搭建Vue脚手架(vue-cli)并创建一个项目
1、 安装nodejs环境
官网下载:https://nodejs.org/en/download/
一直默认就行,路径可以改变但要记得到
安装完成后cmd,输入node -v ,npm -v
如果能看到node和npm的版本号了,说明已经安装成功

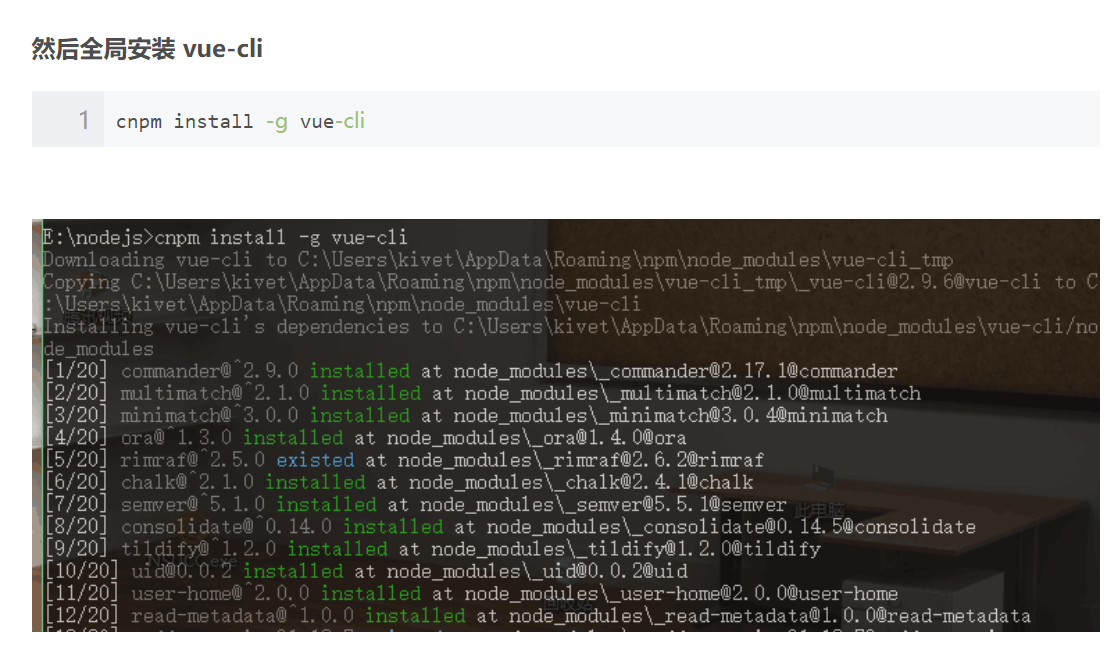
2、安装vue-cli
有npm和cnpm两种方式,网上都说cnpm好些,所以我也用的cnpm安装,
首先利用淘宝镜像安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org


这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。

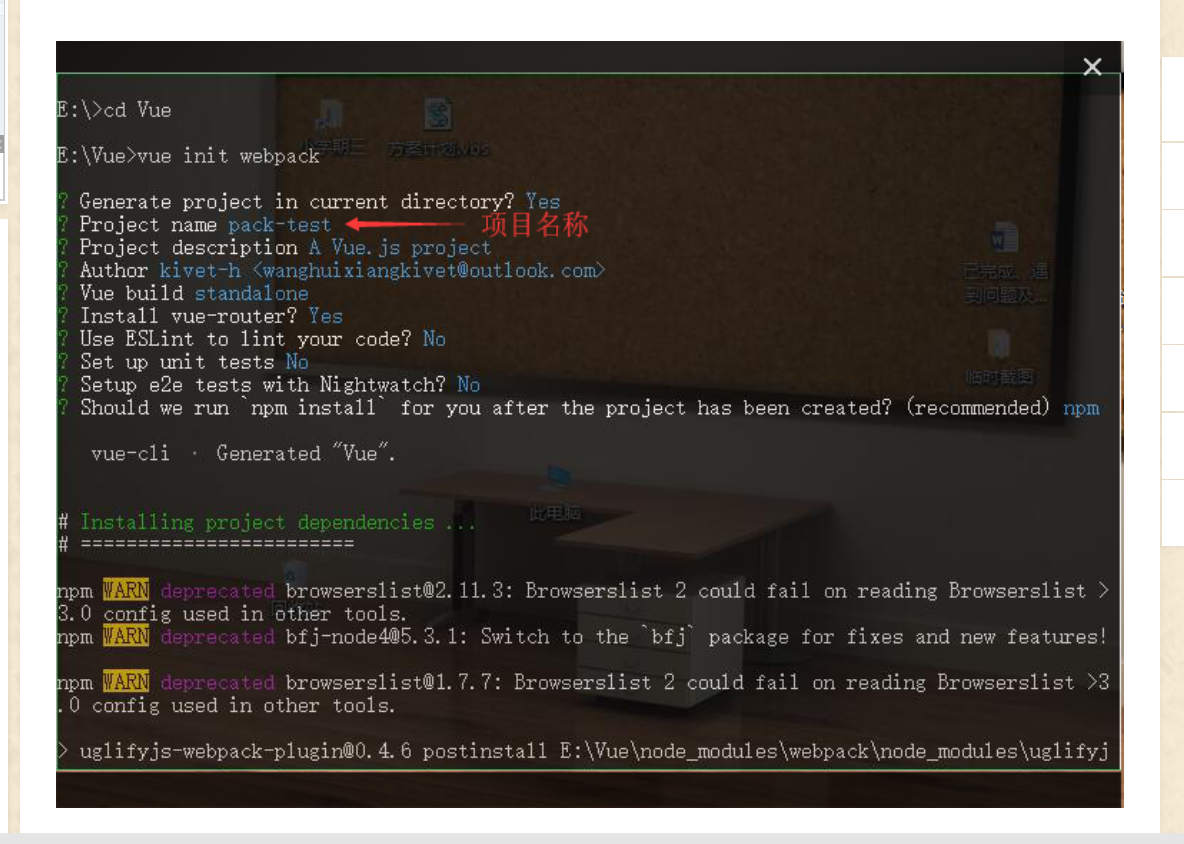
3、使用vue-cli来创建一个基于 webpack 模板的新项目
创建
cmd利用cd指令进入到保存项目的文件夹下,然后输入命令
vue init webpack

如果使用yarn的话就执行yarn install,之后yarn serve
