在一些电子商务或商品展示网上,为了更好的显示商品,一般都会添加放大镜的效果。
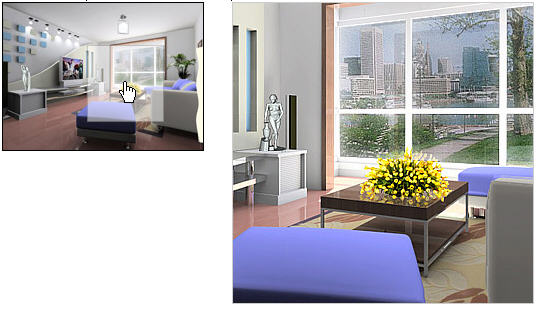
如图:(当把鼠标放到小图片上,右边会自动的出现放大图)
好了,我们直接来实现。(前提:已下载jquery.js)
1、下载jqzoom插件,取出里面的jquery.jqzoom.js和jqzoom.css
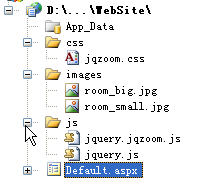
2、建立Web网站,按照下面的结构组织好文件
注:room_big.jpg和room_small.jpg是事先准备好的两张图片,一大一小
3、在页面中添加脚本和样式的引用
<head runat="server">
<title>放大镜效果</title>
<link href="css/jqzoom.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqzoom.js"></script>
</head>
<title>放大镜效果</title>
<link href="css/jqzoom.css" rel="stylesheet" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqzoom.js"></script>
</head>
4、添加图片显示代码
<div>
家装图欣赏(请把鼠标放到图片上)
<div class="jqzoom">
<img src="images/room_small.jpg" alt="房间演示" jqimg="images/room_big.jpg" />
</div>
</div>
家装图欣赏(请把鼠标放到图片上)
<div class="jqzoom">
<img src="images/room_small.jpg" alt="房间演示" jqimg="images/room_big.jpg" />
</div>
</div>
注:div指明类样式"jqzoom",img标记中的jqimg属性是指放大图为哪张图片
5、添加脚本,设置放大镜效果
<script type="text/javascript">
$(document).ready(function(){
$(".jqzoom").jqueryzoom({
xzoom:300, // 放大图的宽
yzoom:300, // 放大图的高
offset:30, // 放大图距离原图的位置
position:'right' // 放大图在原图的右边(默认为right)
});
});
</script>
$(document).ready(function(){
$(".jqzoom").jqueryzoom({
xzoom:300, // 放大图的宽
yzoom:300, // 放大图的高
offset:30, // 放大图距离原图的位置
position:'right' // 放大图在原图的右边(默认为right)
});
});
</script>
注:$(".jqzoom")是获得本页面中所有类样式为jqzoom的元素,jqueryzoom方法是进行放大效果设置
在上面我们给出了一些选项的设置,也可以进行默认方式的调用,如:$(".jqzoom").jqueryzoom();
OK,测试运行,怎么样,效果出来了吧!
注:源代码显示和下载


 在一些电子商务或商品展示网上,为了更好的显示商品,一般都会添加放大镜的效果。
如图:(当把鼠标放到小图片上,右边会自动的出现放大图)
在一些电子商务或商品展示网上,为了更好的显示商品,一般都会添加放大镜的效果。
如图:(当把鼠标放到小图片上,右边会自动的出现放大图)