Esri for Window Phone 7(一) 加载BingMap
最近在学习Esri for Windows Phone 7 地图开发方面的东西来提升自己,同进也是工作中的耐要。通过一段时间的了解与接触,感觉地图数据是一个很庞大的后台支撑。其实开发是一个简单的过程,看看API大部分东西都能搞定。目前我们知道最大的几个地图公司有google,百度,BingMap,他们的数据是相当全面的,对数据进行了定期与不定期的更新操作,听别人说过做后台数据支持的就有一万多人的团队。
最近在学习关于手机上的地图开发,特写文章记录下来,同时也与大家一起见证我学习过程中的不足。
一、环境搭建
- 首先到Esri 官网上下载Esri for windows phone 7 SDK; http://help.arcgis.com/en/arcgismobile/10.0/apis/windowsphone/index.html
- 新建一个windows phone 7的工程项目文件。并在项目中引有DLL,如下图所示:
二、加载 BingMap 地图
1.XMAL 代码如下:
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton IconUri="/Images/appbar.add.rest.png" Text="添加" /> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem Text="AerialWithLabels" Click="ApplicationBarMenuItem_Click" /> <shell:ApplicationBarMenuItem Text="Aerial" Click="ApplicationBarMenuItem_Click" /> <shell:ApplicationBarMenuItem Text="Road" Click="ApplicationBarMenuItem_Click" /> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <!--TitlePanel contains the name of the application and page title--> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28"> <TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}" /> <TextBlock x:Name="PageTitle" Text="Esri Bing Map" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" /> </StackPanel> <!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <esri:Map x:Name="Mymap" Background="White"> <esriBing:TileLayer Culture="zh-CN" LayerStyle="Road" ServerType="Production" Token="AtSa3tpGJQyqYL3atzK7l6AfZhT0f24rJmk0mnWwJJwYLQjkn0y98_jKT23ycG14" ID="titleLayerRoad"> </esriBing:TileLayer> </esri:Map> </Grid> </Grid>
整个页面用到三个菜单来进行不能的数据回载,工用一个事件命令。
2.CS 代码如下:
private void ApplicationBarMenuItem_Click(objectsender, EventArgse)
{
vartext = (sender asApplicationBarMenuItem).Text;
varlayer = Mymap.Layers[0];
switch(text)
{
case"AerialWithLabels":
(layer asTileLayer).LayerStyle = TileLayer.LayerType.AerialWithLabels;
break;
case"Aerial":
(layer asTileLayer).LayerStyle = TileLayer.LayerType.Aerial;
break;
case"Road":
(layer asTileLayer).LayerStyle = TileLayer.LayerType.Road;
break;
}
}
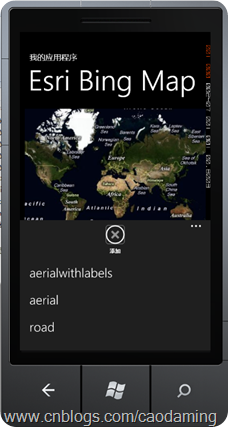
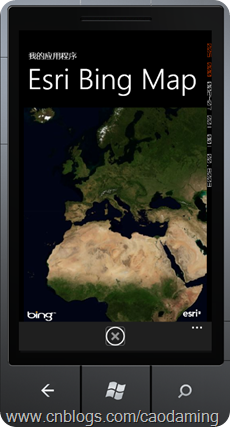
三、运行结果如下:
四、结束语
在学习的过程中要用到BingMap的KEY,要得到KEY必须到live上去申请。https://www.bingmapsportal.com/
参考资料:
- http://help.arcgis.com/en/arcgismobile/10.0/apis/windowsphone/help/index.html#/Using_Bing_Imagery_Geocode_and_Route_services/011v00000018000000/ esri for windows Phone 7API






 浙公网安备 33010602011771号
浙公网安备 33010602011771号