(1-1)line-height的定义和行内框盒子模型
(1-1)line-height的定义和与行内框盒子模型的关系
一、line-height的定义
line-height的定义: 行高,又称为两基线的距离。默认基线对齐(因为CSS所有*线:总之就是各种定义的线都是和基线对齐的)
默认X对齐。
下面贴出一个超大超大的大图:

注意!!不同字体下的基线位置会稍微有点变化,可能会有上浮或者下沉噢。
基线,和行高的一些作用和表现机理 两基线的距离即为行高
二、line-height和行内框盒子模型
所有内联元素的样式表现都和行内框盒子模型有关

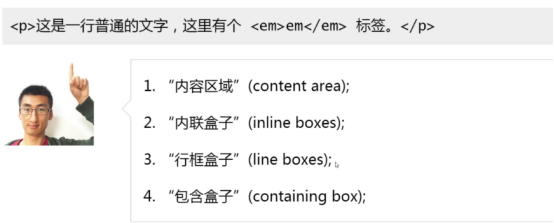
1、
2、
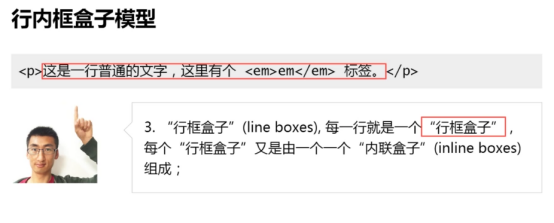
3、
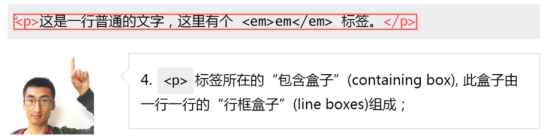
4、
那么我们了解行内框盒子模型,对我们了解行高有什么作用呢?有些人可能有这些疑问,
来,看这里

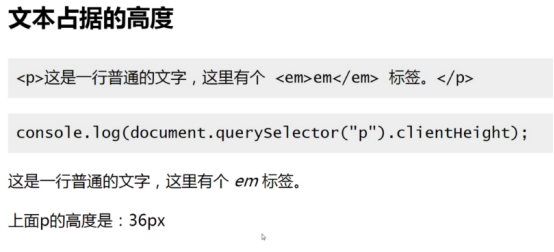
为什么P元素有高度哪来的呢,是font-size吗?? no、no、no实际上是由行高确定的

有些人有这个疑问。line-height明明是两基线的距离,单行文字哪来的行高,还控制了高度??
行高有继承性,即使是单行文本也是有行高的。而且实际上控制高度的不是line-height(line-height 就是行高),而是幕后黑手。内容区域和行间距;
不过~~~~ 行高等于内容高度+ 上下半间距;
1、内容区域高度只和字号以及字体有关,和line-height没有半点关系。
2、网上有的说字体大小就是内容区域高度这个是不对的,只有在simsum 字体下,才完全相等。
那为什么font-size不一定等于内容区域高度,那么为什么行高行高还等于font-size+ 上下半间距呢?? 因为上下半间距是可以为负值跟随行高和内容高度变化的
那么单行行内框盒子是不是为内联最高行高决定呢? 答案是不一定的,会受到其他的(例如vertical-align)干扰,
多行行内框盒子当然就是每个单行行内框盒子的总和了
---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,希望小编的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。觉得好可以关注,后续还有继续推文噢~
赞赏小编一个跳跳糖~~~


