DOM元素的Attribute(特性)和Property(属性) 【转载】
1.介绍:
上篇js便签笔记http://www.cnblogs.com/wangfupeng1988/p/3626300.html最后提到了dom元素的Attribute和Property,本文简单介绍一下我的理解。
其实Attribute和Property这两个单词,翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”,以示区别。
简单理解,Attribute就是dom节点自带的属性,例如html中常用的id、class、title、align等:

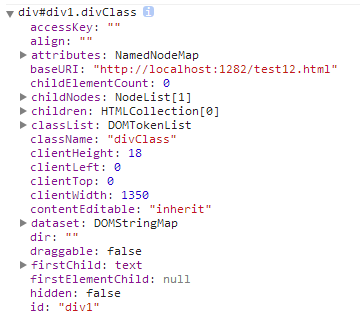
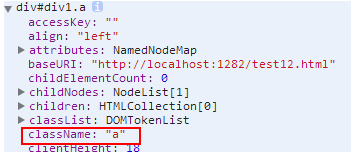
而Property是这个DOM元素作为对象,其附加的内容,例如childNodes、firstChild等:

2.“脚踏两只船”:
另外,常用的Attribute,例如id、class、title等,已经被作为Property附加到DOM对象上,可以和Property一样取值和赋值。但是自定义的Attribute,就不会有这样的特殊优待,例如:
<div id="div1" class="divClass" title="divTitle" title1="divTitle1">100</div>
这个div里面的“title1”就不会变成Property。
即,只要是DOM标签中出现的属性(html代码),都是Attribute。然后有些常用特性(id、class、title等),会被转化为Property。可以很形象的说,这些特性/属性,是“脚踏两只船”的。


最后注意:“class”变成Property之后叫做“className”,因为“class”是ECMA的关键字。以下代码等价:
1 var className = div1.className;
2 var className1 = div1.getAttribute("class");
3.取值与赋值:
3.1. Attribute取值:
上一篇博客http://www.cnblogs.com/wangfupeng1988/p/3626300.html已经提到,可以通过div1.Attributes获取所有的特性信息,div1.Attributes将返回一个NamedNodeList类数组,其中包含了若干个Attr类型的对象。《js高级程序设计》中提到,为了方便操作,建议大家用setAttribute()和getAttribute()来操作即可。
1 <div id="div1" class="divClass" title="divTitle" align="left" title1="divTitle1"></div>
2
3 var id = div1.getAttribute("id");
4 var className1 = div1.getAttribute("class");
5 var title = div1.getAttribute("title");
6 var title1 = div1.getAttribute("title1"); //自定义特性
getAttribute()可以取得任何特性,不管是标准的还是自定义的。
但是这个方法的浏览器兼容性有问题,有些浏览器可能会获取属性Property的值,因此jQuery要做一个测试,看getAttribute()是否是绝对获取特性Attribute的值。
div1.className = 'a';
var judge = div1.getAttribute("className") === 'a';
如果以上代码成立,说明getAttribute()方法出现了问题,将不再使用。
3.2. Attribute赋值:
1 div1.setAttribute('class', 'a');
2 div1.setAttribute('title', 'b');
3 div1.setAttribute('title1', 'c');
4 div1.setAttribute('title2', 'd');
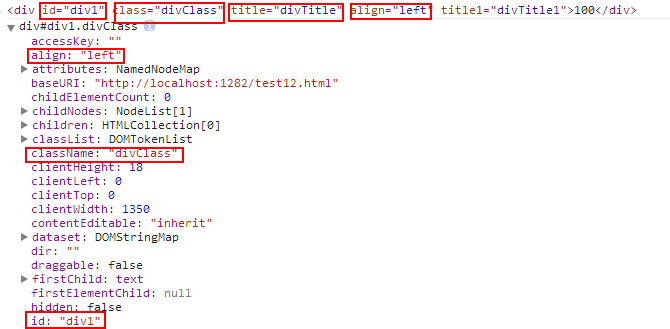
用setAttrbute()赋值,任何Attribute都可以,包括自定义的。而且,赋值的Attribute会立刻表现到DOM元素上。

如果是标准特性,也会更新它们关联的属性的值:

最后注意,setAttribute()的两个参数,都必须是字符串。即对特性Attribute职能赋值字符串,而对属性Property就可以赋任何类型的值了。
3.3. Property取值:
属性取值很简单。取任何属性的只,用“.”就可以:
1 var id = div1.id; 2 var className = div1.className; 3 var childNodes = div1.childNodes; 4 var attrs = div1.attributes;
此处再次强调:
第一,class特性在变成属性时,名字改成了“className”,因此div1.className和div1.getAttrbute('class')相同。
第二,上面代码中的div1.attributes是取的attributes这一属性,取出来保存到attrs变量中,attrs就成了一个NamedNodeList类型的对象,里面存储了若干个Attr类型。
3.4. Property赋值:
赋值和基本的js对象属性赋值一样,用“.”即可:
div1.className = 'a'; div1.align = 'center'; div1.AAAAA = true; div1.BBBBB = [1, 2, 3];
对属性Property可以赋任何类型的值,而对特性Attribute只能赋值字符串!
另外,对于属性Property的赋值在IE中可能会引起循环引用,内存泄漏。为了防止这个问题,jQuery.data()做了特殊处理,解耦了数据和DOM对象,有兴趣可以了解以下。这不是本文的重点,不做赘述。
4.style和onclick:
其实style和onclick与id、class、title一样,也是“脚踏两只船”,但是向id、class、title都是简单的字符串值,用“.”和getAttribute()获取结果一样。但是对于style和onclick这两者,就不一样了。
4.1. 用“.”获取Style:
<div id="div1" class="divClass" style="width:100%; padding:10px;">100</div>
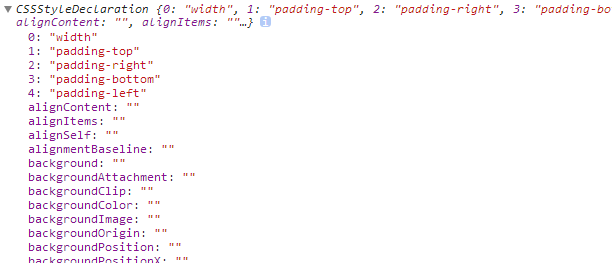
console.log(div1.style);
以上代码中,返回了一个CSSStyleDeclaration对象,这个对象中包含着样式的所有信息:

4.2. 用getAttribute()获取style:
<div id="div1" class="divClass" style="width:100%; padding:10px;">100</div>
console.log(div1.getAttribute("style"));
以上代码返回的就是一个简单的字符串:“width:100%; padding:10px;”
4.3. 总结:
上面两个例子,用“.”获取的是style属性Property,我们可以给属性Property赋任何类型的值;而用getAttribute()获取的是特性Attribute,特性Attribute中只能存贮字符串。两者的数据结构不一致,导致返回的结果不一致。
到这里,我们就不需要再演示用“.”和getAttribute()获取onclick了,大家猜想就能得到答案。。。
5.总结:
本文简单介绍了DOM元素的特性(Attribute)和属性(Property),下面说一说重点条目:
- 特性和属性两者的存储方式不同;
- “2.脚踏两只船”要了解;
- DOM属性可能会导致循环引用内存泄漏。
就写到这里吧,大家觉得有需要补充的,尽管提出意见!


