AJAX .NET验证注册用户名是否已经被使用
AJAX .NET验证注册用户名是否已经被使用
我们在某个网站上注册一个账号的时候,在我们输入用户名之后,通常在页面会提示该用户名是否已经被使用,如果被使用则请用户输入一个新的用户名,方法简单,我们利用一个UpdatePannel和一个自定义验证控件CustomValidator1来解决问题。
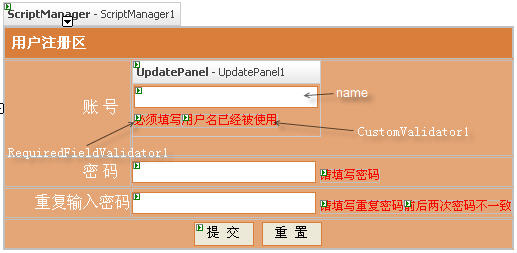
先看页面设计:

在页面设计中我们主要用到了3个控件:TextBox(name),RequiredFieldValidator,CustomValidator;并全部放入UpdatePanel中,对其分别进行以下属性设置:
1.将UpdatePanel1的UpdateMode设置为Conditional,使其更新只能由内部控件或事件触发;
2.将TextBox(name)控件的AutoPostBack设置为True,使其在用户输入完毕后自动回传;
3.将验证用户名是否已经存在的程序写入name的TextChanged事件中。
先看结果:

可以看出,当我们输入完账号后将光标移到下一格时,UpdatePannel进行了局部更新,并检查该账号在数据库中是否存在。
name的TextChanged事件程序:
1 protected void name_TextChanged(object sender, EventArgs e)
protected void name_TextChanged(object sender, EventArgs e)
2 {
{
3 string connstr = "server=(local);database=test;uid=sa;pwd=sa13";
string connstr = "server=(local);database=test;uid=sa;pwd=sa13";
4 SqlConnection conn = new SqlConnection(connstr);
SqlConnection conn = new SqlConnection(connstr);
5 try
try
6 {
{
7 conn.Open();
conn.Open();
8 string sql = "select top 1 * from [user] where userName='" + name.Text.Trim() + "'";
string sql = "select top 1 * from [user] where userName='" + name.Text.Trim() + "'";
9 SqlCommand comm = new SqlCommand();
SqlCommand comm = new SqlCommand();
10 comm.CommandText = sql;
comm.CommandText = sql;
11 comm.Connection = conn;
comm.Connection = conn;
12 SqlDataReader dr=comm.ExecuteReader();
SqlDataReader dr=comm.ExecuteReader();
13 if (dr.Read())
if (dr.Read())
14 {
{
15 CustomValidator1.IsValid = false;
CustomValidator1.IsValid = false;
16 }
}
17 else
else
18 {
{
19 CustomValidator1.IsValid = true;
CustomValidator1.IsValid = true;
20 }
}
21 dr.Close();
dr.Close();
22 }
}
23 catch (Exception ex)
catch (Exception ex)
24 {
{
25 throw new Exception(ex.Message);
throw new Exception(ex.Message);
26 }
}
27 finally
finally
28 {
{
29 conn.Close();
conn.Close();
30 }
}
31 }
}
 protected void name_TextChanged(object sender, EventArgs e)
protected void name_TextChanged(object sender, EventArgs e)2
 {
{3
 string connstr = "server=(local);database=test;uid=sa;pwd=sa13";
string connstr = "server=(local);database=test;uid=sa;pwd=sa13";4
 SqlConnection conn = new SqlConnection(connstr);
SqlConnection conn = new SqlConnection(connstr);5
 try
try6
 {
{7
 conn.Open();
conn.Open();8
 string sql = "select top 1 * from [user] where userName='" + name.Text.Trim() + "'";
string sql = "select top 1 * from [user] where userName='" + name.Text.Trim() + "'";9
 SqlCommand comm = new SqlCommand();
SqlCommand comm = new SqlCommand();10
 comm.CommandText = sql;
comm.CommandText = sql;11
 comm.Connection = conn;
comm.Connection = conn;12
 SqlDataReader dr=comm.ExecuteReader();
SqlDataReader dr=comm.ExecuteReader();13
 if (dr.Read())
if (dr.Read())14
 {
{15
 CustomValidator1.IsValid = false;
CustomValidator1.IsValid = false;16
 }
}17
 else
else18
 {
{19
 CustomValidator1.IsValid = true;
CustomValidator1.IsValid = true;20
 }
}21
 dr.Close();
dr.Close();22
 }
}23
 catch (Exception ex)
catch (Exception ex)24
 {
{25
 throw new Exception(ex.Message);
throw new Exception(ex.Message);26
 }
}27
 finally
finally28
 {
{29
 conn.Close();
conn.Close();30
 }
}31
 }
}在这里要注意一个问题,就是在Ajax运行时抛出异常的情况,所以我们要为ScriptManager1编写AsyncPostBackError事件:
1 protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
2 {
{
3 ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message;
ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message;
4 }
}
 protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)2
 {
{3
 ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message;
ScriptManager1.AsyncPostBackErrorMessage = e.Exception.Message;4
 }
}并在前台用js加以提示:
1 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">
2 <!--
<!--
3 Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
4 function EndRequestHandler(sender, args)
function EndRequestHandler(sender, args)
5 {
{
6 if (args.get_error() != undefined)
if (args.get_error() != undefined)
7 {
{
8 var errorMessage;
var errorMessage;
9 if(args.get_response().get_statusCode() == '200')
if(args.get_response().get_statusCode() == '200')
10 {
{
11 errorMessage = args.get_error().message;
errorMessage = args.get_error().message;
12 }
}
13 else
else
14 {
{
15 errorMessage = "发现一个无法预期的错误!"
errorMessage = "发现一个无法预期的错误!"
16 }
}
17 args.set_errorHandled(true);
args.set_errorHandled(true);
18 alert(errorMessage);
alert(errorMessage);
19 }
}
20 }
}
21 -->
-->
22 </script>
</script>
 <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript">2
 <!--
<!--3
 Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);4
 function EndRequestHandler(sender, args)
function EndRequestHandler(sender, args)5
 {
{6
 if (args.get_error() != undefined)
if (args.get_error() != undefined)7
 {
{8
 var errorMessage;
var errorMessage;9
 if(args.get_response().get_statusCode() == '200')
if(args.get_response().get_statusCode() == '200')10
 {
{11
 errorMessage = args.get_error().message;
errorMessage = args.get_error().message;12
 }
}13
 else
else14
 {
{15
 errorMessage = "发现一个无法预期的错误!"
errorMessage = "发现一个无法预期的错误!"16
 }
}17
 args.set_errorHandled(true);
args.set_errorHandled(true);18
 alert(errorMessage);
alert(errorMessage);19
 }
}20
 }
}21
 -->
-->22
 </script>
</script>OK,当异常发生时,就弹出一个提示框:






