html常用标签梳理
标签的语法
- 标签由英文尖括号<和>括起来,如
<html>就是一个标签。 - html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个/。
如:
(1) <p></p>
(2) <div></div>
(3) <span></span>

- 标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:
<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。

- HTML标签不区分大小写,
<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
认识html文件基本结构
这一节中我们来学习html文件的结构:一个HTML文件是有自己固定的结构的。
<html>
<head>...</head>
<body>...</body>
</html>
代码讲解:
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、<style>、<link>、<meta>等标签,头部标签在下一小节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
认识head标签
做得好,下面我们来了解一下<head>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签:
在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<head>
<title>hello world</title>
</head>
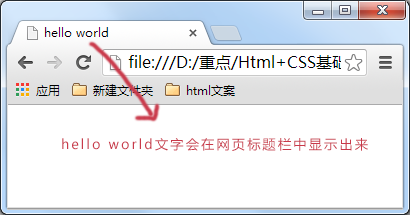
<title>标签的内容“hello world”会在浏览器中的标题栏上显示出来,如下图所示:

<head>标签中的其它标签内容的讲解,会在以后的章节中为大家一一讲解。
了解HTML的代码注释
什么是代码注释?代码注释的作用是帮助程序员标注代码的用途,过一段时间后再看你所编写的代码,就能很快想起这段代码的用途。代码注释不仅方便程序员自己回忆起以前代码的用途,还可以帮助其他程序员很快的读懂你的程序的功能,方便多人合作开发网页代码。
语法:
<!-- 注释文字 -->
你会发现注释代码是不会在结果窗口中显示出来的。
语义化,让你的网页更好的被搜索引擎理解
在这一章节我们要开始把网页中常用到的标签一 一向大家介绍,学习这一章节的时候要记住学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
讲了这么多语义化,但是语义化可以给我们带来什么样的好处呢?
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
在后面的章节会带领大家学习了解html中每个标签的语义(用途)。
<body>标签,网页上显示的内容放在这里
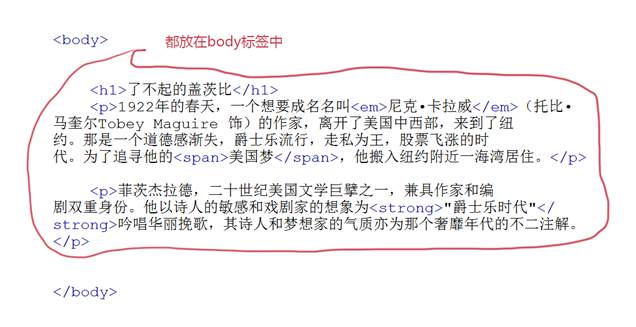
还记得body标签吗,在上一章节我们简单介绍过:在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。

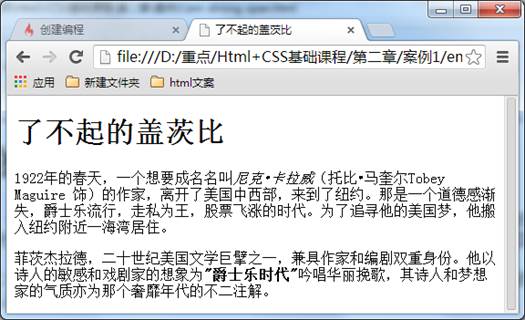
在浏览器中的显示效果:

开始学习<p>标签,添加段落
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
语法:
<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到**3**个<p>标签中。如下图所示。

在浏览器中显示的效果:

<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
了解<hx>标签,为你的网页添加标题
文章的段落用<p>标签,那么文章的标题用什么标签呢?在本节我们将使用<hx>标签来制作文章的标题。
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:
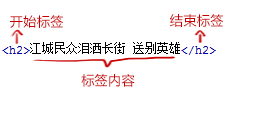
<hx>标题文本</hx><!-- (x为1-6) -->
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站。

注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>
h1-h6****标签的默认样式:
标签代码:

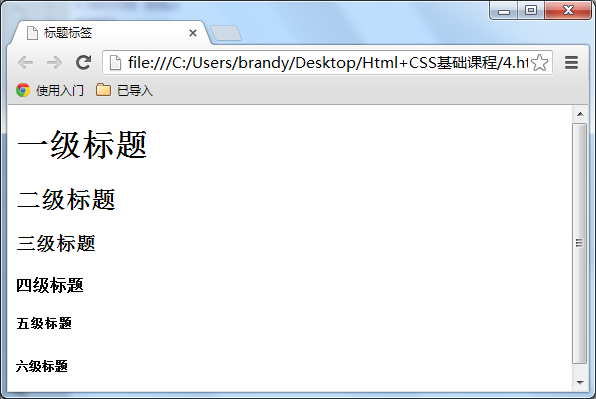
在浏览器中显示的样式:

从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
加入强调语气,使用<strong>和<em>标签
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
如,在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

在浏览器中默认样式是有区别的:
原代码,如下图。

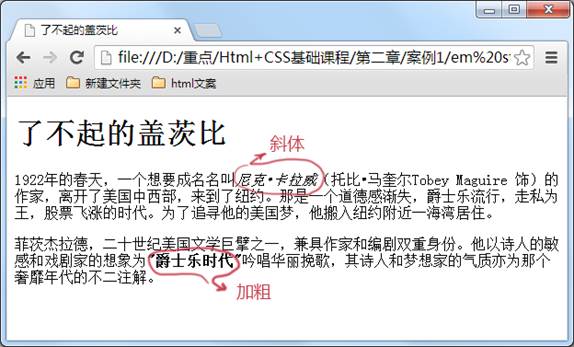
浏览器中的样子,如下图。

<em>的内容在浏览中显示为斜体,<strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
使用<span>标签为文字设置单独样式
这一小节讲解<span>标签,我们对<em>、<strong>、<span>这三个标签进行一下总结:
<em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<span>标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
语法:
<span>文本</span>
<q>标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么<q>标签是你所需要的。
语法:
<q>引用文本</q>
如下面例子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
- 在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用
<q></q>实现引用。 - 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
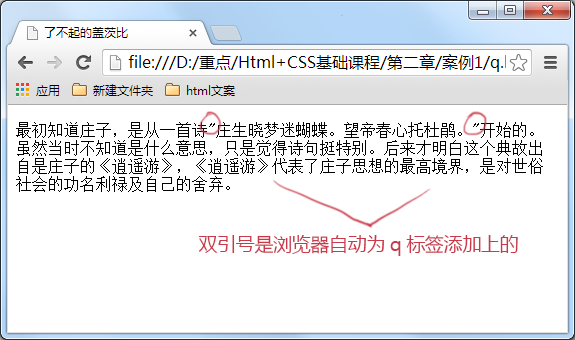
下图是代码显示结果:

注意这里用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
<blockquote>标签,长文本引用**
<blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。
等等,上一节<q>标签不是也是对文本的引用吗?不要忘记<q>标签是对简短文本的引用,比如说引用一句话就用到<q>标签。
如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用<blockquote>。
语法:
<blockquote>引用文本</blockquote>
如下面例子:
<blockquote>明月出天山,苍茫云海间。长风几万里,吹度玉门关。汉下白登道,胡窥青海湾。由来征战地,不见有人还。 戍客望边色,思归多苦颜。高楼当此夜,叹息未应闲。</blockquote>
浏览器对<blockquote>标签的解析是缩进样式。如下图所示:

使用<br>标签分行显示文本
对于上一小节的例子,我们想让那首诗显示得更美观些,如显示下面效果:

怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
上节的代码改为:

语法:
xhtml1.0****写法:
<br />
html4.01****写法:
<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
与以前我们学过的标签不一样,<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
讲到这里,你是不是有个疑问,想折行还不好说嘛,就像在 word 文件档或记事本中,在想要折行的前面输入回车不就行了吗?很遗憾,在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的。如下边的代码。

上面的代码在浏览中显示是没有回车效果的。如下图所示:

总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入
<br />

