top":posT 138 }, 240); 139 }).parents(".help-side").mouseleave(function (_curT) { 140 _curT = curT 141 $sideSilder.stop(true, true).animate({ 142 "top":_curT 143 }); 144 }); 145 } 146 147 ; 148 149 function helpToggle() { 150 if (!$(".help-cont dl dt a").length) { 151 return; 152 } 153 var $targetEle = $(".help-cont dl dt a"); 154 $targetEle.toggle(function () { 155 $(this).parent().css({ 156 "background-position":"0 -20px" 157 }).siblings().slideDown(); 158 return false; 159 }, function () { 160 $(this).parent().removeAttr("style").siblings().slideUp(); 161 return false; 162 }); 163 } 164 165 ; 166 167 function systole() { 168 if (!$(".history").length) { 169 return; 170 } 171 var $warpEle = $(".history-date"), 172 $targetA = $warpEle.find("h2 a,ul li dl dt a"), 173 parentH, 174 eleTop = []; 175 parentH = $warpEle.parent().height(); 176 $warpEle.parent().css({ 177 "height":59 178 }); 179 setTimeout(function () { 180 181 $warpEle.find("ul").children(":not('h2:first')").each(function (idx) { 182 eleTop.push($(this).position().top); 183 $(this).css({ 184 "margin-top":-eleTop[idx] 185 }).children().hide(); 186 }).animate({ 187 "margin-top":0 188 }, 1600).children().fadeIn(); 189 $warpEle.parent().animate({ 190 "height":parentH 191 }, 2600); 192 193 $warpEle.find("ul").children(":not('h2:first')").addClass("bounceInDown").css({ 194 "-webkit-animation-duration":"2s", 195 "-webkit-animation-delay":"0", 196 "-webkit-animation-timing-function":"ease", 197 "-webkit-animation-fill-mode":"both" 198 }).end().children("h2").css({ 199 "position":"relative" 200 }); 201 }, 600); 202 203 $targetA.click(function () { 204 $(this).parent().css({ 205 "position":"relative" 206 }); 207 $(this).parent().siblings().slideToggle(); 208 $warpEle.parent().removeAttr("style"); 209 return false; 210 }); 211 212 } 213 214 ; 215 216 217 })(jQuery);
2、CSS文件

1 body, p, form, input, textarea, ul, li, h1, h2, h3, h4, dl, dt, dd, table, td, th { margin:0; padding:0; } 2 table, td, th { border-collapse:collapse; } 3 ul.event_year li { 4 width:100px; 5 margin-left:-10px; 6 } 7 ul, li { list-style:none; } 8 h1, h2, h3, h4 { font-size:100%; } 9 img, input, textarea { vertical-align: middle; border:0; } 10 a { text-decoration:none; color:#787878; outline:none; } 11 a:hover { text-decoration:underline; } 12 body { font:12px/1.5 "微软雅黑","tahoma", Verdana, Geneva, sans-serif; color:#666; position:relative;} 13 .clearfix:after{content:" "; display:block; height:0; clear:both; visibility:hidden;} 14 .clearfix{zoom:1;} 15 .fl { float:left;} 16 .fr { float:right;} 17 /*.public*/ 18 .main {margin:0 auto; width:980px;} 19 a { blr:expression(this.onFocus=this.blur()) } /*针对 IE*/ 20 a { outline:none; } /*针对firefox等*/ 21 22 .main { min-height:720px; } 23 /*history*/ 24 .history { background:url(../images/line04.gif) repeat-y 187px 0; overflow:hidden; position:relative;margin-left:-250px;} 25 .history-date { overflow:hidden;} 26 .history-date h2 { background:url(../images/icon06.gif) #fff no-repeat 158px 0; height:59px; font-size:25px; font-family:微软雅黑; font-weight:normal; padding-left:45px; margin-bottom:74px; } 27 .history-date h2.first { position:absolute; left:0; top:0; width:935px; z-index:99;} 28 .history-date h2 a { color:#00bbff; display:inline-block; *display:inline; zoom:1; background:url(../images/icon08.gif) no-repeat right 50%; padding-right:17px; margin:21px 97px 0 0;margin-left:-30px;} 29 .history-date h2 a:hover { text-decoration:none;} 30 .history-date h2 img { vertical-align:-5px;} 31 .history-date h2.date02 { background:none;} 32 .history-date ul {} 33 .history-date ul li { background:url(../images/icon07.gif) no-repeat 180px 0; padding-bottom:50px; zoom:1; } 34 .history-date ul li.last { padding-bottom:0;} 35 .history-date ul li:after{content:" "; display:block; height:0; clear:both; visibility:hidden;} 36 .history-date ul li h3 { float:left; width:168px; text-align:right; padding-right:19px;color:#c3c3c3; font:normal 18px/16px Arial;} 37 .history-date ul li h3 span { display:block; color:#d0d0d0; font-size:12px;} 38 .history-date ul li dl { float:left; padding-left:41px; margin-top:-5px; font-family:微软雅黑;} 39 .history-date ul li dl dt { font:20px/22px 微软雅黑; color:#737373; } 40 .history-date ul li dl dt span { display:block; color:#787878; font-size:12px;} 41 .history-date ul li.green h3 { color:#1db702;} 42 .history-date ul li.green h3 span { color:#a8dda3; } 43 .history-date ul li.green dl { margin-top:-8px;} 44 .history-date ul li.green dl dt { font-size:30px; line-height:28px;} 45 .history-date ul li.green dl dt a { /*background:url(../images/icon09.gif) no-repeat 0 0; width:19px; height:16px;*/ display:inline-block; *display:inline; zoom:1; overflow:hidden; vertical-align: middle; margin-left:12px;} 46 .history-date ul li.green dl dd { padding-top:20px; display:none;} 47 .history-date ul li.green dl dd img { float:left;} 48 .history-date ul li.green dl dd p { overflow:hidden; zoom:1; line-height:21px; color:#787878;} 49 50 .history-date h2.first .more-history {font-size: 16px; background: transparent; margin-left: 30px;} 51 .history-date h2.first .more-history:hover {text-decoration: underline;} 52 53 *body .history-date ul li dl dt {_font-size:12px !important; _font-weight:bold;} 54 *body .history-date ul li dl dt span {_font-weight:normal !important;} 55 *body .history-date ul li.green dl dt a {_background:transparent !important; *background:transparent !important;*font-size:12px !important; _font-weight:normal !important;}
3、HTML代码

1 <!DOCTYPE html> 2 <html > 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>纵向可折叠的时光轴</title> 6 <link href="css/history.css" rel="stylesheet" /> 7 </head> 8 <body> 9 <!-- 代码 开始 --> 10 <div class="head-warp"> 11 <div class="head"> 12 <div class="nav-box"> 13 <ul> 14 <li class="cur" style="text-align:left; font-size:20px; font-family:'微软雅黑', '宋体';">生活轨迹</li> 15 </ul> 16 </div> 17 </div> 18 </div> 19 <div class="main"> 20 <div class="history"> 21 <div class="history-date"> 22 <ul> 23 <h2 class="first"><a href="#nogo">出入口系统</a></h2> 24 <li> 25 <h3><span>20170120 22:32:45</span></h3> 26 <dl> 27 <dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>离开小区</span></dt> 28 </dl> 29 </li> 30 <li> 31 <h3><span>20170120 21:46:30</span></h3> 32 <dl> 33 <dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>进入小区</span></dt> 34 </dl> 35 </li> 36 </ul> 37 </div> 38 <div class="history-date"> 39 <ul> 40 <h2 class="date02"><a href="#nogo">停车场系统</a></h2> 41 <li> 42 <h3><span>20170120 19:15:00</span></h3> 43 <dl> 44 <dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt> 45 </dl> 46 </li> 47 <li> 48 <h3><span>20170120 17:23:40</span></h3> 49 <dl> 50 <dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt> 51 </dl> 52 </li> 53 </ul> 54 </div> 55 <div class="history-date"> 56 <ul> 57 <h2 class="date02"><a href="#nogo">楼宇门禁系统</a></h2> 58 <li> 59 <h3><span>20170120 15:37:23</span></h3> 60 <dl> 61 <dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt> 62 </dl> 63 </li> 64 <li> 65 <h3>20170120 13:21:15</h3> 66 <dl> 67 <dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt> 68 </dl> 69 </li> 70 </ul> 71 </div> 72 </div> 73 </div> 74 75 <script type="text/javascript" src="js/jquery.js"></script> 76 <script type="text/javascript" src="js/main.js"></script> 77 </body> 78 </html>
4、运行效果:

四、横向时间轴
1、js文件(jquery.js和jquery.timelinr-0.9.5.3.js)
(1)jquery.timelinr-0.9.5.3.js文件

1 /* ---------------------------------- 2 jQuery Timelinr 0.9.53 3 tested with jQuery v1.6+ 4 5 Copyright 2011, CSSLab.cl 6 Free under the MIT license. 7 http://www.opensource.org/licenses/mit-license.php 8 9 instructions: http://www.csslab.cl/2011/08/18/jquery-timelinr/ 10 ---------------------------------- */ 11 12 jQuery.fn.timelinr = function(options){ 13 // default plugin settings 14 settings = jQuery.extend({ 15 orientation: 'horizontal', // value: horizontal | vertical, default to horizontal 16 containerDiv: '#timeline', // value: any HTML tag or #id, default to #timeline 17 datesDiv: '#dates', // value: any HTML tag or #id, default to #dates 18 datesSelectedClass: 'selected', // value: any class, default to selected 19 datesSpeed: 'normal', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to normal 20 issuesDiv: '#issues', // value: any HTML tag or #id, default to #issues 21 issuesSelectedClass: 'selected', // value: any class, default to selected 22 issuesSpeed: 'fast', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to fast 23 issuesTransparency: 0.2, // value: integer between 0 and 1 (recommended), default to 0.2 24 issuesTransparencySpeed: 500, // value: integer between 100 and 1000 (recommended), default to 500 (normal) 25 prevButton: '#prev', // value: any HTML tag or #id, default to #prev 26 nextButton: '#next', // value: any HTML tag or #id, default to #next 27 arrowKeys: 'false', // value: true | false, default to false 28 startAt: 1, // value: integer, default to 1 (first) 29 autoPlay: 'false', // value: true | false, default to false 30 autoPlayDirection: 'forward', // value: forward | backward, default to forward 31 autoPlayPause: 2000 // value: integer (1000 = 1 seg), default to 2000 (2segs) 32 33 }, options); 34 35 $(function(){ 36 // setting variables... many of them 37 var howManyDates = $(settings.datesDiv+' li').length; 38 var howManyIssues = $(settings.issuesDiv+' li').length; 39 var currentDate = $(settings.datesDiv).find('a.'+settings.datesSelectedClass); 40 var currentIssue = $(settings.issuesDiv).find('li.'+settings.issuesSelectedClass); 41 var widthContainer = $(settings.containerDiv).width(); 42 var heightContainer = $(settings.containerDiv).height(); 43 var widthIssues = $(settings.issuesDiv).width(); 44 var heightIssues = $(settings.issuesDiv).height(); 45 var widthIssue = $(settings.issuesDiv+' li').width(); 46 var heightIssue = $(settings.issuesDiv+' li').height(); 47 var widthDates = $(settings.datesDiv).width(); 48 var heightDates = $(settings.datesDiv).height(); 49 var widthDate = $(settings.datesDiv+' li').width(); 50 var heightDate = $(settings.datesDiv+' li').height(); 51 // set positions! 52 if(settings.orientation == 'horizontal') { 53 $(settings.issuesDiv).width(widthIssue*howManyIssues); 54 $(settings.datesDiv).width(widthDate*howManyDates).css('marginLeft',widthContainer/2-widthDate/2); 55 var defaultPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px'))); 56 } else if(settings.orientation == 'vertical') { 57 $(settings.issuesDiv).height(heightIssue*howManyIssues); 58 $(settings.datesDiv).height(heightDate*howManyDates).css('marginTop',heightContainer/2-heightDate/2); 59 var defaultPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px'))); 60 } 61 62 $(settings.datesDiv+' a').click(function(event){ 63 event.preventDefault(); 64 // first vars 65 var whichIssue = $(this).text(); 66 var currentIndex = $(this).parent().prevAll().length; 67 // moving the elements 68 if(settings.orientation == 'horizontal') { 69 $(settings.issuesDiv).animate({'marginLeft':-widthIssue*currentIndex},{queue:false, duration:settings.issuesSpeed}); 70 } else if(settings.orientation == 'vertical') { 71 $(settings.issuesDiv).animate({'marginTop':-heightIssue*currentIndex},{queue:false, duration:settings.issuesSpeed}); 72 } 73 $(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}).removeClass(settings.issuesSelectedClass).eq(currentIndex).addClass(settings.issuesSelectedClass).fadeTo(settings.issuesTransparencySpeed,1); 74 // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows | bugfixed: arrows not showing when jumping from first to last date 75 if(howManyDates == 1) { 76 $(settings.prevButton+','+settings.nextButton).fadeOut('fast'); 77 } else if(howManyDates == 2) { 78 if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) { 79 $(settings.prevButton).fadeOut('fast'); 80 $(settings.nextButton).fadeIn('fast'); 81 } 82 else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) { 83 $(settings.nextButton).fadeOut('fast'); 84 $(settings.prevButton).fadeIn('fast'); 85 } 86 } else { 87 if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) { 88 $(settings.nextButton).fadeIn('fast'); 89 $(settings.prevButton).fadeOut('fast'); 90 } 91 else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) { 92 $(settings.prevButton).fadeIn('fast'); 93 $(settings.nextButton).fadeOut('fast'); 94 } 95 else { 96 $(settings.nextButton+','+settings.prevButton).fadeIn('slow'); 97 } 98 } 99 // now moving the dates 100 $(settings.datesDiv+' a').removeClass(settings.datesSelectedClass); 101 $(this).addClass(settings.datesSelectedClass); 102 if(settings.orientation == 'horizontal') { 103 $(settings.datesDiv).animate({'marginLeft':defaultPositionDates-(widthDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'}); 104 } else if(settings.orientation == 'vertical') { 105 $(settings.datesDiv).animate({'marginTop':defaultPositionDates-(heightDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'}); 106 } 107 }); 108 109 $(settings.nextButton).bind('click', function(event){ 110 event.preventDefault(); 111 if(settings.orientation == 'horizontal') { 112 var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginLeft').substring(0,$(settings.issuesDiv).css('marginLeft').indexOf('px'))); 113 var currentIssueIndex = currentPositionIssues/widthIssue; 114 var currentPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px'))); 115 var currentIssueDate = currentPositionDates-widthDate; 116 if(currentPositionIssues <= -(widthIssue*howManyIssues-(widthIssue))) { 117 $(settings.issuesDiv).stop(); 118 $(settings.datesDiv+' li:last-child a').click(); 119 } else { 120 if (!$(settings.issuesDiv).is(':animated')) { 121 $(settings.issuesDiv).animate({'marginLeft':currentPositionIssues-widthIssue},{queue:false, duration:settings.issuesSpeed}); 122 $(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}); 123 $(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass); 124 $(settings.datesDiv).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'}); 125 $(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass); 126 } 127 } 128 } else if(settings.orientation == 'vertical') { 129 var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginTop').substring(0,$(settings.issuesDiv).css('marginTop').indexOf('px'))); 130 var currentIssueIndex = currentPositionIssues/heightIssue; 131 var currentPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px'))); 132 var currentIssueDate = currentPositionDates-heightDate; 133 if(currentPositionIssues <= -(heightIssue*howManyIssues-(heightIssue))) { 134 $(settings.issuesDiv).stop(); 135 $(settings.datesDiv+' li:last-child a').click(); 136 } else { 137 if (!$(settings.issuesDiv).is(':animated')) { 138 $(settings.issuesDiv).animate({'marginTop':currentPositionIssues-heightIssue},{queue:false, duration:settings.issuesSpeed}); 139 $(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}); 140 $(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass); 141 $(settings.datesDiv).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'}); 142 $(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass); 143 } 144 } 145 } 146 // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows 147 if(howManyDates == 1) { 148 $(settings.prevButton+','+settings.nextButton).fadeOut('fast'); 149 } else if(howManyDates == 2) { 150 if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) { 151 $(settings.prevButton).fadeOut('fast'); 152 $(settings.nextButton).fadeIn('fast'); 153 } 154 else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) { 155 $(settings.nextButton).fadeOut('fast'); 156 $(settings.prevButton).fadeIn('fast'); 157 } 158 } else { 159 if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) { 160 $(settings.prevButton).fadeOut('fast'); 161 } 162 else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) { 163 $(settings.nextButton).fadeOut('fast'); 164 } 165 else { 166 $(settings.nextButton+','+settings.prevButton).fadeIn('slow'); 167 } 168 } 169 }); 170 171 $(settings.prevButton).click(function(event){ 172 event.preventDefault(); 173 if(settings.orientation == 'horizontal') { 174 var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginLeft').substring(0,$(settings.issuesDiv).css('marginLeft').indexOf('px'))); 175 var currentIssueIndex = currentPositionIssues/widthIssue; 176 var currentPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px'))); 177 var currentIssueDate = currentPositionDates+widthDate; 178 if(currentPositionIssues >= 0) { 179 $(settings.issuesDiv).stop(); 180 $(settings.datesDiv+' li:first-child a').click(); 181 } else { 182 if (!$(settings.issuesDiv).is(':animated')) { 183 $(settings.issuesDiv).animate({'marginLeft':currentPositionIssues+widthIssue},{queue:false, duration:settings.issuesSpeed}); 184 $(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}); 185 $(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass); 186 $(settings.datesDiv).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'}); 187 $(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass); 188 } 189 } 190 } else if(settings.orientation == 'vertical') { 191 var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginTop').substring(0,$(settings.issuesDiv).css('marginTop').indexOf('px'))); 192 var currentIssueIndex = currentPositionIssues/heightIssue; 193 var currentPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px'))); 194 var currentIssueDate = currentPositionDates+heightDate; 195 if(currentPositionIssues >= 0) { 196 $(settings.issuesDiv).stop(); 197 $(settings.datesDiv+' li:first-child a').click(); 198 } else { 199 if (!$(settings.issuesDiv).is(':animated')) { 200 $(settings.issuesDiv).animate({'marginTop':currentPositionIssues+heightIssue},{queue:false, duration:settings.issuesSpeed}); 201 $(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}); 202 $(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass); 203 $(settings.datesDiv).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'},{queue:false, duration:settings.issuesSpeed}); 204 $(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass); 205 } 206 } 207 } 208 // prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows 209 if(howManyDates == 1) { 210 $(settings.prevButton+','+settings.nextButton).fadeOut('fast'); 211 } else if(howManyDates == 2) { 212 if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) { 213 $(settings.prevButton).fadeOut('fast'); 214 $(settings.nextButton).fadeIn('fast'); 215 } 216 else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) { 217 $(settings.nextButton).fadeOut('fast'); 218 $(settings.prevButton).fadeIn('fast'); 219 } 220 } else { 221 if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) { 222 $(settings.prevButton).fadeOut('fast'); 223 } 224 else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) { 225 $(settings.nextButton).fadeOut('fast'); 226 } 227 else { 228 $(settings.nextButton+','+settings.prevButton).fadeIn('slow'); 229 } 230 } 231 }); 232 // keyboard navigation, added since 0.9.1 233 if(settings.arrowKeys=='true') { 234 if(settings.orientation=='horizontal') { 235 $(document).keydown(function(event){ 236 if (event.keyCode == 39) { 237 $(settings.nextButton).click(); 238 } 239 if (event.keyCode == 37) { 240 $(settings.prevButton).click(); 241 } 242 }); 243 } else if(settings.orientation=='vertical') { 244 $(document).keydown(function(event){ 245 if (event.keyCode == 40) { 246 $(settings.nextButton).click(); 247 } 248 if (event.keyCode == 38) { 249 $(settings.prevButton).click(); 250 } 251 }); 252 } 253 } 254 // default position startAt, added since 0.9.3 255 $(settings.datesDiv+' li').eq(settings.startAt-1).find('a').trigger('click'); 256 // autoPlay, added since 0.9.4 257 if(settings.autoPlay == 'true') { 258 setInterval("autoPlay()", settings.autoPlayPause); 259 } 260 }); 261 }; 262 263 // autoPlay, added since 0.9.4 264 function autoPlay(){ 265 var currentDate = $(settings.datesDiv).find('a.'+settings.datesSelectedClass); 266 if(settings.autoPlayDirection == 'forward') { 267 if(currentDate.parent().is('li:last-child')) { 268 $(settings.datesDiv+' li:first-child').find('a').trigger('click'); 269 } else { 270 currentDate.parent().next().find('a').trigger('click'); 271 } 272 } else if(settings.autoPlayDirection == 'backward') { 273 if(currentDate.parent().is('li:first-child')) { 274 $(settings.datesDiv+' li:last-child').find('a').trigger('click'); 275 } else { 276 currentDate.parent().prev().find('a').trigger('click'); 277 } 278 } 279 }
2、CSS文件

1 @charset "utf-8"; 2 /* CSS Document */ 3 html, body, div, span, h1, h2, h3, h4, h5, h6, p, pre, a, code, em, img, small, strong, sub, sup, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label { 4 margin: 0; 5 padding: 0; 6 border: 0; 7 outline: 0; 8 font-size: 100%; 9 vertical-align: baseline; 10 background: transparent; 11 } 12 13 a { 14 color: #007bc4 /*#424242*/; 15 text-decoration: none; 16 } 17 18 a:hover { 19 text-decoration: underline; 20 } 21 22 ol, ul { 23 list-style: none; 24 } 25 26 table { 27 border-collapse: collapse; 28 border-spacing: 0; 29 } 30 31 body { 32 height: 100%; 33 font: 12px/18px Tahoma, Helvetica, Arial, Verdana, "\5b8b\4f53", sans-serif; 34 color: #51555C; 35 background: #D3D3D3; 36 } 37 38 img { 39 border: none; 40 } 41 42 #main { 43 width: 550px; 44 min-height: 400px; 45 margin: 30px auto 0 auto; 46 background: #fff; 47 -moz-border-radius: 12px; 48 -khtml-border-radius: 12px; 49 -webkit-border-radius: 12px; 50 border-radius: 12px; 51 margin-left:5px; 52 } 53 54 h2.top_title { 55 margin: 4px 20px; 56 padding-top: 15px; 57 padding-left: 20px; 58 padding-bottom: 10px; 59 border-bottom: 1px solid #d3d3d3; 60 font-size: 18px; 61 color: #a84c10; 62 background: url(../images/arrL.gif) no-repeat 2px 14px; 63 }
3、HTML代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>横向时间轴</title> 6 <link rel="stylesheet" type="text/css" href="css/main.css" /> 7 <style type="text/css"> 8 #timeline { 9 width: 500px; 10 height: 300px; 11 overflow: hidden; 12 margin: 100px auto; 13 position: relative; 14 background: url('img/dot.gif') left 45px repeat-x; 15 } 16 17 #dates { 18 width: 760px; 19 height: 60px; 20 overflow: hidden; 21 } 22 23 #dates li { 24 list-style: none; 25 float: left; 26 width: 180px; 27 height: 50px; 28 font-size: 24px; 29 text-align: center; 30 background: url('img/biggerdot.png') center bottom no-repeat; 31 } 32 33 #dates a { 34 width:180px; 35 line-height: 20px; 36 padding-bottom: 2px; 37 font-size: 15px; 38 } 39 40 #dates .selected { 41 font-size: 20px; 42 font-weight:bold; 43 } 44 45 #issues { 46 width: 760px; 47 height: 300px; 48 overflow: hidden; 49 } 50 51 #issues li { 52 width: 760px; 53 height: 300px; 54 list-style: none; 55 float: left; 56 } 57 58 #issues li h3 { 59 color: #ffcc00; 60 font-size: 35px; 61 margin: 20px 0; 62 } 63 64 #issues li p { 65 font-size: 14px; 66 margin-right: 70px; 67 margin: 10px; 68 font-weight: normal; 69 line-height: 22px; 70 } 71 </style> 72 <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> 73 <script type="text/javascript" src="js/jquery.timelinr-0.9.53.js"></script> 74 <script type="text/javascript"> 75 $(function () { 76 $().timelinr({ 77 autoPlay: 'true', 78 autoPlayDirection: 'forward', 79 startAt: 4 80 }) 81 }); 82 </script> 83 </head> 84 85 <body> 86 87 <div id="main"> 88 <h2 class="top_title">生活轨迹</h2> 89 <div id="timeline"> 90 <ul id="dates"> 91 <li><a href="#2005">20170121 22:35:41</a></li> 92 <li><a href="#2006">20170121 20:13:08</a></li> 93 <li><a href="#2007">20170121 18:26:37</a></li> 94 <li><a href="#2008">20170121 14:56:10</a></li> 95 <li><a href="#2009">20170121 13:31:27</a></li> 96 <li><a href="#2010">20170121 11:47:38</a></li> 97 <li><a href="#2011">20170121 9:01:22</a></li> 98 <li><a href="#2012">20170121 8:24:39</a></li> 99 </ul> 100 <ul id="issues"> 101 <li id="2005"> 102 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a> 103 <p> 进入小区</p> 104 </li> 105 <li id="2006"> 106 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a> 107 <p> 离开小区</p> 108 </li> 109 <li id="2007"> 110 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a> 111 <p> 豫E763809</p> 112 </li> 113 <li id="2008"> 114 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a> 115 <p> 豫E763809</p> 116 </li> 117 <li id="2009"> 118 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a> 119 <p> 1#2-205</p> 120 </li> 121 <li id="2010"> 122 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a> 123 <p>1#2-205</p> 124 </li> 125 <li id="2011"> 126 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a> 127 <p>车棚4号</p> 128 </li> 129 <li id="2012"> 130 <a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a> 131 <p>车棚4号</p> 132 </li> 133 </ul> 134 </div> 135 </div> 136 </body> 137 </html>
4、运行效果

因为项目中需要,领导让我做了多个,他从中挑选一个,还有很多很多例子,就不一一列举出来了。在这里面就简单列举几个简单大方的例子,有需要的小伙伴可以跟我要,大家一起学习。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号