4、功能钮
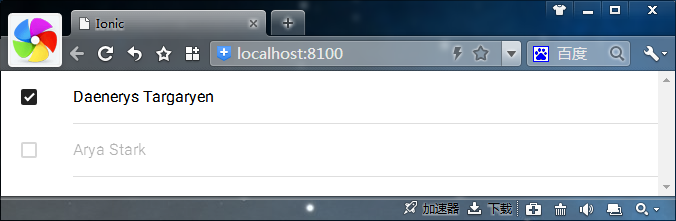
1、多选框:ion-checkbox
/* --- html ---*/ <ion-content> <ion-item> <ion-label>Daenerys Targaryen</ion-label> <ion-checkbox dark checked="true"></ion-checkbox> </ion-item> <ion-item> <ion-label>Arya Stark</ion-label> <ion-checkbox disabled="true"></ion-checkbox> </ion-item> </ion-content> /* --- html ---*/

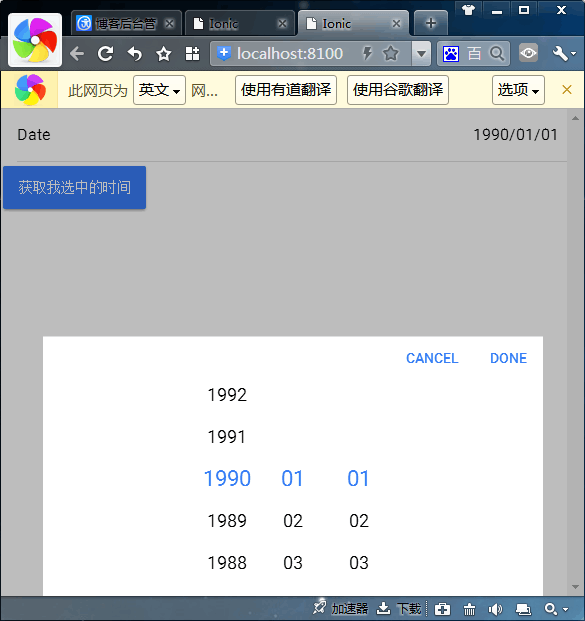
2、时间选择框:ion-datetime
/* --- js----*/ import { Page } from 'ionic-angular'; @Page({ templateUrl: 'build/pages/tabs/tabs.html' }) export class TabsPage { constructor() { this.myDate = '1990-01-01'; //设置一个默认时间 } getDate(){ console.log(this.myDate) //因为myDate已经与 ion-datetime 数据绑定了 所以。点击按钮可以获取 ion-datetime的值。 } } /* --- js ----*/
/* --- html----*/ <ion-content> <ion-item> <ion-label>Date</ion-label> <ion-datetime displayFormat="YYYY/MM/DD" [(ngModel)]="myDate"></ion-datetime> </ion-item> <button (click) = "getDate()" >获取我选中的时间</button> </ion-content> /* --- html ----*/

作者:淡定君
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.



