设计模式——原型链模式之在原型上设置属性
function Fn(num) {
this.x = num;
}
一、给Fn.prototype起一个别名
var pro = Fn.prototype;
pro.getX = function () {
}
pro.setX = function () {
}
pro.removeX = function () {
}
二、手动创建一个新的内存给Fn.prototype
1)一定要注意,我们自己创建的堆内存会把浏览器默认创建的那个给覆盖掉,所以之前在原型上写的方法就不在存在了
解决方法:我们在创建之前把原来的保留下来,在创建完成后,再循环原来的所有,一个个的添加到新的堆内存当中,这样就避免了把原来覆盖掉
function Fn() {
}
Fn.prototype.a = function () {
console.log(0);
}
Fn.prototype.b = function () {
console.log(1);
};
var pro = Fn.prototype;
Fn.prototype = {
constructor: Fn,
b: function () {
console.log(2);
},
c: function () {
},
//recover是在不知道原有类的原型上是否存在方法的时候,我们编写一个还原原有公有属性方法的函数,非必须加的内容
recover: function () {
for (var key in pro) {
//为了防止原有的方法,把自己写的方法在还原时候覆盖掉,我最好把自己的方法名进行修改
if (key in this) {
this["my" + key] = this[key];
this[key] = null;
}
this[key] = pro[key];
}
}
};
Fn.prototype.recover();
var f = new Fn;
f.b(); --> 1
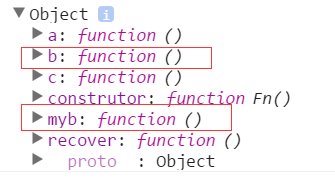
控制台console.dir(Fn.prototype); 得出下图:b是原来原型上的,myb是自己手动添加的b,然后经过recover将名字改成了myb,即保留了原有原型上的方法,也解决了覆盖问题

2)自己创建的对象中是不会默认自带constructor的,所以当我们输出f.constructor的结果是Object
这样的话就修改了constructor默认指向自己类本身的机制,为了防止修改,我们采用这种办法设置公有的属性和方法的时候,千万不要忘记自己手动添加constructor,让其指向当前Fn这个类本身
var f = new Fn;
console.log(f.constructor); -->function Fn() { }

