Flutter移动电商实战 --(39)路由_Fluro的路由配置和静态化
handler只是单个路由的配置,这节课我们要学习路由的整体配置
整体配置
新建routers.dart文件来做整体配置

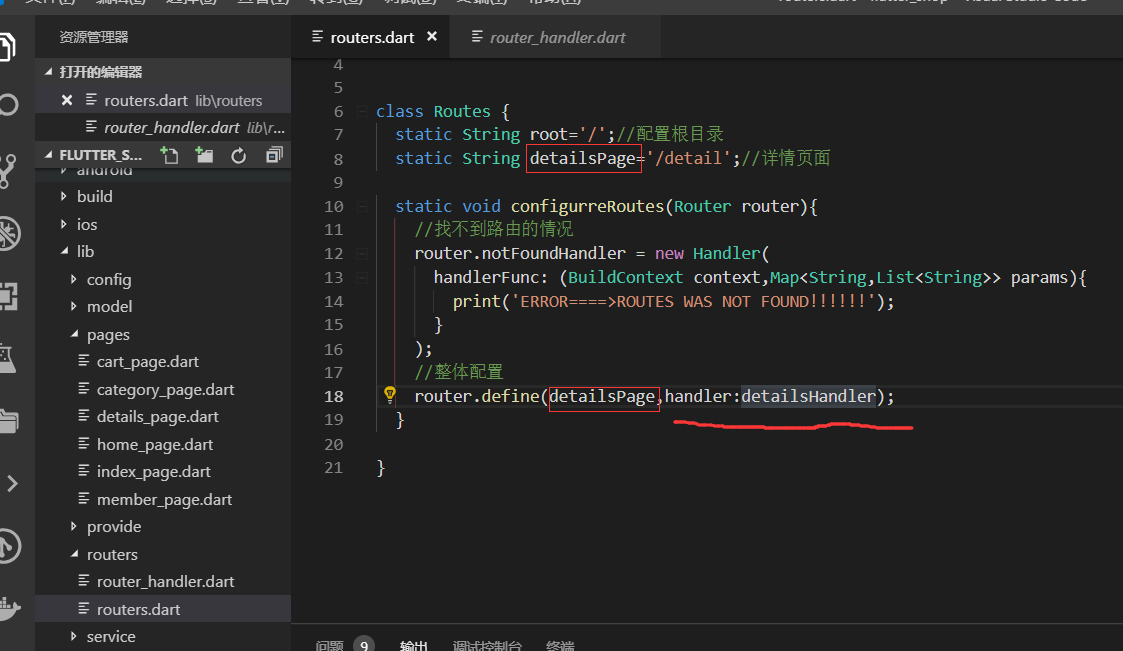
detailsHandler就是我们在router_handler里面定义的detailsHandler
当路由不存在的时候,给用户一个反馈。router.notFoundHandler

这样我们的整理路由就写完了。
静态化
为了方便使用还要做一件事,做一个静态文件,把它静态化以后直接调用,不用再New 去调用了。
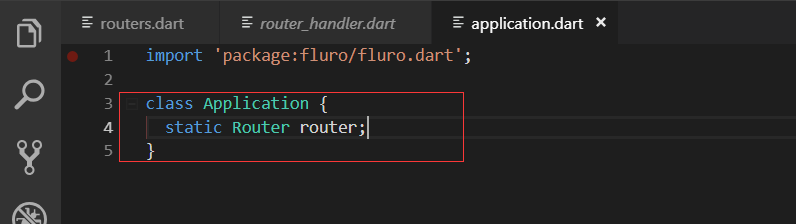
routers/application.dart。在routers下面新建了application.dart文件
静态化Router,这样我们在使用的时候就可以直接用 Application.Router就可以了。

最终代码:
routers/routers.dart
import 'package:flutter/material.dart';
import 'package:fluro/fluro.dart';
import './router_handler.dart';
class Routes {
static String root='/';//配置根目录
static String detailsPage='/detail';//详情页面
static void configurreRoutes(Router router){
//找不到路由的情况
router.notFoundHandler = new Handler(
handlerFunc: (BuildContext context,Map<String,List<String>> params){
print('ERROR====>ROUTES WAS NOT FOUND!!!!!!');
}
);
//整体配置
router.define(detailsPage,handler:detailsHandler);
}
}
routers/application.dart
import 'package:fluro/fluro.dart';
class Application {
static Router router;
}
.


